第一记
记录点
一、onclick,鼠标点击时间,
①fun1 和fun2是点击后隐藏图片,设置图片的display值来执行
②fun3,添加图片,使用innerHtml来实现
③fun4,切换按钮上的值,通过input设置按钮,然后更改里的value值
二、onfocus、和onblur,聚焦离焦时间
三、键盘事件
onkeypress:按下键盘,并松开
onkeydown:按下键盘
onkeyup:松开键盘键
四、提交与重置

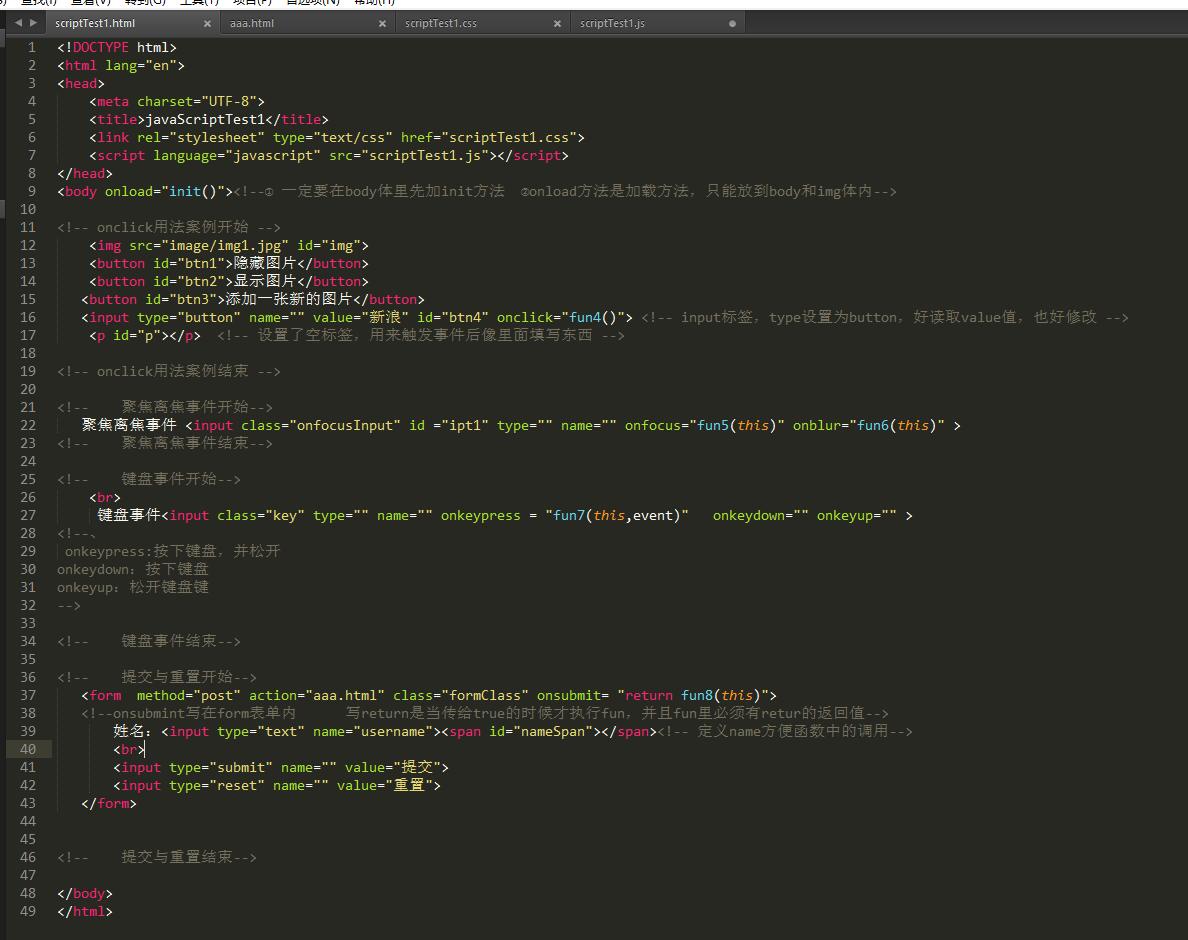
html代码复制:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>javaScriptTest1</title>
<link rel="stylesheet" type="text/css" href="scriptTest1.css">
<script language="javascript" src="scriptTest1.js"></script>
</head>
<body onload="init()"><!--① 一定要在body体里先加init方法 ②onload方法是加载方法,只能放到body和img体内-->
<!-- onclick用法案例开始 -->
<img src="image/img1.jpg" id="img">
<button id="btn1">隐藏图片</button>
<button id="btn2">显示图片</button>
<button id="btn3">添加一张新的图片</button>
<input type="button" name="" value="新浪" id="btn4" onclick="fun4()"> <!-- input标签,type设置为button,好读取value值,也好修改 -->
<p id="p"></p> <!-- 设置了空标签,用来触发事件后像里面填写东西 -->
<!-- onclick用法案例结束 -->
<!-- 聚焦离焦事件开始-->
聚焦离焦事件 <input class="onfocusInput" id ="ipt1" type="" name="" onfocus="fun5(this)" onblur="fun6(this)" >
<!-- 聚焦离焦事件结束-->
<!-- 键盘事件开始-->
<br>
键盘事件<input class="key" type="" name="" onkeypress = "fun7(this,event)" onkeydown="" onkeyup="" >
<!--、
onkeypress:按下键盘,并松开
onkeydown:按下键盘
onkeyup:松开键盘键
-->
<!-- 键盘事件结束-->
<!-- 提交与重置开始-->
<form method="post" action="aaa.html" class="formClass" onsubmit= "return fun8(this)">
<!--onsubmint写在form表单内 写return是当传给true的时候才执行fun,并且fun里必须有retur的返回值-->
姓名:<input type="text" name="username"><span id="nameSpan"></span><!-- 定义name方便函数中的调用-->
<br>
<input type="submit" name="" value="提交">
<input type="reset" name="" value="重置">
</form>
<!-- 提交与重置结束-->
</body>
</html>


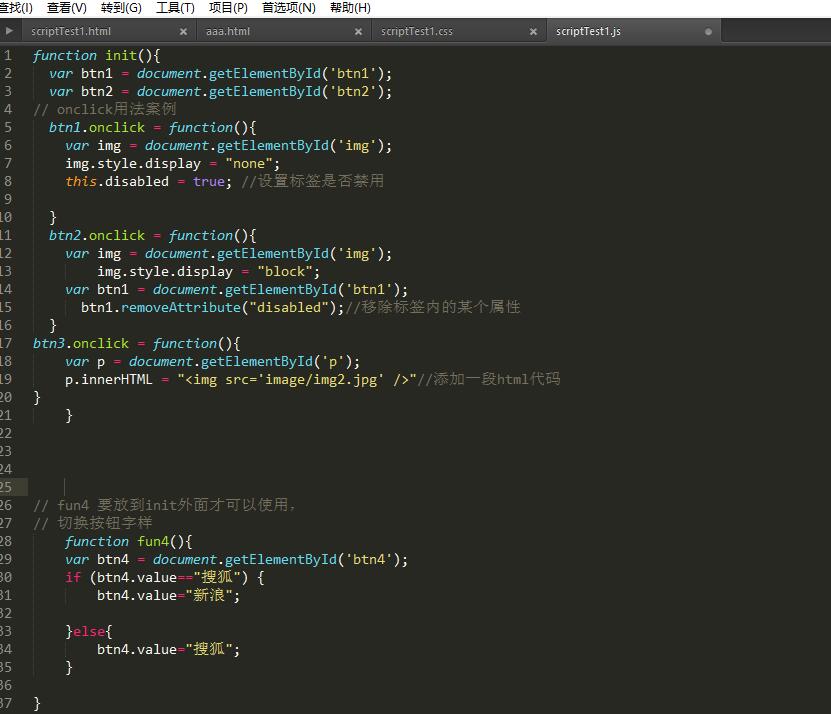
js代码复制:
function init(){
var btn1 = document.getElementById('btn1');
var btn2 = document.getElementById('btn2');
// onclick用法案例
btn1.onclick = function(){
var img = document.getElementById('img');
img.style.display = "none";
this.disabled = true; //设置标签是否禁用
}
btn2.onclick = function(){
var img = document.getElementById('img');
img.style.display = "block";
var btn1 = document.getElementById('btn1');
btn1.removeAttribute("disabled");//移除标签内的某个属性
}
btn3.onclick = function(){
var p = document.getElementById('p');
p.innerHTML = "<img src='image/img2.jpg' />"//添加一段html代码
}
}
// fun4 要放到init外面才可以使用,
// 切换按钮字样
function fun4(){
var btn4 = document.getElementById('btn4');
if (btn4.value=="搜狐") {
btn4.value="新浪";
}else{
btn4.value="搜狐";
}
}
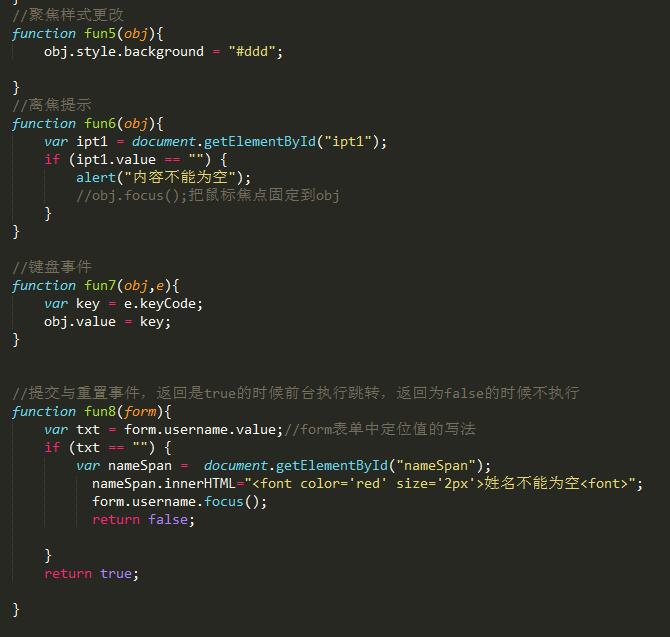
//聚焦样式更改
function fun5(obj){
obj.style.background = "#ddd";
}
//离焦提示
function fun6(obj){
var ipt1 = document.getElementById("ipt1");
if (ipt1.value == "") {
alert("内容不能为空");
//obj.focus();把鼠标焦点固定到obj
}
}
//键盘事件
function fun7(obj,e){
var key = e.keyCode;
obj.value = key;
}
//提交与重置事件,返回是true的时候前台执行跳转,返回为false的时候不执行
function fun8(form){
var txt = form.username.value;//form表单中定位值的写法
if (txt == "") {
var nameSpan = document.getElementById("nameSpan");
nameSpan.innerHTML="<font color='red' size='2px'>姓名不能为空<font>";
form.username.focus();
return false;
}
return true;
}