po模型的原则:
用公共方法代表UI所提供的功能
方法应该返回其他的PageObject或者返回用于断言的数据
同样的行为不同的结果可以建模为不同的方法 不要在方法内加断言 字段意义
不要暴露页面内部的元素给外部
不需要建模UI内的所有元素
模拟器的选择:
bluestacks 类似网易mumu,中文名蓝叠
网易mumu 默认支持arm指令,不过版本只有6.0
genymotion 默认只支持x86 需要插件才可以支持arm指令
列出所以的模拟器:$(which emulator) -list-avds
启动某个模拟器:$(which emulator) @Pixel_2_API_27
mumu模拟器的常见设置:
自定义显示 宽720 -高1080--分辨率
开发者选项-》输入-》显示坐标与点击位置
webview的调试:
模拟器默认开启webview的debug开关。网易mumu模拟器除外
chromedriver相关的配置:
chromedriverUseSystemExecutable=true 默认使用/usr/local/lib/node_modules/appium/node_modules/_appium-chromedriver@4.14.0@appium-chromedriver/chromedriver/mac/chromedriver
chromedriverExecutableDir指向chromedriver的存放目录,目前不生效
chromedriverExecutable执行chromedriver的绝对路径
自动化注意事项:
合理的使用显式等待
accessibility xpath定位
Webview识别原理:
appium会启动chromedriver /Users/seveniruby/projects/chromedriver/2.20/chromedriver --url-base=wd/hub --port=8000 --adb-port=5037 --verbose
app或者浏览器,底层使用的是android的webview组件,webview组件有一个debug特性,可以在启动的时候,写入一个domain socket记录, webview_devtools_remote_3548
adb -P 5037 -s emulator-5554 shell cat /proc/net/unix 找到对应的webview调试入口
adb forward tcp:$port localabstract:webview_devtools_remote_$pid
curl http://localhost:7770/json/version
curl http://localhost:7770/json
自动寻找webview并分析
list_webview ()
{
port=$1;
adb shell cat /proc/net/unix | grep -a webview | awk -F_ '{print $NF}' | tr -d '
' | while read pid; do
port=$((port+=1));
adb forward tcp:$port localabstract:webview_devtools_remote_$pid;
curl http://localhost:$port/json/version;
curl http://localhost:$port/json;
done
}
list_webview 7770
真机为了提高性能,默认不开启webview的debug属性,需要研发在webview的组件上调用debug开关
uiautomator可以识别webview组件:
本来是不可识别的
从android的高版本6.0之后uiautomator已经可以识别webview了,他会把webview转化为原生控件来表示
44813内核不支持调试
appium无法识别小程序内的控件,但是uiautomatorviewer却可以
测试策略:
使用原生定位方式,通用性比较好
把内嵌的网页使用手机浏览器代替测试
如果还搞不定,模拟器上进行测试
三端的脚本执行环境以及用于渲染非原生组件的环境是各不相同的:
在 iOS 上,小程序逻辑层的 javascript 代码运行在 JavaScriptCore 中,视图层是由 WKWebView 来渲染的,环境有 iOS8、iOS9、iOS10;
在 Android 上,
旧版本,小程序逻辑层的 javascript 代码运行中 X5 JSCore 中,视图层是由 X5 基于 Mobile Chrome 57 内核来渲染的;
新版本,小程序逻辑层的 javascript 代码运行在 V8 中,视图层是由自研 XWeb 引擎基于 Mobile Chrome 67 内核来渲染的;
在 开发工具上,小程序逻辑层的 javascript 代码是运行在 NW.js 中,视图层是由 Chromium 60 Webview 来渲染的。
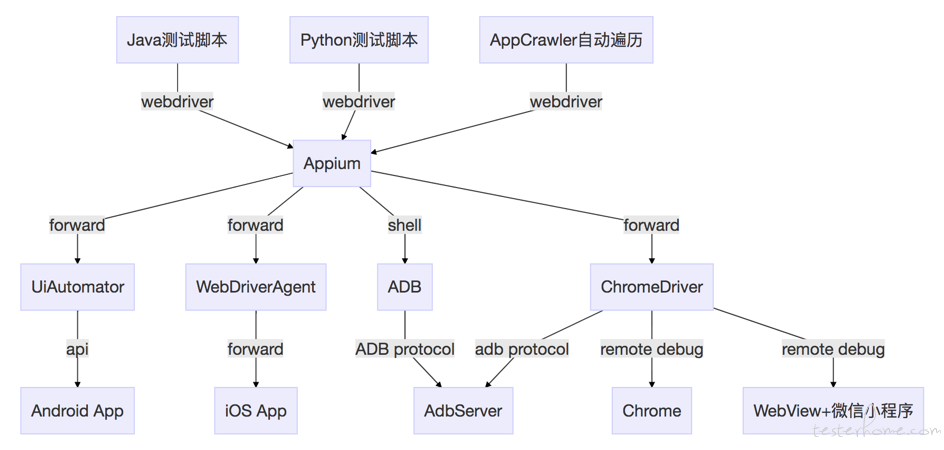
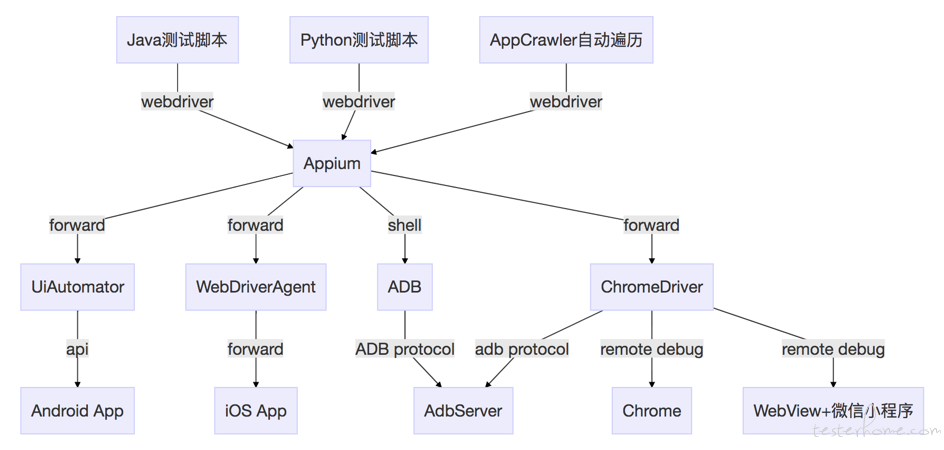
Appium的组件