接口项目实战
!接口:一定是基于某种协议的
一、接口分类
硬件接口:两个硬件设备之间的连接方式,例如USB接口
软件接口:软件程序之间的数据交互的通道
举例:用户界面是软件接口
用户界面:user interface ------直译就是用户接口
api:application programming interface 应用程序可编程接口,是接口的一种
1.软件接口的分类
程序内部接口:客户端与服务器的接口,实现客户端与服务器间的数据传递
外部接口:例如第三方登录,第三方支付,即调用第三方的接口
二、常见的接口协议
接口之间的数据通信,一定是基于某种协议(数据传递的规则)
webservice接口:soap协议通过http来传输,请求报文、响应报文都是xml格式
用的测试用具是soapUI
http协议接口:目前使用最广泛的是用HTTP协议来传输数据,常见的请求方法有,get,post,put,patch,delete
常见的测试工具是postman,jmeter
三、什么是接口测试?
api文档==接口文档
接口测试:本质是基于某种协议,发送一个请求给服务器,然后服务器返回一个响应数据,然后对响应数据进行分析,判断是否与我们预期的返回一致,从而验证功能是否正确
四、HTTP协议解读
1.http协议:超文本传输协议
2.https:简单的来说,就是http的安全版,在http下加入了SSL层。
SSL主要用户web的安全传输协议
3.http的默认端口号是:80 ,默认的端口在url可以不加
https的默认端口号是:443 ,默认的端口在url可以不加
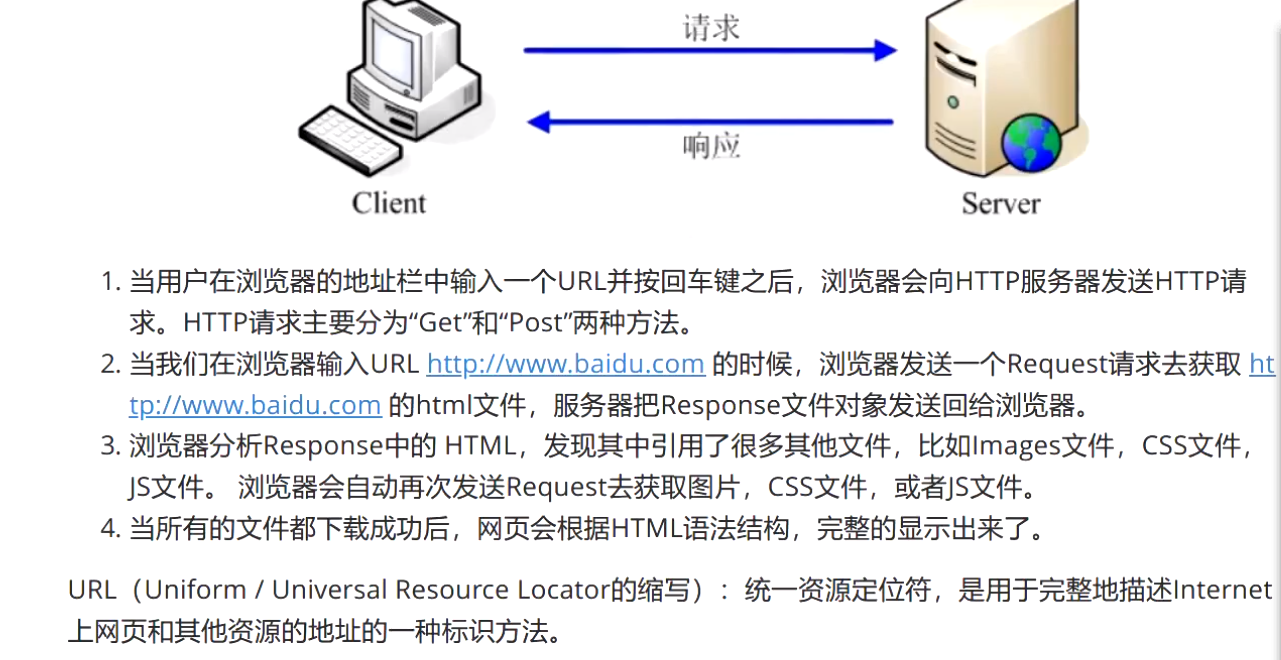
4.http请求的过程
客户端:PC端的应用程序 浏览器 APP 小程序
HTTP通信:两个部分组成--->客户端发送给服务器的请求信息
服务器返回给客户端的响应信息
简单来说
客户端,前端----->主动请求。能够发起对应的请求的客户端。
服务端,后端----->被动接受。
1)http请求信息
http请求信息一般包括4个部分:请求行、请求头部信息、空行、请求体(请求正文)
客户端请求返回的结果就是response对象

以访问百度为例,F12查看请求信息:

♥域名:dss0.bdstatic.com ,后面跟的是接口地址,后面如果有?,?表示后面携带参数
DNS解析域名,就是其映射的IP地址(域名,IP是 一 一对应的)
♥remote address:180.101.38.33:443
180.101.38.33就是上面的域名解析对应的IP,443是https默认的端口号,在URL中默认端口可以不写
域名和 IP 地址的区别
- 域名更好记忆;
- 映射 IP 地址。
- DNS 解析: 域名 --> ip
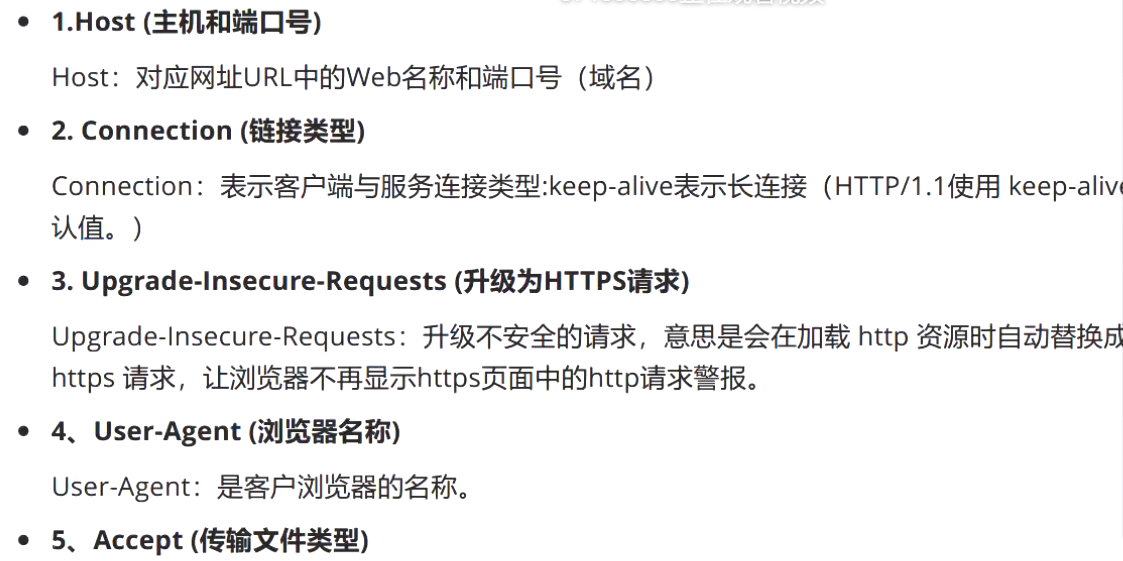
请求头部信息,包含以下内容




访问百度的Request Header
user_agent:用户代理。用浏览器去作为代理,请求的头部信息中user_agent显示的就是浏览器名称,表示现在在用浏览器访问。如上面的user-agent显示mozilla、chrome
用postman去发请求,请求的头部信息中user_agent显示的就是postmanruntime,表示是用postman在访问。
2)http响应信息
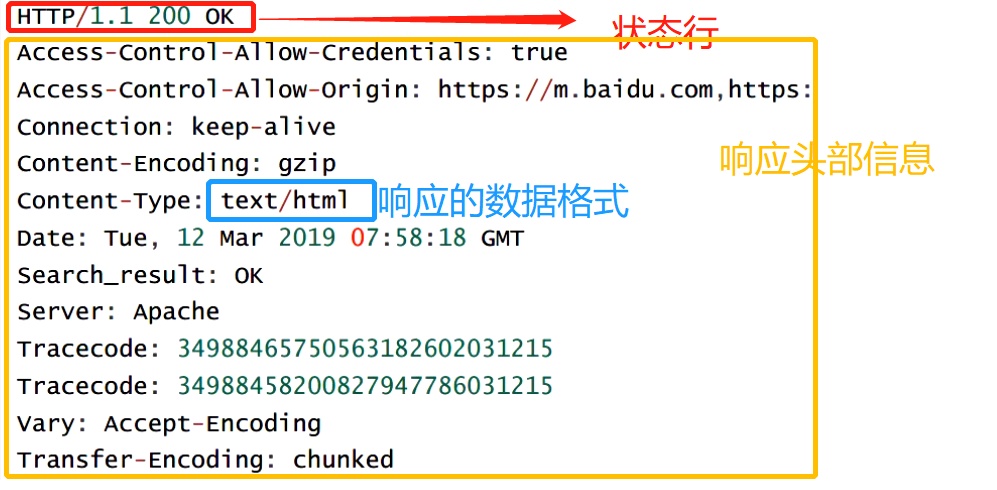
响应信息一般也包括4个部分:状态行、响应头部信息、空行、响应正文

♥ 状态行:http/1.1 200 ok ---表示返回的数据的状态是什么样子?--->http协议级版本 状态码
♥响应头部信息
content-Type:响应数据返回的格式
如果返回的是json格式,content-Type:application/json
如果返回的是Form格式, content-Type:application/x-www-form-urlencoded
如果返回的是xml格式, content-Type:application/xml
如果返回的是text格式, content-Type:text/plain
格式显示如下:
| Body参数方式 | Content-type |
| ------------ | --------------------------------- |
| Text | text/plain |
| Form | application/x-www-form-urlencoded |
| JSON | application/json |
| File | 不确定 |
面试:响应信息中查看什么值来确实数据类型?-----------content-type查看响应数据格式
♥响应体(响应正文)
♥♥♥HTTP响应状态码(面试题)
| 状态码大类| 表示的含义 | 客户端client要做的事 | 服务器端server要做的事 |
| ---------| -------------------------| ----------------------------------------------------------| ------------------------------------------------------------ |
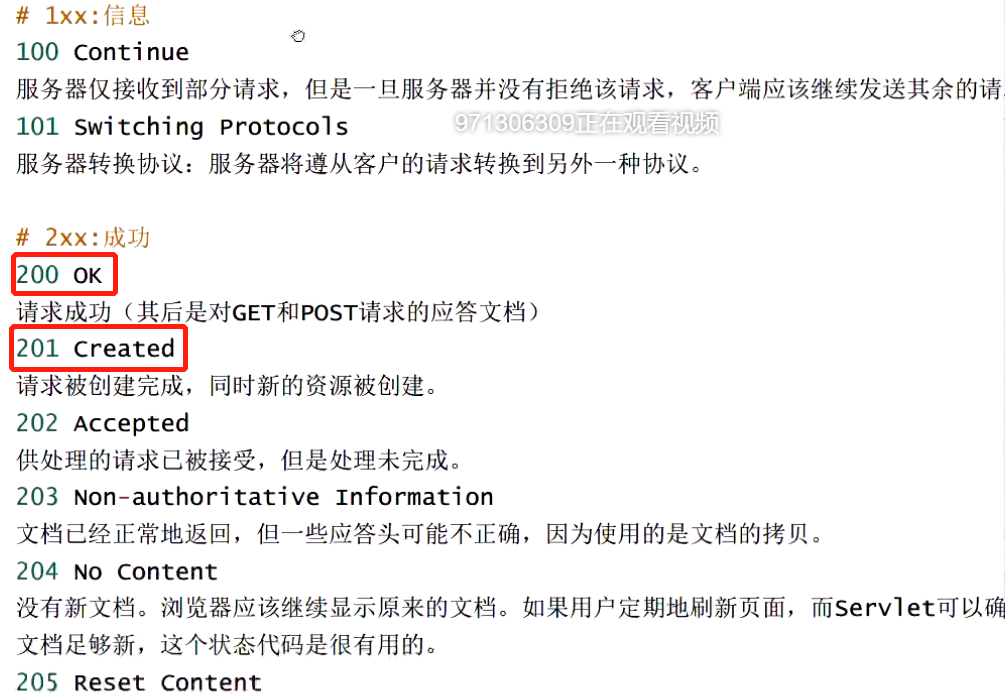
| 1xx | Informational 信息 | 啥都不用做,知道就好 | 告诉client,信息收到了,我后续会处理 |
| 2xx | Successful 成功 | 啥都不用做,知道就好 | 告诉client,请求已正确处理 |
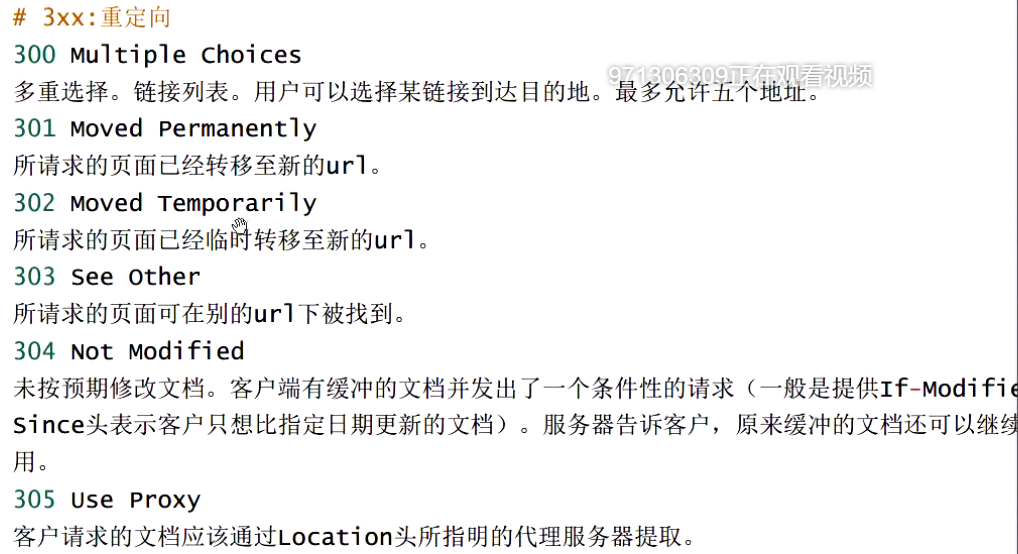
| 3xx | Redirection 重定向 | 重新请求返回的新地址 -> 才能获取真正需要的数据 | 告诉client,你需要的内容,由于一些原因,比如地址已发生变化了,然后返回该内容的新地址 |
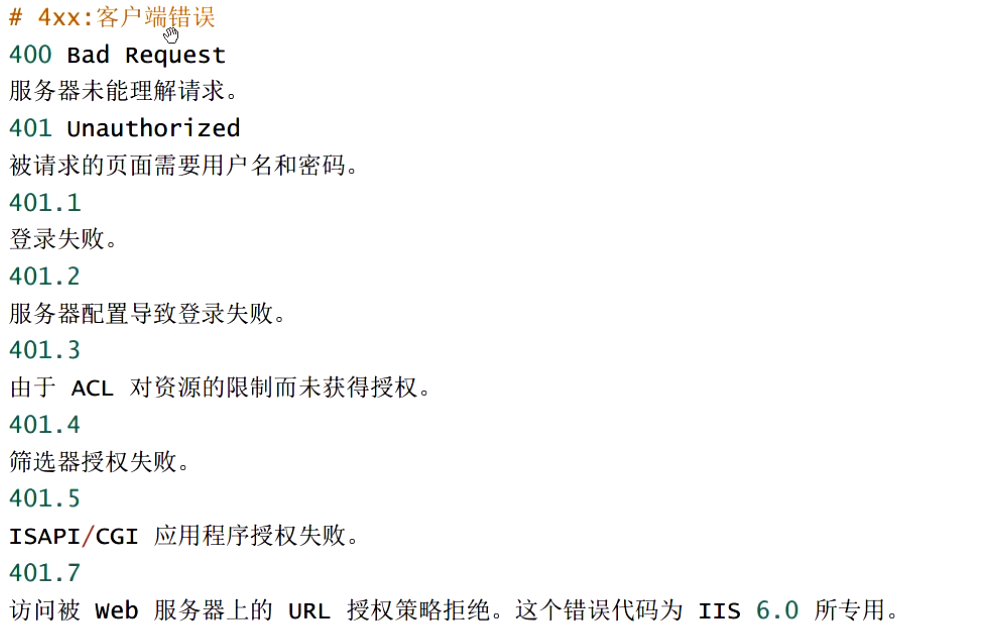
| 4xx | Client Error客户端的错误 | 确保用正确的参数和信息正确,重新请求 | 告诉client,请求已正确处理 |
| 5xx | Server Error 服务器端的错误 | (一般来说)都无需啥操作 -> 往往需要服务器端改了bug后,重新发送请求| 需要服务器Server端自己找到具体出了啥错 -> 往往是服务器端的代码的bug导致了出错 |
##### (一),最常用的状态码及含义
- Successful - 2xx:成功类,行为被成功地接受、理解和采纳
- - 200 OK
- 服务器成功返回用户请求的数据
- 往往为了简化处理
- POST创建成功后应该返回201的,创建
- 404 NOT FOUND
- 找不到资源
- 500 INTERNAL SERVER ERROR
- 服务器内部错误
- 最常见的原因是:服务器内部挂了
- 比如你传递参数中有些参数是空,而导致后台代码无法解析,出现异常而崩溃
##### (二),次常用的状态码及含义次常用的响应码及含义
- Successful - 2xx:成功类,行为被成功地接受、理解和采纳
- 201 CREATED
- 通过POST或PUT创建资源成功
- 204 NO CONTENT
- 资源修改成功,但是没有返回内容
- 常用于DELETE操作的返回
- Redirection - 3xx:重定向类,为了完成请求,必须进一步执行的动作
- 301 永久重定向
- 302 临时重定向
- 304 Not Modified
- Client Error - 4xx:客户端错误类,请求包含语法错误或者请求无法实现
- - 401 UNAUTHORIZED
- - 没有权限访问该资源
- 典型情况:用户没有登录,没有获得对应的access token而直接访问某资源
- 403 FORBIDDEN
- 禁止访问
- 典型情况:虽然用户已登录,但是去更新/删除需要更高权限才能操作的资源
- 405 METHOD NOT ALLOWED
- 方法不允许
- 举例:比如某个资源不允许POST请求,但是你确发起了POST请求
※重定向怎么理解?----if
机制:访问一个接口,在返回的数据中,即response 头中会设置一个字段:location;这个location里面有个新的地址,对应的状态码是301/302,客户端会检查(当状态码是301/302时)是否有location字段,有的话,直接提取数据,自动的去访问这个网址。









5.HTTP请求的方法
get、post、patch、put、delete、copy、options、lock、unlock等
常用下面5种

1)HTTP请求常用的两种方法:get post
区别:

(1).应用场景不一样:
get是从服务器获取数据(没有请求体),eg:打开百度首页
post是向服务器提交数据,eg:登录/注册,提交用户信息(username、password)
post应用场景有:创建新的数据、更新修改已有的资源(修改不是一定用post)
(2).参数存放显示不一样
get请求,参数都是显示在浏览器的URL上,即get请求的参数是URL的一部分。?表示query string--查询字符串
post请求,参数可以放在URL中,但是通常不会这么做,而是将参数放在请求体(body)中----支持请求体。body中的参数相比于URL的参数,不能直接看到,也就是post比get的相对安全的原因。
(3).post请求参数在请求体中,消息长度没有限制,以相对隐式的方式进行发送,通常用来向HTTP服务器提交 量比较大的数据
get请求,由于浏览器的URL输入框的显示,只能发送数据量比较小的
面试:get、post区别从以下4个方面回答:
##### (二),GET 和 POST 的区别
- GET 表示获取资源,POST 表示创建资源;
- GET 没有请求体,POST 有请求体;
- GET 请求参数(query string查询字符串)放在url中以`?key1=value1&key2=value2`的形式, POST 不仅可以查询字符串,而且可以放在请求体里面。
- 为什么说 POST 比 GET 更安全?
- post请求参数在请求体中,消息长度没有限制
6.鉴权、授权
授权:相当于给一个通行证
鉴权:鉴定是否有权限访问(判断有没有通行证)
问题:浏览器登录了某些网站,下次访问为什么不用登录?
http协议是典型的无状态协议(就是说这一次的请求和上一次的请求是没有任何关系的,无法共享信息。好处就是速度快。),
即上次登录后,下次再去登录时,依然不认识‘你',cookie 和session机制就是解决这个问题,让后一次访问无需再次登录,可以直接访问成功-------cookie 和session追踪用户。
1) cookie、 session介绍
原理:①客户端发送登录请求(username,pwd),服务器会校验username,pwd,该用户已经登录过的,客户端会设置一个字段session存到他的服务器端,返回响应时,响应头里面会有个set-cookie的字段(里面有session派发的sessionid),返回给客户端。这个cookie就存储再客户端的缓存里面。(cookie跟域名有内部绑定机制,这个cookie不能访问别的网址)
②下一次再去登录(比如网页),会自动将cookie放在请求头中一起发给服务端,服务端进行cookie校验:如果cookie中有sessionID,那么就会去服务器缓存里查找是否有该sessionID,找到了,就会返回这个session ID对应的用户 对应的网页信息。
注:session有效期,如果cookie中没有sessionID 或 服务器缓存中没有sessionID(过期了),那就需要重新登录,不会自动登录了。

cookie:存在客户端里面的


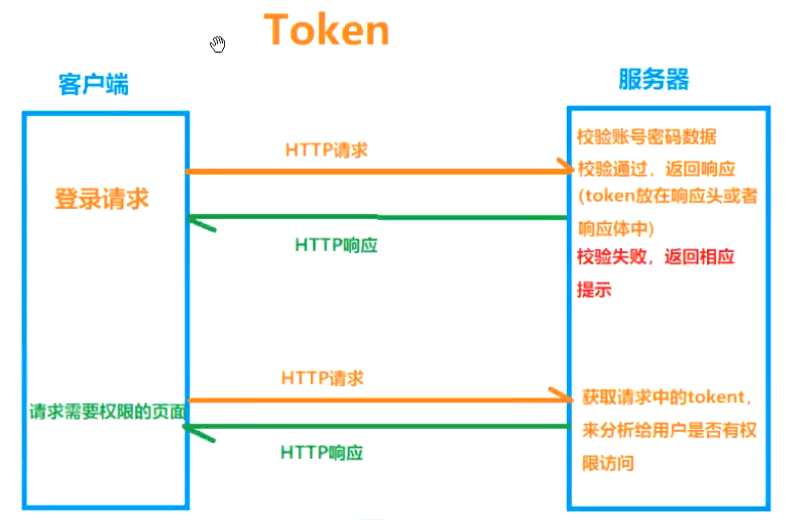
2)token
(1).什么是token
token的意思是‘令牌’、‘门票’,是服务端生成的一串字符串,作为客户端进行请求的一个标识。
有的浏览器是不支持保存cookie的,那就必须去手动添加token这个‘令牌’,才能成功访问。

原理:客户端发送登录请求(username,pwd),会根据这个用户信息生成一个token,
再次访问的时候,必须要手动把token加上,才能正常访问
session、token的区别:
1.token不需要存到服务器,sessionID是存在服务器的缓存里
2.登陆过的,再次访问时,session派发的sessionID存在客户端的cookie中,自动加在请求头中一起带到服务器去。
token则需要手动将token信息添加在uthorization字段里面,通过解密算法直接把token解密,服务端就可以拿到用户信息。
3.资源消耗:
token 解密,需要消耗计算资源,cpu。(不需要在服务端存储,不需要校验------》不需要消耗存储资源和查询资源)
session:需要消耗存储资源、查询资源
4.token可以跨平台,跨域
cookie后面会有绑定的域名,这个cookie就不能访问别的网址,不能跨域
但是token,跟域名没有绑定关系。(大型公司)当服务器有多个域名,访问一个子服务器的域名,得到一个token。再去访问另一个子服务,只要带上这个token,就可以访问。
五,cookie, session 和 token
- cookie
- http 是无状态的,没有记性。
- cookie 是让服务器记住你。发会员卡,给你推荐
- 存储在浏览器
- session。
- 在服务器记住用户信息状态的。验证
- 服务器验证
- token, 令牌。 跨平台。 只要他有这个令牌,不管他是什么身份,手机,浏览器,电视,
- 保存在客户端本地, local_storage
- 移动端流通。手机,平板,web, 第三方客户端
- 口令
- 口令是会变的。