0X1:在学习xss之前,先快速学习相关的HTML代码
- 1. <input>标签
文本域用法:
<input type="text" />
Type的作用:type 属性值规定其<input>的作用,输入字段拥有很多种形式,输入的字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等。

运行结果:

文本域可以输入各种文本,input常用于表单,至于表单如何使用,这里先不提。
0X2:认识XSS漏洞,并自己构造一个基础的XSS
XSS的实质其实是HTML代码与Javscript代码的注入。
但由于XSS的攻击对象是与客户对等的浏览器端,因此常常不被开发者所重视。
一般意义上的XSS通常可以用简单的方法检测出来:当用户输入中某个参数的全部或其中一部分,原封不动地在源代码里出现时,我们就可以认为这个参数存在XSS漏洞。
XSS的类型分为两种,分别是反射型和存储型,这里,我们演示的是反射型。
实际操作
先找一个具有文本框的网站(备注:网站未安装防火墙,安全狗之类的防护)
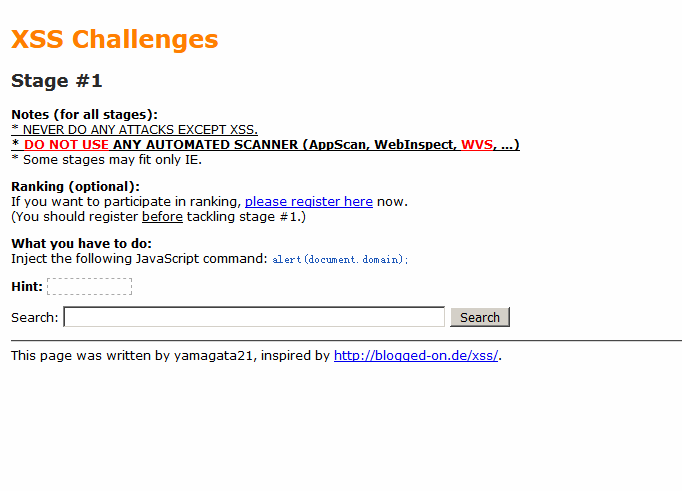
这里我找到的是一个xss站点:

在这里我们看到了一个输入框,我们直接按下F12进行审查元素,查看这个输入框的代码

我们看到了熟悉的input 标签,并且这个标签正好是文本域
那我们来解释一下这个标签中的所有代码:

Name和size暂时不解释,因为没有意义,这里我们重点看value和type,在前面,我们已经了解到,type是表示这个标签的类型,其中的text 表示这个input是文本域,那么,value又是什么呢?
我们来简单的了解一下:


这里我们看到,value就是规定这个文本域里的值
做个简单的演示:

这下,我们能读懂这个网站的input的意思了吧?
接着,我们来构造xss
JS语句:
<script>alert(/简单的XSS/)</script>
这一个语句我们暂时不做说明
先来看看咋构造,精髓:“先闭合,在构造”
闭合什么意思呢?
用一段代码演示:
原来的内容:
<input name="p1" size="60" value="" type="text">
我们输入的内容:
"><script>alert(/简单的XSS/)</script><"
然后整个就变成了这样:
<input name="p1" size="60" value=""><script>alert(/简单的XSS/)</script><"" type="text">
这里,我们可以看出,代码已经被改变了,这时候我们在提交内容,就会执行这个页面,而从代码中可以看出,这个input标签已经被改变了,变成了三部分:
1.<input name="p1" size="60" value="">
2.<script>alert(/简单的XSS/)</script>
3.<"" type="text">
也就是说,我们的“<script>alert(/简单的XSS/)</script>”这一段代码被页面执行了。
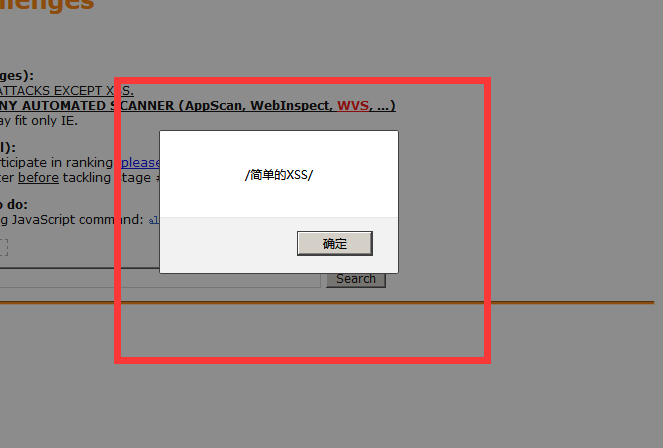
实际演示:

提交后弹出了提示消息:

然后我们再看看这个页面的源码:
<input name="p1" size="60" value=""><script>alert(/简单的XSS/)</script><"" type="text">
这时候,你能理解原理了吗?