经过配置Pycharm在上一次的笔记中,已经解决了编写Django web程序调试的问题,这篇将记录Django官网提供的例子程序!
1.查看Pycharm terminal是否可用,查看安装的Django版本
>python -m django --version

2.创建项目
使用如下命令创建项目:
>django-admin startproject firstPro #这个是上一节中配置过的Django路径下的
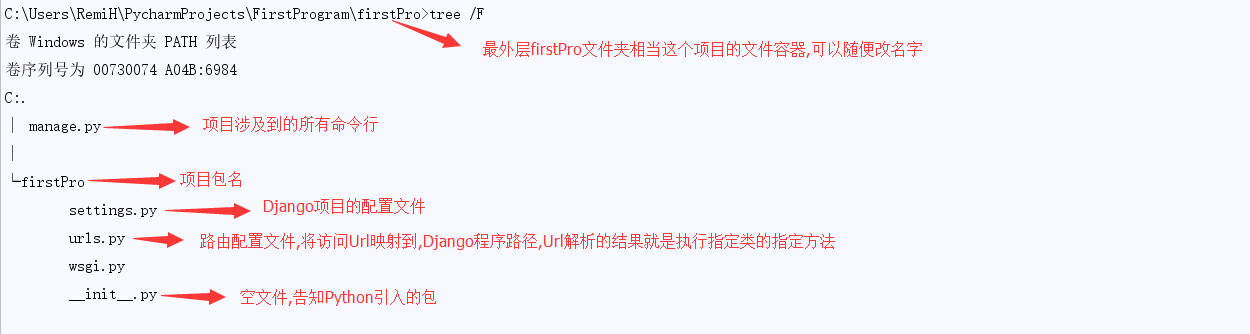
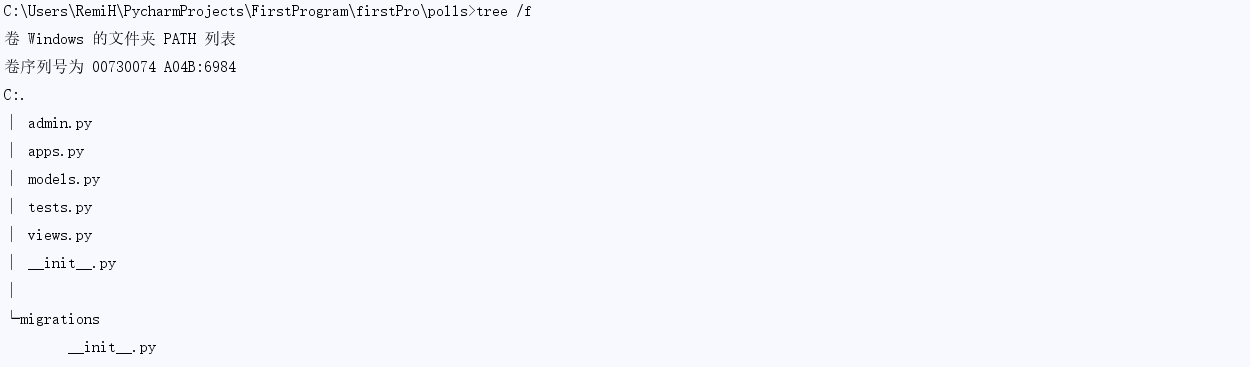
执行成功命令之后,来看看Django-admin创建的文件目录结构:

3.启动服务
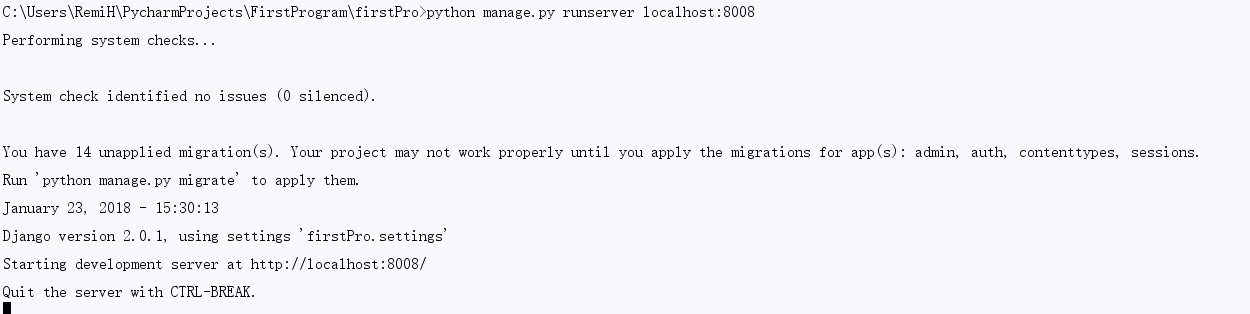
切换至firstPro目录下,执行如下命令:
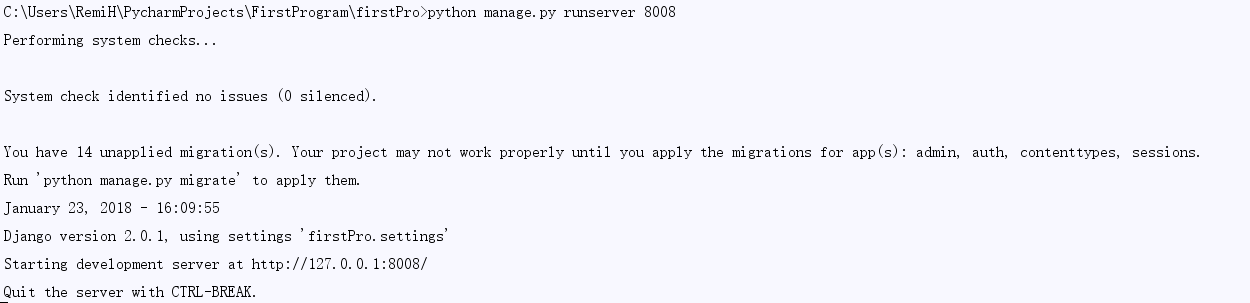
>python manage.py runserver #默认启动的url是 http://localhost:8080 #也可以指定端口 >python manage.py runserver localhost:8008


由于Django是轻量级的服务,所以Ctrl+c Terminal结束掉当前命令的时候,Django服务也就销毁了
4.创建网上"投票"App
App和项目的关系:一个项目是一个特定站点配置和App的集合;一个项目可以包含多个App,一个App可以存在于多个项目
运行如下命令:
>python manage.py startapp polls
查看新创创建App的路径:

编写重写polls/views.py,填写如下代码:
1 from django.http import HttpResponse 2 3 4 def index(request): 5 return HttpResponse("Hello, world. You're at the polls index.")
在polls目录下新建urls.py文件,将Index [action],写入路由polls/urls.py
1 from django.urls import path 2 3 from . import views 4 5 urlpatterns = [ 6 path('', views.index, name='index'), 7 ]
由于polls属于属于,站点的一个App,需要在站点的入口路由配置文件中注册这app,改写firstPro/urls.py如下:
1 from django.urls import include, path 2 from django.contrib import admin 3 4 urlpatterns = [ 5 path('polls/', include('polls.urls')), #include()函数允许指向另一个urls.py配置文件 6 path('admin/', admin.site.urls), 7 ]
上面的代码,在Urls.py中定义了两个app,一个是polls,一个是admin,admin是Django封装的controller,用于系统用户管理,数据维护等
启动站点:

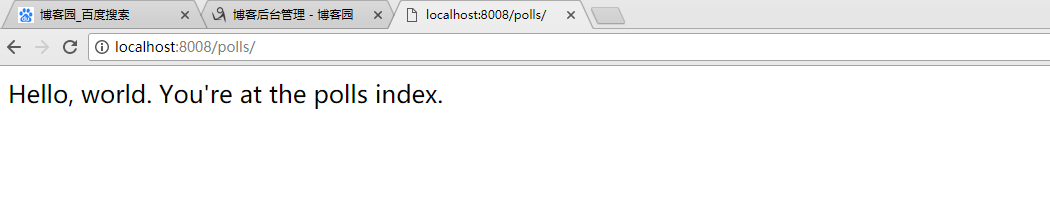
在浏览器中输入http://localhost:8008/polls浏览app polls的默认action index吧

这里的路由首先解析http://localhost:8008,找到firstPro/urls.py 读取路由配置信息,再解析 polls,到polls/urls.py中找到 配置信息:
由于path第一个参数是:'',我们在访问的时候,polls/后面什么也没跟,如果改成下面的配置
path('index/', views.index, name='index')
那么访问的Url也要变成 http://localhost:8008/polls/first/