经过前面4篇的努力,已经基本完成了,polls站点的功能,但是所有界面都没有涉及样式,和JavaScript的导入.到目前为止了解到的Django是通过解析Url来完成对客户端的响应的,那么组成站点所必须的css,script,image这些不需要服务器编译的静态资源是如何加载的
1.新建静态资源文件夹及文件
类似app模板,新建路径及文件polls/static/polls/site.css,App目录结构如下:

编辑site.css如下:
body { background:red; color:white; }
2.模板引入css样式
在polls/templates/polls/index.html引入css,代码如下:
{% load static %} <link rel="stylesheet" type="text/css" href="{% static 'polls/style.css' %}" />

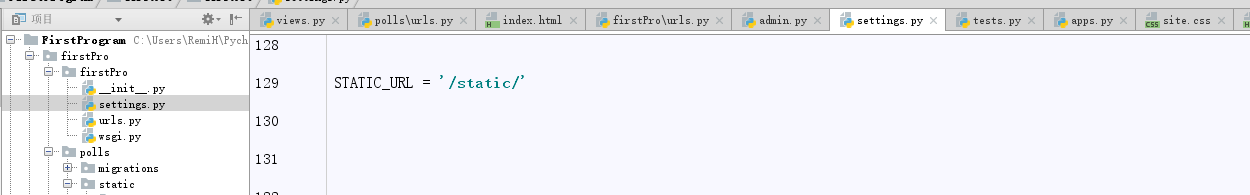
查看html在浏览器的源码,可以知道 load static 引入的是相对路径/static/,这个配置是在项目包名目录下settins.py里面:

我们把静态资源放在App下就是因为这种引入方式,决定了静态资源的实际路径,明白了这个之后,我们把静态资源移动到项目根目录下,使用最原始html的方式引入:
<link rel="stylesheet" type="text/css" href="/static/polls/site.css"/>
好了刷新下界面还是生效的,注意:本例中生成浏览器中的文件地址是:
http://localhost:8000/static/polls/site.css
而不是我们理解的因为在polls App下,
http://localhost:8000/polls/static/polls/site.css
这个是因为Django查找static files的方法是在不同的应用程序中去匹配,如果有多个应用程序有重名的文件,Django是分不清楚的,它干脆返回第一个匹配到的(这个跟View中有重名函数的情况刚好相反,函数重名是返回最后一个匹配到的,比如下面的代码),所以我们在建css文件的时候,特意在static下面建了polls的二级文件夹加以区分!
def vote(request, question_id): return HttpResponse("The First!") def vote(request,question_id): return HttpResponse("The Second!")

由于是初学者,还有个问题是:站点经常把静态的资源放在站点根目录下,所有App共享,这个问题以后再探讨吧???