GridView的分页功能很不错, 利用DataSource控件我们可以比较轻松地实现分页.此外,我们还可以使用PageTemplate来自定义分页行的样式.很多时候这样就足够了,但如果还是不能满足要求,我们可以扩展GridView,为其添加自定义的分页样式.
本文将给出两种比较常用的分页样式,通过此例,我们也可大致了解自定义分页样式的原理,如果需要添加其它样式,也不会很难了.
这里参考了两篇文章,一是codeproject的Using a DropDownList Pager, 二是园子里webabcd的扩展分页功能. 前一篇是通过重写InitializePager方法来实现, 后一篇是通过重写OnRowCreated来实现的. 通过比较可以发现重写InitializePager是更好的方式, 在此方法中, 我们分页所需的PageSize, PageCount, PageIndex, RecordCount可以轻松获得,这样就突破了对DataSource控件的依赖,这一点比使用OnRowCreated要好.别忘了,GridView正是通过此方法来初始化分页行的.
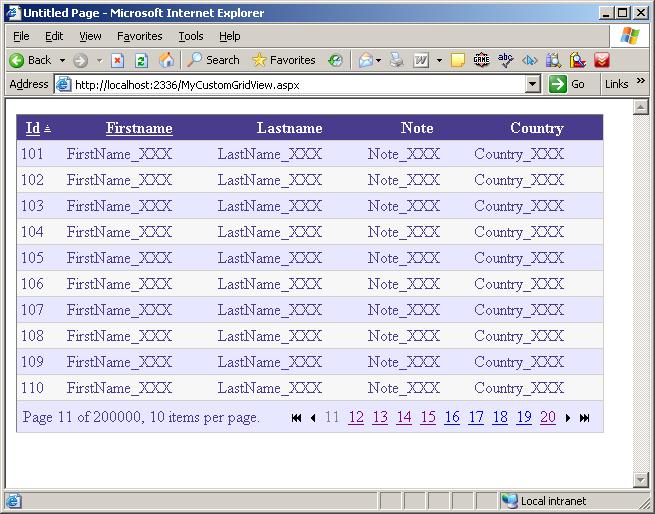
下面是效果图:

DropDownList Pager.

CustomNumeric Pager.
我们借助于ObjectDataSource来分页和排序.ObjectDataSource的声明如下:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server" EnablePaging="true" TypeName="Samples.Service.ProductService"
SelectCountMethod="GetTestDataCount" SelectMethod="GetRequiredTestData" StartRowIndexParameterName="skipResults"
MaximumRowsParameterName="maxResults" SortParameterName="sortExression"></asp:ObjectDataSource>
SelectCountMethod="GetTestDataCount" SelectMethod="GetRequiredTestData" StartRowIndexParameterName="skipResults"
MaximumRowsParameterName="maxResults" SortParameterName="sortExression"></asp:ObjectDataSource>
StartRowIndexParameterName、MaximumRowsParameterName、 SortParameterName三个参数是其中的关键.然后设置CustomGridView的PagerType属性,以及各个相关图片的路径.
下面的文件包包含了类CustomGridView和用到的图片: 下载.