
this is a dynamic pivot with sliderable navigation and multiableDatatemplate Control
看了 alexis 大哥的pivot 动态绑定,和 自己做了一个多模版带滑动导航条的控件
主要继承了DataTemplateSelector
实现 绑定ItemTemplateSelector="{TemplateBinding BodyDataTemplateSelector}"
主要代码
public class Media : DataTemplateSelector { protected override DataTemplate SelectTemplateCore(object item, DependencyObject container) { var media = (TestPivot)item; DataTemplate template; switch (media.BodyItem.MediaType) { case Enums.Media.BOOK: template = BookTemplate; break; case Enums.Media.GAME: template = GameTemplate; break; case Enums.Media.MOVIE: template = MovieTemplate; break; default: template = BookTemplate; break; } return template; } public DataTemplate BookTemplate { get; set; } public DataTemplate GameTemplate { get; set; } public DataTemplate MovieTemplate { get; set; } }
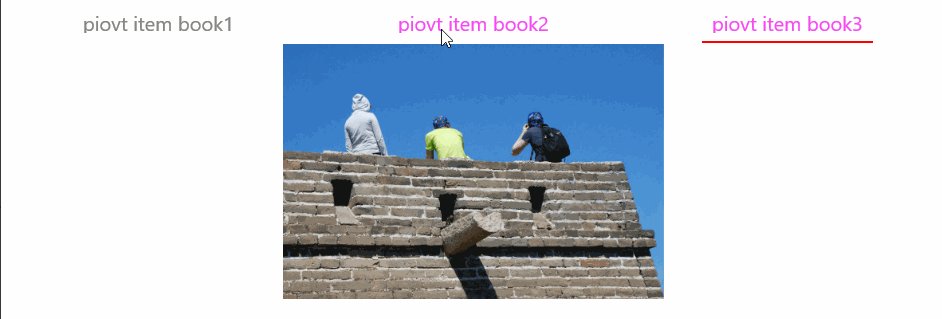
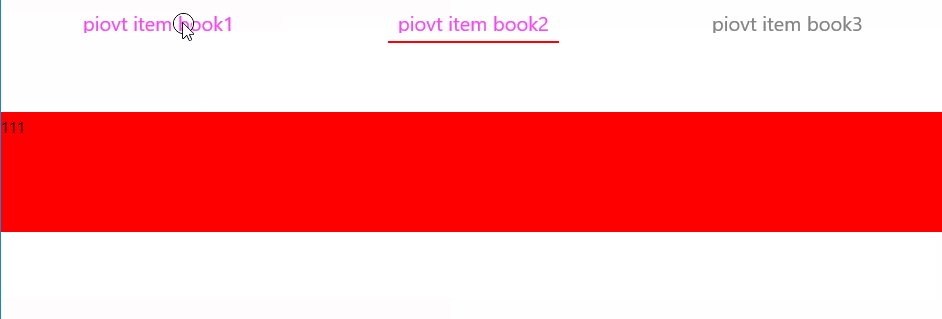
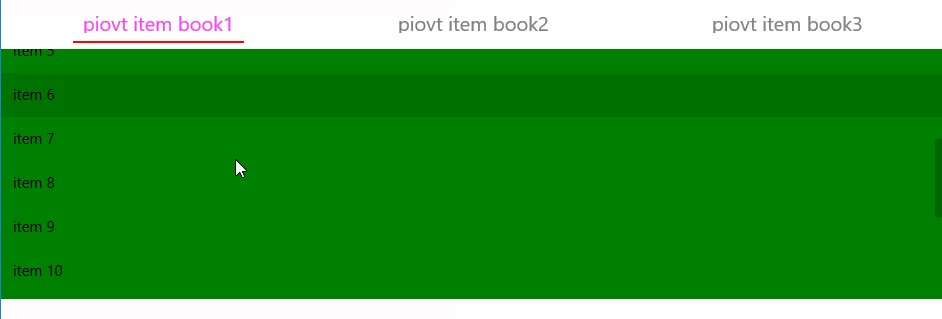
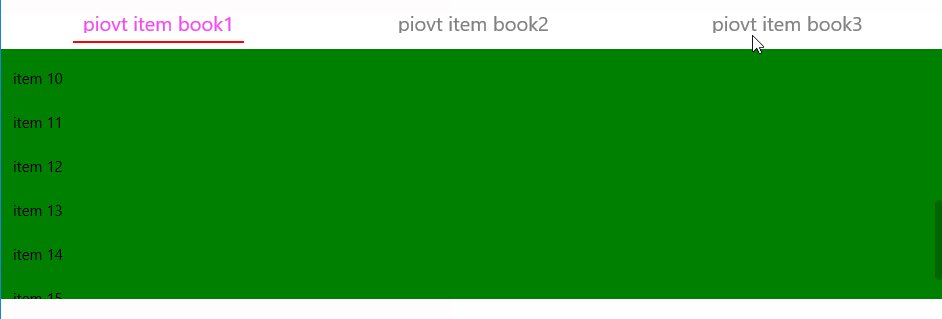
<DataTemplate x:Key="BookDataTemplate"> <ListBox ItemsSource="{Binding BodyItem.ListData}" Margin="0,5,0,0" Background="Green"> <ListBox.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding}" /> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </DataTemplate> <DataTemplate x:Key="GameDataTemplate"> <Grid Background="Red" Height="120"> <TextBlock Text="{Binding BodyItem.MediaItem}" Margin="0,5,0,0"/> </Grid> </DataTemplate> <DataTemplate x:Key="MovieDataTemplate"> <Image Source="{Binding BodyItem.ItemImg}" Stretch="Uniform"/> </DataTemplate> <selectors:Media x:Key="mediaDataTemplateSelector" BookTemplate="{StaticResource BookDataTemplate}" GameTemplate="{StaticResource GameDataTemplate}" MovieTemplate="{StaticResource MovieDataTemplate}" />
<ctl:WYPanorama HeaderDataTemplate="{StaticResource DT_HeaderMutil}" HeaderDataItemsSource="{Binding BindData}" BodyDataTemplateSelector="{StaticResource mediaDataTemplateSelector}" BodyDataItemsSource="{Binding BindData}"> </ctl:WYPanorama>