<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<title></title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%; 80%;float: left;}
#shuchu{ 18%;float: right;};
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=FaEYm8lYwtTwOGlRU8lUfRK9"></script>
</head>
<body>
<div id="container"></div>
<div>
起点:<input type="text" id="startPoint" />
</br>终点:<input type="text" id="endPoint" /></br>
<input type="button" value="查询" onclick="query()" />
<textarea id="shuchu" rows="35"></textarea></div>
<script type="text/javascript">
var shuchu=document.getElementById("shuchu");
var map = new BMap.Map("container"); // 创建地图实例
var opts = {offset: new BMap.Size(150, 5)}
var point = new BMap.Point(120.404, 36.215); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
// var traffic=new BMap.TrafficLayer();
// map.addTileLayer(traffic);
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.MapTypeControl());
map.setCurrentCity("青岛"); // 仅当设置城市信息时,MapTypeControl的切换功能才能可用
var myIcon=new BMap.Icon("land.png",new BMap.Size(23, 25));
var marker = new BMap.Marker(point,{icon:myIcon}); // 创建标注此时添加的为默认标注
map.addOverlay(marker); // 将标注添加到地图中
marker.addEventListener("click", function(){
alert("您点击了标注");
});
marker.enableDragging(); //可拖拽的标注
marker.addEventListener("dragend", function(e){
alert("当前位置:" + e.point.lng + ", " + e.point.lat);
})
function query(){
var start=document.getElementById("startPoint").value;
var end= document.getElementById("endPoint").value;
var starts=start.split(',');//.toArray();
start=new BMap.Point(starts[0],starts[1]);
var ends=end.split(',');//.toArray();
end=new BMap.Point(ends[0],ends[1]);
var driving = new BMap.WalkingRoute(map, {renderOptions:{map: map, autoViewport:true}});
driving.search(start, end);
driving.setSearchCompleteCallback(function(results){
if (driving.getStatus() == BMAP_STATUS_SUCCESS){
var firstplan=results.getPlan(0);
for(var i=0;i<firstplan.getNumRoutes();i++){
var drive=firstplan.getRoute(i);
if(drive.getDistance(false)>0){
drive.getPath().forEach(function(e){
shuchu.innerHTML+=e.lng+","+e.lat+"
";
});
}
}
}
})
}
// var points=driving.getResults().getRoute(0).getPlan(0).getPath();
// points.forEach(function(e){
// shuchu.innerHTML+=point.lng+","+point.lat+"</br>";
// });
</script>
</body>
</html>
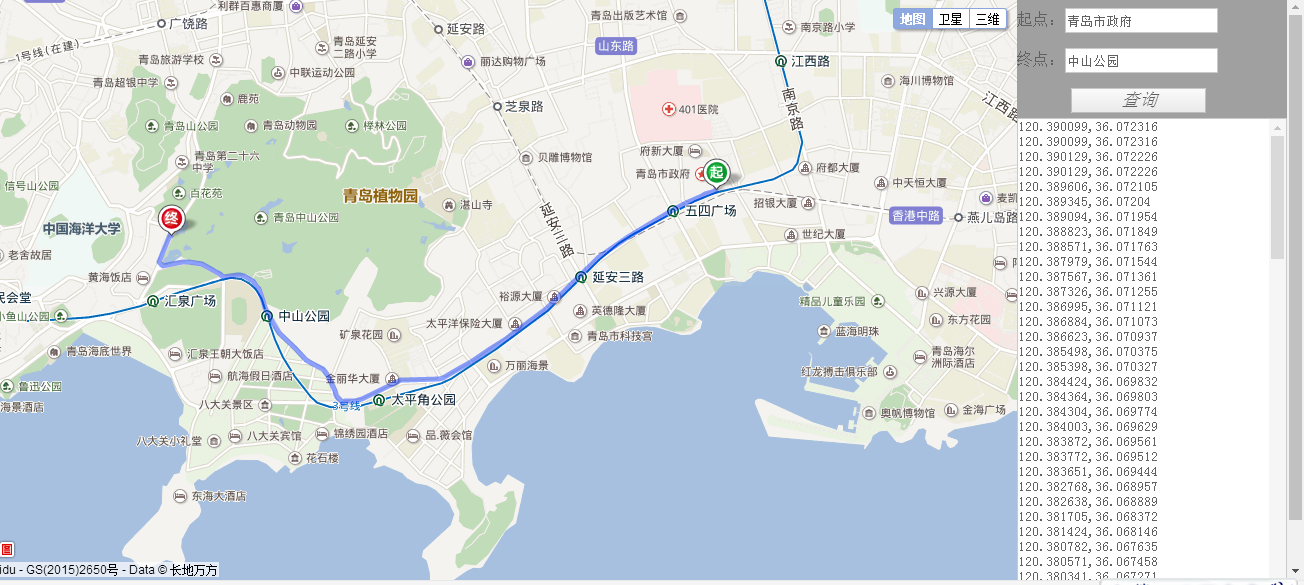
效果如图所示。

版权声明:本文为博主原创文章,未经博主允许不得转载。