转载: Objective-C与JavaScript交互的那些事
最近公司的运营瞎搞了个活动,其活动要服务端提供数据支持,web前端在微信公众账号内作为主要的运营阵地,而iOS、Android要提供相应的入口及页面进行配合。一个活动,动用了各个端的程序猿。而在这里面技术方面主要就是涉及到web端和服务端的交互,web前端和iOS、Android的交互。本人作为一个iOS开发者,今天就聊聊web、iOS、Android三端的交互,其实在说明白一点就是方法的互相调用而已。这里主要讲解iOS。Android会稍微提一下,仅作参考。
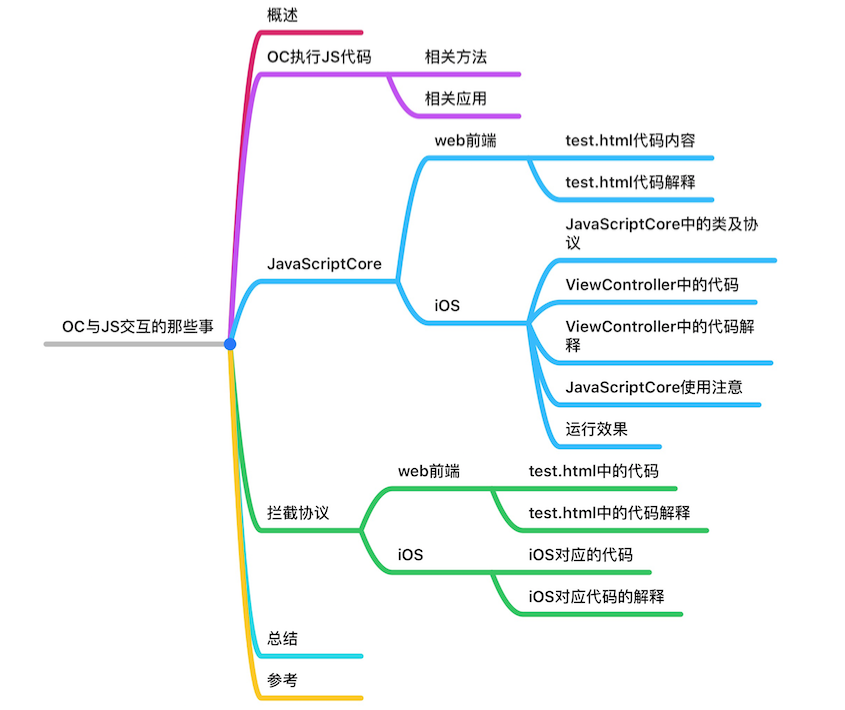
此篇文章的逻辑图

概述
iOS原生应用和web页面的交互大致上有这几种方法iOS7之后的JavaScriptCore、拦截协议、第三方框架WebViewJavaScriptBridge、iOS8之后的WKWebView在这里主要讲解JavaScriptCore和拦截协议这两种办法。WebViewJavaScriptBridge是基于拦截协议进行的封装。学习成本相对JavaScriptCore较高,使用也不如JavaScriptCore方便本文不做叙述。WKWebView是iOS8之后推出的,还没有成为主流使用,所以本篇文章也不做详细叙述。
Objective-C执行JavaScript代码
相关方法
// UIWebView的方法
- (nullable NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script;
// JavaScriptCore中JSContext的方法
- (JSValue *)evaluateScript:(NSString *)script;
- (JSValue *)evaluateScript:(NSString *)script withSourceURL:(NSURL *)sourceURL
相关应用
用这些方法去执行大段的JavaScript代码是没什么必要的,但是有些小场景用起来还是比较顺手和实用的,列举两个例子作为参考:
// 获取当前页面的title
NSString *title = [webview stringByEvaluatingJavaScriptFromString:@"document.title"];
// 获取当前页面的url
NSString *url = [webview stringByEvaluatingJavaScriptFromString:@"document.location.href"];
JavaScriptCore
iOS7之后苹果推出了JavaScriptCore这个框架,从而让web页面和本地原生应用交互起来非常方便,而且使用此框架可以做到Android那边和iOS相对统一,web前端写一套代码就可以适配客户端的两个平台,从而减少了web前端的工作量。
web前端
在三端交互中,web前端要强势一些,一切传值、方法命名都按web前端开发人员来定义,让另外两端去做适配。在这里以调用摄像头和分享为例来详细讲解,测试网页代码取名为test.html,其代码内容如下:
test.html代码内容
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
</head>
<body>
<div style="margin-top: 100px">
<h1>Objective-C和JavaScript交互的那些事</h1>
<input type="button" value="CallCamera" onclick="Toyun.callCamera()">
</div>
<div>
<input type="button" value="Share" onclick="callShare()">
</div>
<script>
var callShare = function() {
var shareInfo = JSON.stringify({"title": "标题", "desc": "内容", "shareUrl": "http://www.jianshu.com/p/f896d73c670a",
"shareIco":"//upload-images.jianshu.io/upload_images/1192353-fd26211d54aea8a9.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240"});
Toyun.share(shareInfo);
}
var picCallback = function(photos) {
alert(photos);
}
var shareCallback = function(){
alert('success');
}
</script>
</body>
</html>
test.html代码解释
可能有些同学对web前端的一些知识不太熟悉,稍微对这段代码做下解释,先说Toyun是iOS和Android这两边在本地要注入的一个对象【参考下面iOS的代码更容易明白】,充当原生应用和web页面之间的一个桥梁。页面上定义了两个按钮名字分别为CallCamera和Share。点击CallCamera会通过Toyun这个桥梁调用本地应用的方法- (void)callCamera,没有传参;而点击Share会先调用本文件中的JavaScript方法callShare这里将要分享的内容格式转成JSON字符串格式(这样做是为了适配Android,iOS可以直接接受JSON对象)然后再通过Toyun这个桥梁去调用原生应用的- (void)share:(NSString *)shareInfo方法这个是有传参的,参数为shareInfo。而下面的两个方法为原生方法调用后的回调方法,其中picCallback为获取图片成功的回调方法,并且传回拿到的图片photos;shareCallback为分享成功的回调方法。
iOS
iOS这边根据前端定义的方法名来写代码,但是有些时候web前端会让我们定义,但是我们定义好之后他又要修改,这时候就会很烦啊。所以碰到三端交互的时候最好就是让web前端去定义方法名,iOS和Android根据web前端定义好的去写代码。JavaScriptCore中web页面调用原生应用的方法可以用Delegate或Block两种方法,此文以按Delegate讲解。
JavaScriptCore中类及协议:
- JSContext:给JavaScript提供运行的上下文环境
- JSValue:JavaScript和Objective-C数据和方法的桥梁
- JSManagedValue:管理数据和方法的类
- JSVirtualMachine:处理线程相关,使用较少
- JSExport:这是一个协议,如果采用协议的方法交互,自己定义的协议必须遵守此协议
ViewController中的代码
#import "ViewController.h"
#import <JavaScriptCore/JavaScriptCore.h>
@protocol JSObjcDelegate <JSExport>
- (void)callCamera;
- (void)share:(NSString *)shareString;
@end
@interface ViewController () <UIWebViewDelegate, JSObjcDelegate>
@property (nonatomic, strong) JSContext *jsContext;
@property (weak, nonatomic) IBOutlet UIWebView *webView;
@end
@implementation ViewController
#pragma mark - Life Circle
- (void)viewDidLoad {
[super viewDidLoad];
NSURL *url = [[NSBundle mainBundle] URLForResource:@"test" withExtension:@"html"];
[self.webView loadRequest:[[NSURLRequest alloc] initWithURL:url]];
}
#pragma mark - UIWebViewDelegate
- (void)webViewDidFinishLoad:(UIWebView *)webView {
self.jsContext = [webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
self.jsContext[@"Toyun"] = self;
self.jsContext.exceptionHandler = ^(JSContext *context, JSValue *exceptionValue) {
context.exception = exceptionValue;
NSLog(@"异常信息:%@", exceptionValue);
};
}
#pragma mark - JSObjcDelegate
- (void)callCamera {
NSLog(@"callCamera");
// 获取到照片之后在回调js的方法picCallback把图片传出去
JSValue *picCallback = self.jsContext[@"picCallback"];
[picCallback callWithArguments:@[@"photos"]];
}
- (void)share:(NSString *)shareString {
NSLog(@"share:%@", shareString);
// 分享成功回调js的方法shareCallback
JSValue *shareCallback = self.jsContext[@"shareCallback"];
[shareCallback callWithArguments:nil];
}
@end
ViewController中的代码解释
自定义JSObjcDelegate协议,而且此协议必须遵守JSExport这个协议,自定义协议中的方法就是暴露给web页面的方法。在webView加载完毕的时候获取JavaScript运行的上下文环境,然后再注入桥梁对象名为Toyun,承载的对象为self即为此控制器,控制器遵守此自定义协议实现协议中对应的方法。在JavaStript调用完本地应用的方法做完相对应的事情之后,又回调了JavaStript中对应的方法,从而实现了web页面和本地应用之间的通讯。
JavaScriptCore使用注意
JavaStript调用本地方法是在子线程中执行的,这里要根据实际情况考虑线程之间的切换,而在回调JavaScript方法的时候最好是在刚开始调用此方法的线程中去执行那段JavaStript方法的代码,我在实际运用中开始没注意,就被坑惨了啊。什么,说的太绕,看下面的代码解释:
// 假设此方法是在子线程中执行的,线程名sub-thread
- (void)callCamera {
// 这句假设要在主线程中执行,线程名main-thread
NSLog(@"callCamera");
// 下面这两句代码最好还是要在子线程sub-thread中执行啊
JSValue *picCallback = self.jsContext[@"picCallback"];
[picCallback callWithArguments:@[@"photos"]];
}
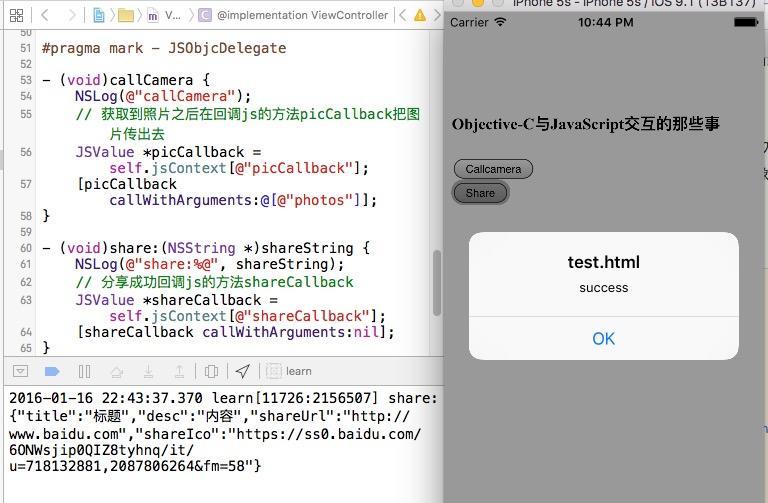
运行效果
运行效果如图3-1所示

拦截协议
拦截协议这个适合一些比较简单的一些情况,不需要引入什么框架,只需要web前端配合一下就好。但是在具体调用哪一个方法上,以及在传值的时候可能会有些不方便,而且调用完后无法在回调JavaScript的方法。
web前端
test.html中的代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
</head>
<body>
<div>
<input type="button" value="CallCamera" onclick="callCamera()">
</div>
<script>
function callCamera() {
window.location.href = 'toyun://callCamera';
}
</script>
</body>
</html>
test.html中的代码解释
这段代码相比上面的那段测试代码是很简单的,同样有一个按钮,名字为CallCamera点击之后调用自己的callCamera方法,window.location.href这里是改变主窗口的指向从而马上发出一个链接为toyun://callCamera请求,而想要传给原生应用的参数也可已包含到此请求中,而在iOS方法中我们要拦截这个请求,根据请求内容去判断JavaStript想要做的事情,从而实现web页面和本地应用之间的交互。
iOS
iOS对应的代码
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
NSString *url = request.URL.absoluteString;
if ([url rangeOfString:@"toyun://"].location != NSNotFound) {
// url的协议头是toyun
NSLog(@"callCamera");
return NO;
}
return YES;
}
iOS对应的代码的解释
在webView的代理方法中去拦截自定义的协议Toyun://如果是此协议则据此判断JavaStript想要做的事情,调用原生应用的方法,这些都是提前约定好的,同时阻止此链接的跳转。
总结
随着手机硬件的配置越来越强大和HTML5的兴起,一个App完全可以由web页面来写。现在已经有部分应用这么干了,我是遇见过的,如古诗文网。尽管比较少但是web页面和本地应用的交互不论是iOS还是Android都是会有遇到的。iOS我还是比较推荐JavaScriptCore,这样三端可以相对统一起来,写的时候都比较简单。随着时间的推移iOS8推出的WKWebView会逐渐成为主流,这个的功能更强大。拦截协议也只能说用到比较简单的一些情况吧,复杂的情况处理相互之间参数的传递还是比较麻烦的,而且这个不能回调JavaScript的方法,确实喜欢拦截协议的同学可以研究WebViewJavaScriptBridge这个第三方库。对于Android本人也就是略知皮毛而已,就不班门弄斧了,对于一些Android开发者来说,可以看地第一段的test.html这个页面的写法完全是可以适配Android的。