###
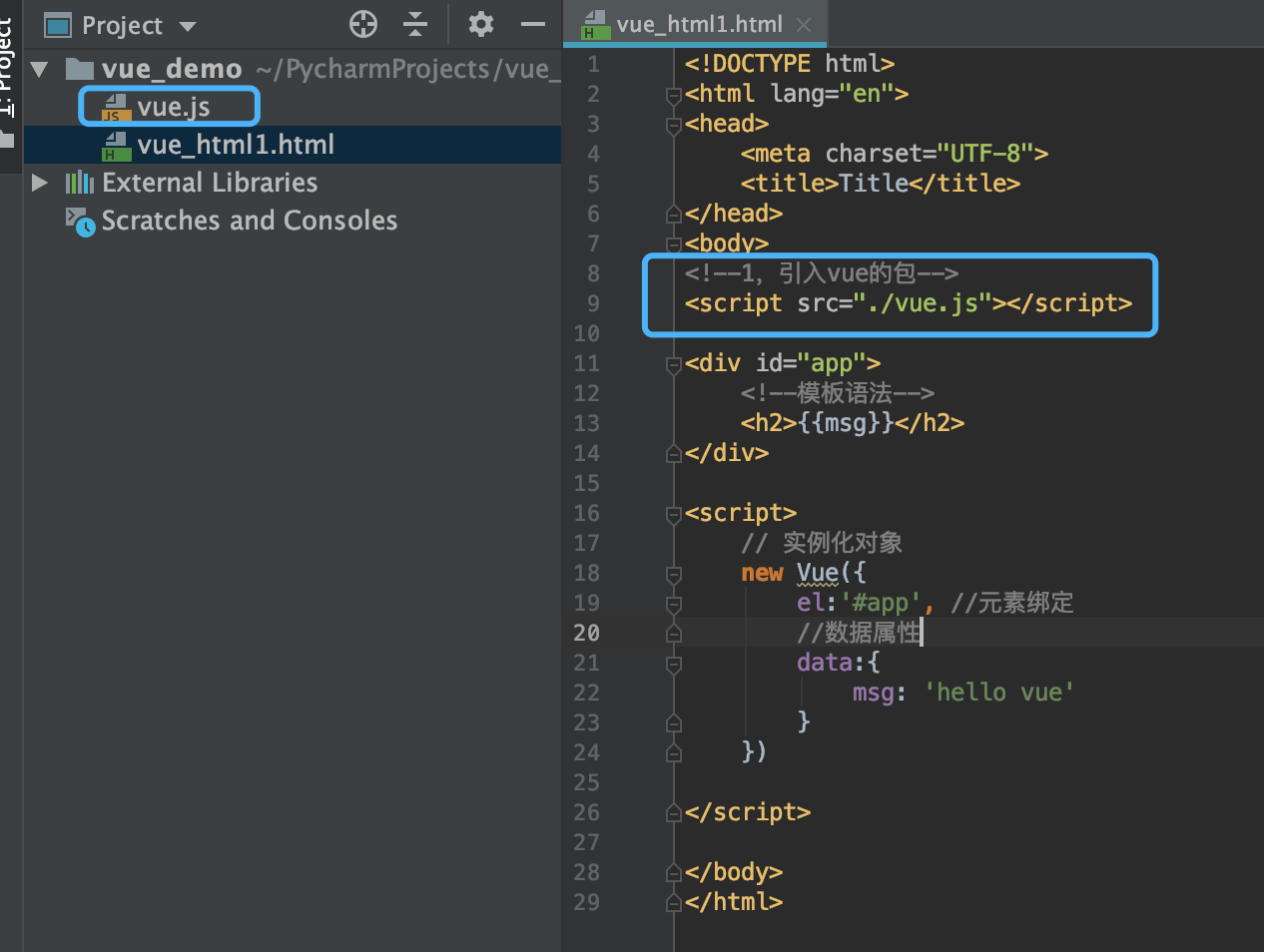
1,新建一个项目
2,把vue.js复制一份出来到本地
3,新建一个html,里面引用vue.js
4,学习vue的模板语言,
###

###

###

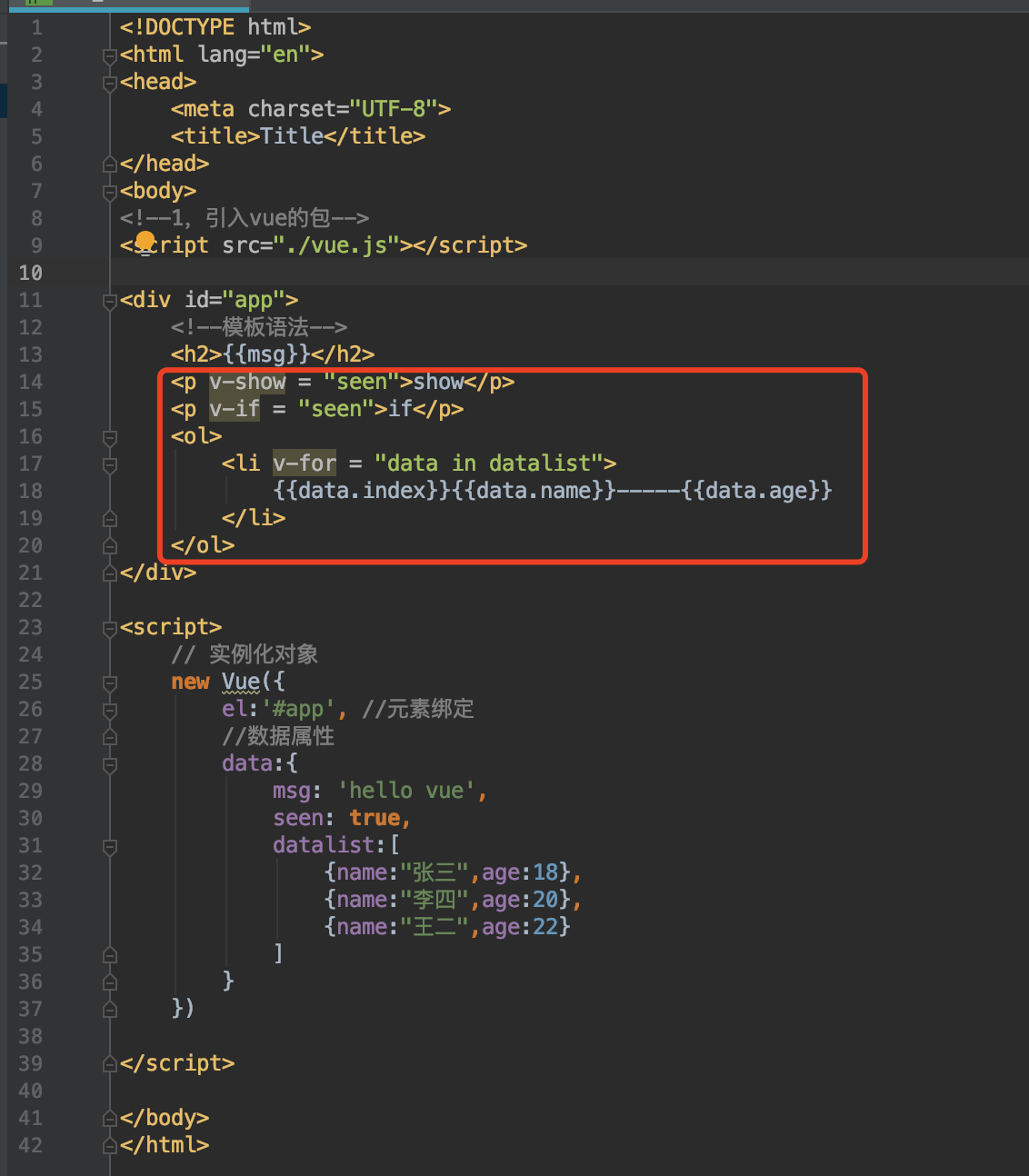
这种v-开头的,就是vue的指令系统,
###
学习vue的条件和循环:https://cn.vuejs.org/v2/guide/
###

###

###
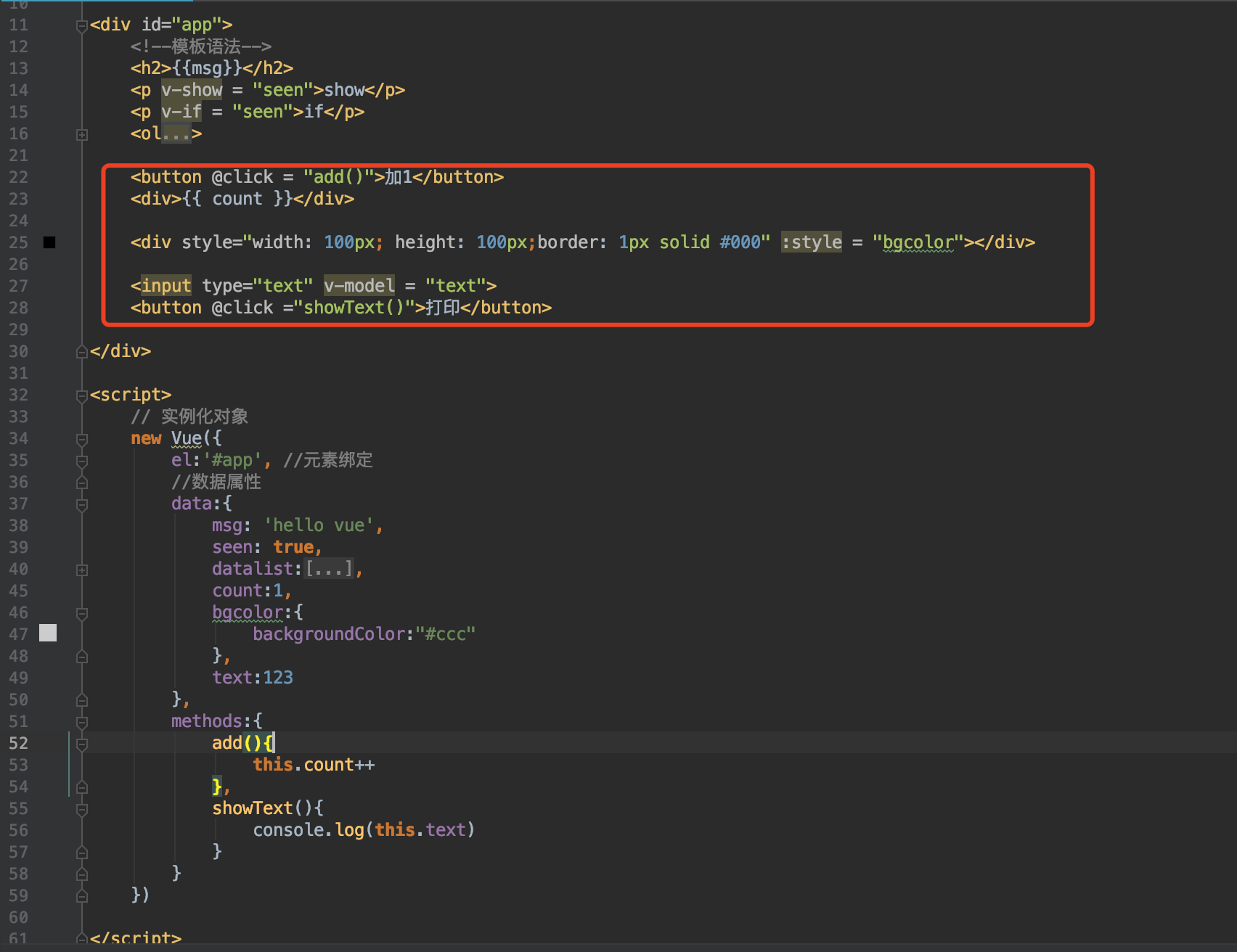
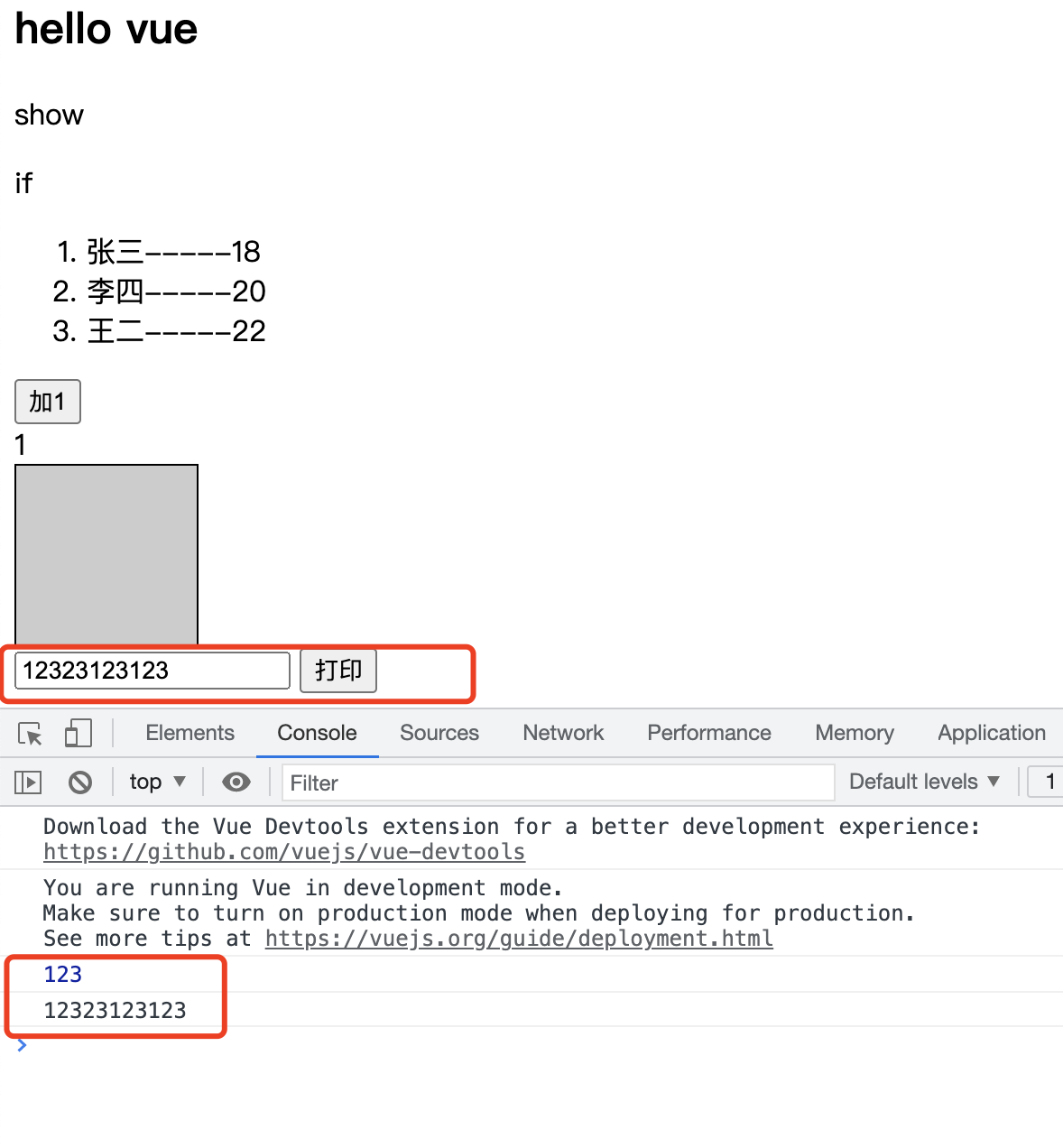
学习事件绑定,@click-----v-on:click
学习属性绑定,:style-----v-bind:style
学习数据绑定,v-model,
###

###

###
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--1,引入vue的包-->
<script src="./vue.js"></script>
<div id="app">
<!--模板语法-->
<h2>{{msg}}</h2>
<p v-show = "seen">show</p>
<p v-if = "seen">if</p>
<ol>
<li v-for = "data in datalist">
{{data.index}}{{data.name}}-----{{data.age}}
</li>
</ol>
<button @click = "add()">加1</button>
<div>{{ count }}</div>
<div style=" 100px; height: 100px;border: 1px solid #000" :style = "bgcolor"></div>
<input type="text" v-model = "text">
<button @click ="showText()">打印</button>
</div>
<script>
// 实例化对象
new Vue({
el:'#app', //元素绑定
//数据属性
data:{
msg: 'hello vue',
seen: true,
datalist:[
{name:"张三",age:18},
{name:"李四",age:20},
{name:"王二",age:22}
],
count:1,
bgcolor:{
backgroundColor:"#ccc"
},
text:123
},
methods:{
add(){
this.count++
},
showText(){
console.log(this.text)
}
}
})
</script>
</body>
</html>
####
###