一、背景
Typora是一款编辑markdown语法的做离线的笔记软件,目前广受喜爱。
可是通过Typora导入的图片不集中。
图片要么在原始位置分散着,一点换台电脑,图片就丢失了;
要么图片分布在离线笔记内的各个文件夹(assets)下,目录层级多,就会形成多个assets文件夹,还是比较分散。这种形式的设置参考:https://blog.csdn.net/tian_ci/article/details/82909919?utm_medium=distribute.pc_relevant.none-task-blog-baidujs-3
有的人想把图片全部集中到一个图片文件夹中去,不要分散到离线笔记中的多个assets文件夹中去。怎么办?
二、方法实现
说明:Typora没有提供此项功能,但是可以有自己的操作方式。
我使用Typora的版本version 0.9.66(beta)。
思路:利用Typora已有的特性。
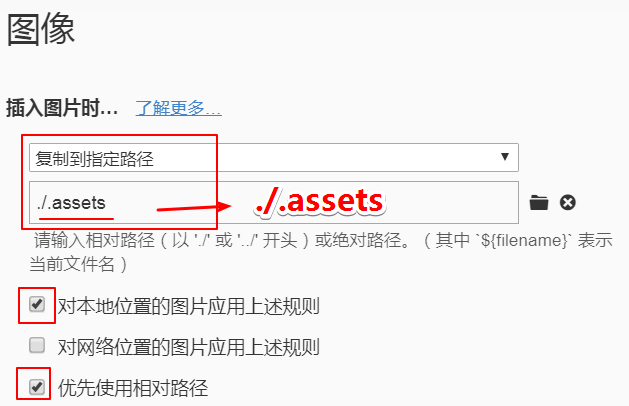
1、利用偏好设置.assets;
2、已用复制图片的提示;
3、确保图片集中复制后,删除分散的.assets。
利用Typora的图片导入后“复制到”的提提示功能,将图片集中到一个统一的文件夹(.images)中去。利用设置.assets,避免忘记复制而导致图片丢失。当你确定当前目录下的.assets图片都在统一文件夹.images中有复制的文件后,就可以删除.assets文件夹。
1、利用偏好设置.assets(文件夹前面加点是为了在Typora的左侧边栏中隐藏,如果不想隐藏就不要加点)
文件-》偏好设置-》

强烈推荐使用上述方法.assets就可以了。
不推荐使用.images集中存放图片。因为如果笔记的知识种类过多,引用的图片过多,各个知识种类的图片都存在一个文件夹中不方便管理。如果你的知识种类不多,可以考虑继续使用如下方法。
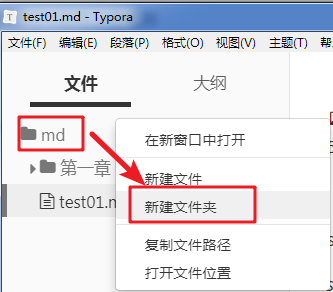
2、设置统一集中存放文件夹(.images)
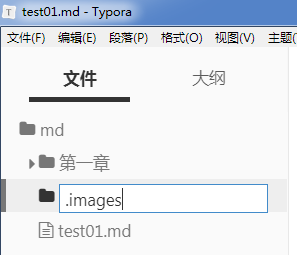
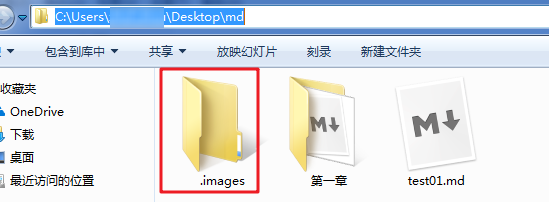
根目录上-》右键-》新建文件夹-》.images
注意:文件夹名称.images前面的点号,一定要设置,这样做的目的是可以在Typora的目录中隐藏该统一图片文件夹。美观。



3、利用复制图片的提示;
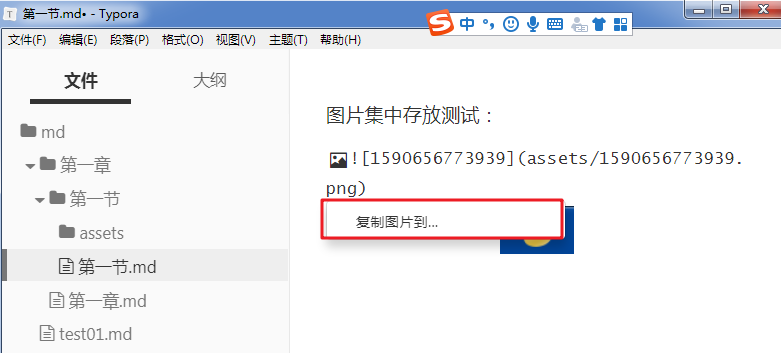
当图片第一次引入到md文件中时,会有提示:复制图片到... (如果提示消失了,可以在图片引入语法中先空格,再删除,引出复制图片的提示)
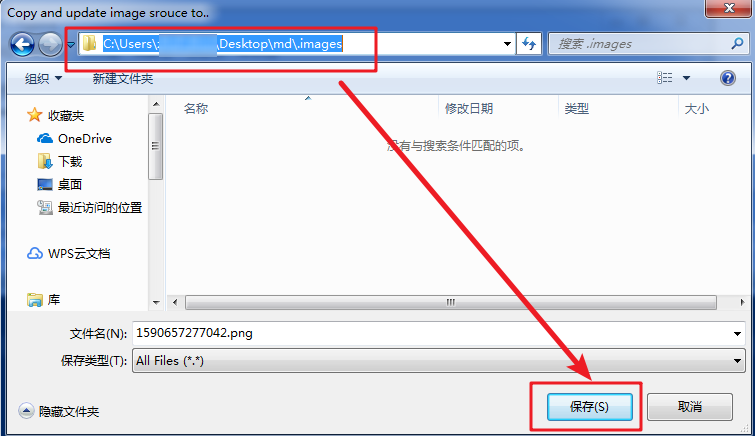
选择图片保存路径,到.images中去。


效果:assets和.images中会同时分别保存图片,但是,真正的是从.images中引用的图片。
换言之,assets文件夹可以删除,也不影响图片的显示了。你试试看吧。

4、确保图片集中复制后,删除分散的assets。