前几天做一个项目的时候遇到一个问题,透明度的问题,今天空了给大家讲讲我的一些看法和怎样兼容透明度
一:两种方式 (IE9+)
1:rgba() (只是背景透明)
2:opcity (里面的内容与背景都透明)
二:解释区别
在css3以前,我们的css中的颜色都是基于RGB的,都是纯色,但是CSS通过alpha颜色和opacity属性,为我们引入了不透明度和透明度这一全新的概念

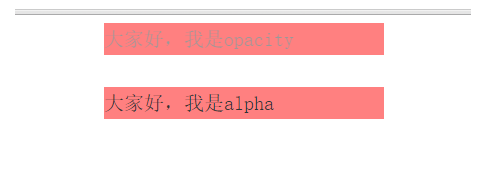
上面两个图的背景色和文字颜色都是一样的,不同的是我们设置透明的方式不一样,上面一个的背景色和文字都有透明度,下面的只有背景色是透明的。

三:解释原因
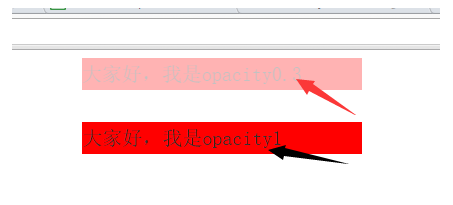
借由这个例子来解释opacity和alpha。两者控制透明度的都是一个小数,从0到1,0是完全透明,1是完全不透明

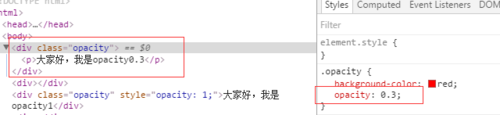
不同之处在于,opacity属性的值,可以被其子元素继承。例如,我们将上面图中div里面的文字用p标签括起来,尽管,我们只给div设了不透明度,但是我们的p标签中的文字也是透明的。

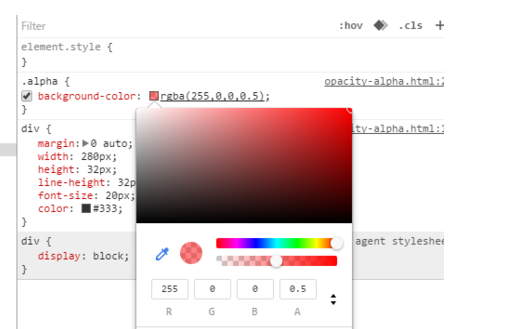
alpha其实是Alpha通道,这个通道的意义在于为之前的RGB颜色模型增加了一个新的值,成为了RGBA颜色模型。rgba颜色模型有四个值,最后一个是alpha通道的值,取值在0.0到1.0之间

四:兼容IE8的透明
background: rgba(0,0,0,.5);
但是要兼容到IE8,就发现没有透明效果,因为IE8不支持rgba()函数。
下面我们总结一下rgba()函数的含义。rgba的含义,r代表red,g代表green,b代表blue,a代表透明度。红绿蓝是三原色,所有颜色都可以由这三种颜色拼合而成。
比如rgba(0,0,0,.5)就是透明度为0.5的黑色。现代浏览器是支持rgba的,但是在IE8等古董级浏览器中是不支持rgba的,IE8只能勉强支持rgb()函数(即去掉了透明度,只能表示颜色)。
background: rgba(0,0,0,.5); /*支持rgba的浏览器*/
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
第二句话的意思就是当上一行的透明度不起作用的时候执行。这句话的意思本来是用来做渐变的,但是这个地方不需要渐变。所以两个颜色都设置成了相同的颜色。

六位。这个是六进制的颜色值。要跟rgb函数中的取值相同。比如rgb(0,0,0,)对应#000;都是黑色。
到这里,rgba的用法就可以兼容IE8了。
最近看到,不直接在样式里面添加filter,而是利用来为ie添加filter兼容。在过后又发现IE9同时支持RGBA和filter,导致两个重叠,透明效果变差,所以需要改为,
具体做法如下:
<!--[if lt IE 9]> <style type="text/css"> .color-block { background:transparent; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); zoom: 1; } </style> <![endif]-->