本文转自jeffblankenbug blog. http://www.jeffblankenburg.com博客,已每天笔记的形式发表Windows Phone 7 文章.目前JeffblankBug 的Windows Mango 31开发日记 文章已经写到第23天了。由于自己已经看他的博客时很快就看完了,看了以后没有什么感觉,现在用笔记的的形式记录下来,加深影响,加深理解,希望不要看过后就全忘记了。
今天我们将介绍Windows Phone 7 页面之间导航,这个非常重要有两个原因:1、因为你不想你的应用仅仅只有一个页面。2、第二个原因是因为有如下规则,因为windows phone 手机有后退的硬按钮。所以允许用户回退当期页面的前一历史页面,当然如果当前页面时导航页面(MainPage),没有前一历史页面,如果回退的话就会退出当期应用程序。明天我们将会更多的介绍回退按钮。
Windows phone 7 有许多种页面之间的导航方式,我们今天只关注一种导航方式,类似于web页面之间导航。起始就是这样的,页面之间的导航和Html页面之间导航是一样的。同时也可以使用其它框架来实现如(MVVM Model-View-ViewModel 框架)。今天我们只介绍简单的类型Web页面之间导航和跳转,不介绍MVVM。
Simple Web Navigation
当一个项目有多个页面时,用户需要从一个页面跳转到另一个页面时,我们需要通过页面之间的跳转来实现。现在我们开始实现一个简单的页面导航。
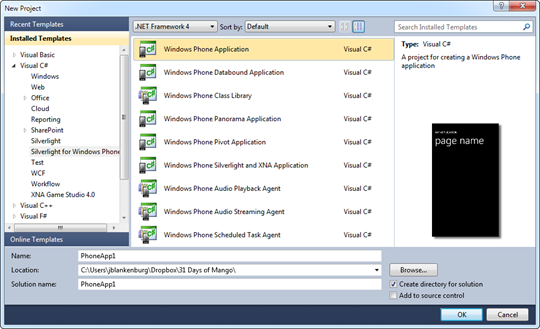
1)Create a New Windows Phone Aplication
创建一个新的Windows Phone 应用

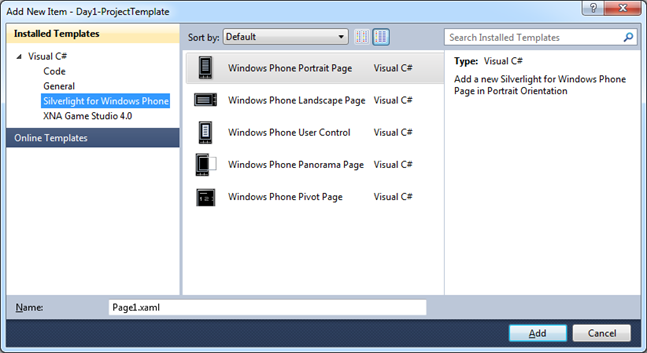
2) Add Some New Windows phone Portrait Pages
添加一些Windows Phone Portrait 页面 (Portrait:手机竖屏时页面展现 landscape:手机横屏是展现方式)

我们会在第四天介绍关于方向Orientation(Portrait vs Landscape),现在我们只限于Portrait(竖屏)页面介绍。我已经添加了三个新页面,Pasta.xaml,Cheese.xaml,Sause.xaml我们可以有不同的方法链接这些页面
3)Change each page's title,so we know when we're each page
更换每一个页面的标题,让我们在每一个页面的时候可以知道当前所在的页面
每当添加一个页面时,查看页面xaml文件可以发现每个页面都有一个xaml 元素名称为page title的,这个初始默认值是page name.改变每个页面的page title 的页码名称,以便于区别当前所在页面。我们应该这样做,以至于多页面的的时候不会混淆,当我们查看每个页面会发现初始元素和代码都是相同的。当我们写代码可以添加内容时候可以页面呈现不同,需要很长时间。

4)Create Some hyperlinks on MainPage.xaml
在MainPage.xaml 添加一些超链接
添加页面之间的超链接,我们又很多种选择,我们这里是通过xaml方法来显示,可以添加一些hyperlink按钮来实现,如果下代码
<HyperlinkButton Content="Sauce" NavigateUri="/Sauce.xaml" Height="30" HorizontalAlignment="Left" Margin="10,10,0,0" Name="hyperlinkButton2" VerticalAlignment="Top" Width="200" />
<HyperlinkButton Content="Cheese" NavigateUri="/Cheese.xaml" Height="30" HorizontalAlignment="Left" Margin="10,10,0,0" Name="hyperlinkButton3" VerticalAlignment="Top" Width="200" />
当你运行程序以后,选择任何一个链接都会跳到相应的页面,前提条件是你的代码必须和我一样是正确的,你选择后退按键的可以跳到前一个历史页面,如果你当前页面是程序的起始页,选择后退按键会推出程序。
5) Navigating page via code
同过页面代码实现页面之间导航和跳转
如果你更愿意通过代码来替代xaml来实现页面之间导航的话,你可以使用任意的xaml元素来实现。这里我们通过添加三个按钮,选择触发同一个事件,从如下代码可以看出,我们选择任何一个按钮都可以从后台判断用户选择,跳转到相应的页面。每个页面的返回按钮都是可以有效的返回到上一历史页面。
XAML
<Button x:Name="SauceButton" Content="Sauce" Click="PastaButton_Click" Width="200" Height="75" />
<Button x:Name="CheeseButton" Content="Cheese" Click="PastaButton_Click" Width="200" Height="75" />
C#
1 private void PastaButton_Click(object sender, RoutedEventArgs e)
3 Button clickedButton = sender as Button;
4
5 switch (clickedButton.Name)
6 {
7 case "PastaButton":
8 NavigationService.Navigate(new Uri("/Pasta.xaml", UriKind.Relative));
9 break;
10 case "SauceButton":
11 NavigationService.Navigate(new Uri("/Sauce.xaml", UriKind.Relative));
12 break;
13 case "CheeseButton":
14 NavigationService.Navigate(new Uri("/Cheese.xaml", UriKind.Relative));
15 break;
16 }
17 }
从上你可以发现,简单的页码之间导航跳转可以通过NavigationService这个类来实现,而且所有用的的行为都被记录保存的,当你选择后退按钮都可以返回到你的上一个历史页面。
原文地址:http://www.jeffblankenburg.com/2010/10/02/
2 <HyperlinkButton Content="Sauce" NavigateUri="/Sauce.xaml" Height="30" HorizontalAlignment="Left" Margin="10,10,0,0" Name="hyperlinkButton2" VerticalAlignment="Top" Width="200" />
3 <HyperlinkButton Content="Cheese" NavigateUri="/Cheese.xaml" Height="30" HorizontalAlignment="Left" Margin="10,10,0,0" Name="hyperlinkButton3" VerticalAlignment="Top" Width="200"