1.利用vue脚手架工具创建vue,webpack工程目录
npm install -g vue-cli 安装vue脚手架
vue init webpack sell 初始化一个webpack模板,工程名是sell的项目
cd sell 进入项目
npm install 安装项目package.json配置文件中需要的依赖包
npm run dev


2.vue入口html--index.html;js---main.js
在vue的初始阶段,遇到的一些问题
(1)
报错:ESLint: Do not use 'new' for side effects. (no-new) ESLink是检查代码一致性和错误的工具,解决以上报错可以修改ESLink配置,或者解决:解决:
解决: 1,添加/* eslint-disable no-new */注释,ESLink会绕过检查
2,使用let将new后的实例给一个变量,符合检查,不再报错‘
(2)
报错:You are running Vue in development mode.Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html
解决:Vue.config.productionTip = true
(3)
报错:Do not mount Vue to <html> or <body> - mount to normal elements instead.
解决:new实例的vue对象,el的dom节点会被template模板替换,所以当节点是body or html时候,会发生报错(可认为html,body是dom不可少的节点,,so...)
(4)
报错:Unhandled rejection RangeError: Maximum call stack size exceededill install loadIdealTree
解决:npm版本兼容问题,要不降版本,本媛觉得麻烦,直接cnpm install搞定
(5)
报错:!!vue-stylus-loader!css-loader?{"sourceMap":true}!../node_modules/_vue-loade....
解決:great solution:https://github.com/vuejs/vue-loader/issues/415
(6)
报错:关于eslink检查的报错
解决:自定义eslink检查规则,例如强制分号的检查等
(7)
报错:Cannot find module 'stylus'
解决:依赖中缺少stylus的引入,在package中添加style-stylus,stylus,执行npm install;
Cannot find module ...之类的问题可同类解决
(8)
报错:router.map is not a function
解决:vue2.0兼容问题,router的map方法,只支持vue1.0版本
1.降低vue版本(不可取)
2.兼容2.0版本写法
(9)
报错:router.start is not a function
解决:vue2.0兼容问题,该方法在2.0已经弃用
(10)
报错:Failed to resolve directive: link
解决:vue2.0兼容问题,v-link方法在2.0已经弃用,使用router-link
(11)
报错:Unknown custom element: <route-view> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
解决:搜了好多东西,确认vue引入,组件已经注册,浪费了好多时间,so...route-view写错,哎.......论避免低级的错误如何主要
(12)
报错:当报错解决之后,发现router-view没有显示,查看元素没有渲染dom
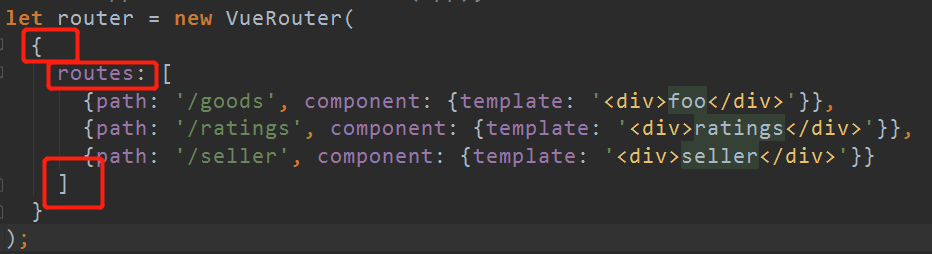
解决:new Router({})中,实例化目标格式错误,routes Not routers
(13)
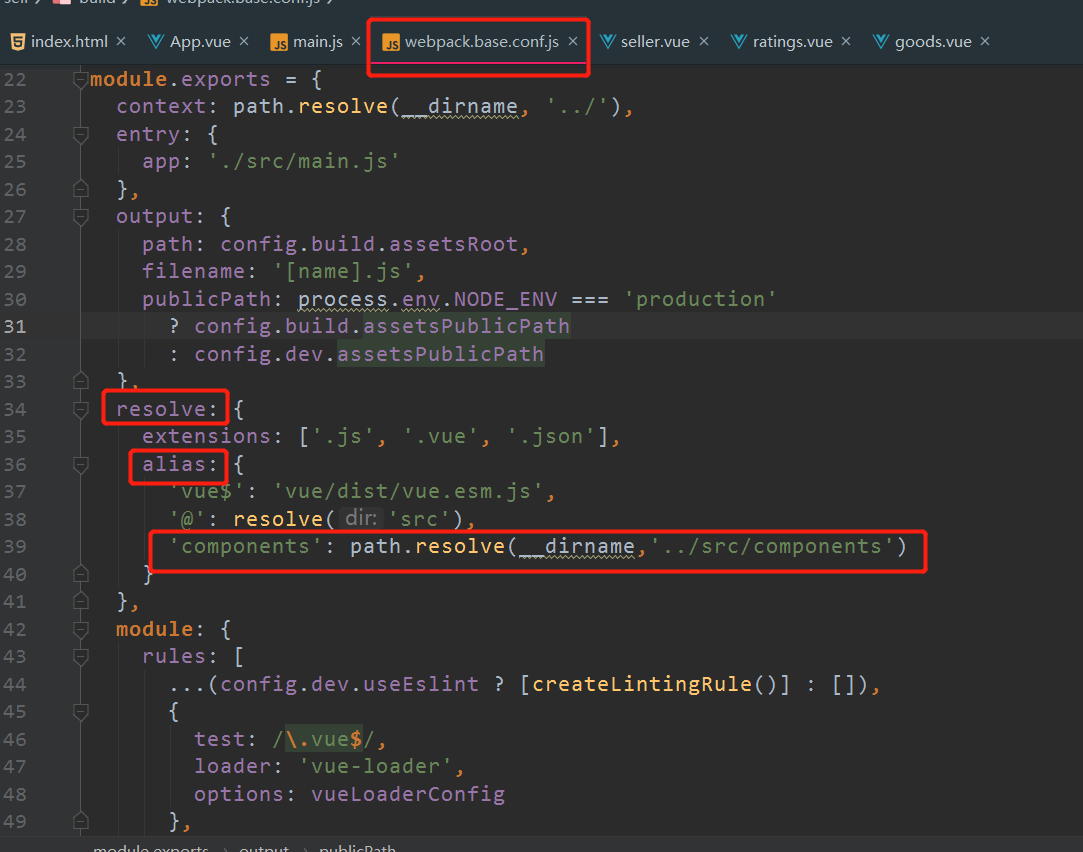
报错: 路径的引入容易导致错误,我们可以通过定义路径别名解决