当使用Combobox控件时,出现SelectedValue的值为“System.Data.DataRowView”的原因有两个:在Combobox的DataSource不为空的情况下,要么是没有为ValueMember赋值,要么是赋值赋错了,这两种情况下系统就会把SelectedValue的默认值输出来(注意红色部分,如果DataSource为空,那么SelectedValue的值为null)。但有时即使你对ValueMember赋了正确的值也会出现这个问题,这里有一个赋值时机选择的问题,请看下面的示例:
首先,构造如下所示的一个窗体:

窗体有一个下拉框,名为Combobox1,还有一个文本框,名为TextBox1,功能很简单,当选择下拉框的某一项的时候,把该选择项对应的ValueMember的值显示到文本框中。下面是实现该功能的核心代码:
Code-1:
- namespace FrmForTest
- {
- public partial class Form1 : Form
- {
- public Form1()
- {
- InitializeComponent();
- this.InitialCombobox();
- }
- private void InitialCombobox()
- {
- DataTable table = new DataTable();
- DataColumn column;
- DataRow row;
- column = new DataColumn("Name");
- table.Columns.Add(column);
- column = new DataColumn("Value");
- table.Columns.Add(column);
- for (int i = 0; i < 5; i++)
- {
- row = table.NewRow();
- row["Name"] = "Test" + i;
- row["Value"] = i.ToString();
- table.Rows.Add(row);
- }
- this.comboBox1.DataSource = table;
- this.comboBox1.DisplayMember = "Name";
- this.comboBox1.ValueMember = "Value";
- }
- private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
- {
- this.textBox1.Text = this.comboBox1.SelectedValue.ToString();
- }
- }
- }
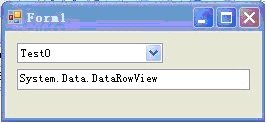
运行上面的代码,窗体初始化完毕后输出的结果如下:

文本框显示的是“System.Data.DataRowView”,前面说过,只有在没有为Combobox指定ValueMember的值或指定错的情况下才会是该字符串,可程序已经正确指定了ValueMember为什么还是这个结果呢?我试着选择其他的下拉项,发现显示的结果变成了预想的值,原因何在?
仔细观察程序发现原因在于ValueMember赋值的时机,上面的代码当执行完DataSource赋值语句之后,触发了SelectedIndexChanged事件,而此时还未指定ValueMember,所以窗体初次初始化后显示的是“System.Data.DataRowView”,解决方法很简单:只需把DataSource赋值语句放到DisplayMember、ValueMember语句之后。
好,这个问题解决了,新的问题又来了,请看下面的描述:
突然想到Combobox还有一个事件是SelectedValueChanged,还是上面的程序Code-1,把SelectedIndexChanged替换为SelectedValueChanged,会是什么效果呢?试了一下,没有报错,并且窗体初始化完毕后显示的就是预期的值0。呵呵,又找到了一种解决方法。问题还没完,请接着往下看:
上面SelectedValueChanged的试验中,DataSource是在DisplayMember、ValueMember前面的,如果放到它们两个后面呢?继续尝试,这次报错了——“未将对象引用到对象的示例”,对程序进行跟踪,当执行完this.comboBox1.ValueMember = "Value"语句之后,程序转到了comboBox1_SelectedIndexChanged方法,在this.textBox1.Text = this.comboBox1.SelectedValue.ToString();语句处报错,SelectedValue的值为空,因为此时还没有给DataSource赋值,所以报这个错。
现在可以总结了,当使用SelectedIndexChanged时,ValueMember在DataSource前进行赋值,当使用SelectedValueChanged时,ValueMember在DataSource后进行赋值。
还有一个问题很有意思,如下所示:
this.comboBox1.DisplayMember = "Name";
this.comboBox1.ValueMember = "ValueError";
this.comboBox1.DataSource = table;
上面故意把ValueMember的值写错了,运行起来没有任何问题(是指没有报错,此时的SelectedValue值都为System.Data.DataRowView),然后我们对这三行代码的顺序做一下调整,如下:
this.comboBox1.DataSource = table;
this.comboBox1.DisplayMember = "Name";
this.comboBox1.ValueMember = "ValueError";
上面ValueMember的值依旧是错的,但是对其赋值操作放到了DataSource语句之后,运行程序,在ValueMember赋值语句处报错如下:“无法绑定到值成员”。
当指定了DataSource的值后再对ValueMember赋错,如果此时赋值赋错的话,运行时就会报错,如果是在DataSource语句之前对ValueMember赋值则不会报错,大家在应用的时候一定要注意。