1。 4个并排的正方形。
要求:四个正方形显示在一排,并且都一样大。适应多种不同手机宽的屏幕。
比如如果是320px宽的手机,正方形就是80*80的,如果是360宽的手机,正方形就是90*90的。
对于这样的需要试配的正方形我建议宽用百分比(%),高用rem来做。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <title>4个并排的正方形</title> <script> var width = window.screen.width; document.getElementsByTagName("html")[0].style.fontSize = (width*0.0625) + "px"; </script> <style> *{ border: none; padding: 0px; margin: 0px; } .square{ box-sizing: border-box; float: left; width: 25%; height:4rem; border: 1px solid blue; } </style> </head> <body> <div style="100%;"> <div class="square"></div> <div class="square"></div> <div class="square"></div> <div class="square"></div> </div> </body> </html>

2。 3块并排包含一像素的分隔线。
老规矩,三个正方形一排,中间两根分隔线都是1px。如果是320宽的屏,320-2=318, 318/3=106,所以正方形的大小是106*106。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <title>3块并排包含一像素的分隔线</title> <script> var width = window.screen.width; document.getElementsByTagName("html")[0].style.fontSize = (width*0.0625) + "px"; </script> <style> *{ border: none; padding: 0px; margin: 0px; } .square_box{ box-sizing: border-box; width:100%; padding-left: 2px; } .square{ box-sizing: content-box; float: left; width: 33.333333%; /*硬是在小数点后面加了6个3,chrome才把320屏宽时,算成了正方形107 */ height: 5.3rem; border-right: 1px solid blue; background: grey; } </style> </head> <body> <div class="square_box"> <div class="square" style="margin-left:-2px;"></div> <div class="square"></div> <div class="square" style="border:none;"></div> </div> </body> </html>
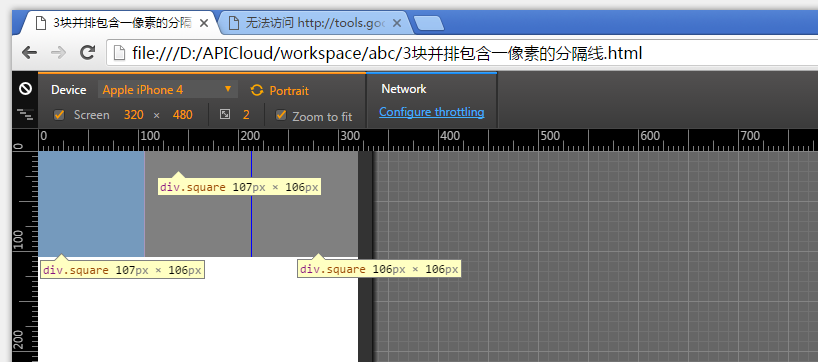
效果图

做一个简单说明:
因为第1块和第2块都是有一个右边框的,所以图中显示它的宽是107px。三个块的内容都是106*106的正方形。
题外话:
其实,有时候觉得设计师不要太纠结1像素。我举一个例子,比如一个320px宽的手机屏,如果你想设计像上面一样的4个正方形的吧,有3个分隔线,就是320-3=317,然后每一个正方形就是317/4=79.25px
已经有小数点了。要知道安卓的屏宽可是什么大小都有的。
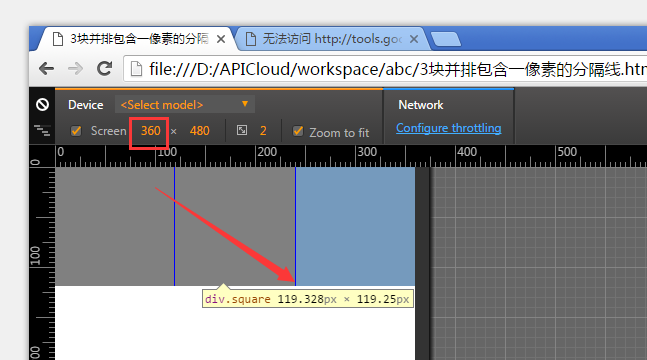
当然了,我上面的代码其实已经保障精度是1px以后了,我把chrome的屏宽改为360px后。正方形的宽可以精确到119.328

3. vertical-align: middle;并不是真正的中间对齐。有几个像素的偏差,当然了,一般用户看不出来,如果是设计师(专业的)的话,一眼就看出来了。
我现在一般用vertical-align: -xxx%, 这个比例到手动是调,眼去看(有必要的话,借助一下工具截图测量)。
这个比例的算法很复杂,有line-height有font-size有关,但是我把这两个参数代进去算了,感觉还是有偏差,如果大神有好的算法,告诉我吧,qq714008456, 多交朋友嘛。