有初学者问我,当新建一个rails程序,添加controller的时候,其运行的顺序是怎样的?实例说明之.
环境:
ruby 1.9.3p194 (2012-04-20 revision 35410) [i686-linux]
rails 3.2.8
1.新建一项目
执行rails new mytest1
2.添加一个controller
执行 rails generate controller Page,显示如下:
create app/controllers/page_controller.rb invoke erb create app/views/page invoke test_unit create test/functional/page_controller_test.rb invoke helper create app/helpers/page_helper.rb invoke test_unit create test/unit/helpers/page_helper_test.rb invoke assets invoke coffee create app/assets/javascripts/page.js.coffee invoke scss create app/assets/stylesheets/page.css.scss
如果发现输入错误,可以撤销这次controller的创建,比如,字母打错了,写成了rails generate controller pgae
3.删除新添加的controller
执行 rails destroy controller pgae,会有如下的显示,注意,就算是没有这个pgae的controller,也是会一样的显示,rails并不会检查项目中是否有pgae这个controller
remove app/controllers/pgae_controller.rb
invoke erb
remove app/views/pgae
invoke test_unit
remove test/functional/pgae_controller_test.rb
invoke helper
remove app/helpers/pgae_helper.rb
invoke test_unit
remove test/unit/helpers/pgae_helper_test.rb
invoke assets
invoke coffee
remove app/assets/javascripts/pgae.js.coffee
invoke scss
remove app/assets/stylesheets/pgae.css.scss
4.启动web服务器
执行rails server -p 4000,因为本机已经有一个程序占用了3000端口,所以在启动这个程序的时候使用了-p(port)参数来指定端口为4000
正常的话显示如下,如果无法启动,请检查一下4000端口是否已经被占用.
=> Booting WEBrick
=> Rails 3.2.8 application starting in development on http://0.0.0.0:4000
=> Call with -d to detach
=> Ctrl-C to shutdown server
[2012-11-03 00:31:36] INFO WEBrick 1.3.1
[2012-11-03 00:31:36] INFO ruby 1.9.3 (2012-04-20) [i686-linux]
[2012-11-03 00:31:36] INFO WEBrick::HTTPServer#start: pid=3096 port=4000
5.测试PageController
(rails所在服务器的IP地址为192.168.1.107),在linux里面查看ip地址使用ifconfig命令,和windows的ipconfig下只差一个字母,见下图,eth0即是本地网卡)
eth0 Link encap:Ethernet HWaddr 00:0c:29:19:f2:8c
inet addr:192.168.1.107 Bcast:255.255.255.255 Mask:255.255.255.0
UP BROADCAST RUNNING MULTICAST MTU:576 Metric:1
RX packets:71263 errors:0 dropped:0 overruns:0 frame:0
TX packets:64421 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:1000
RX bytes:10857067 (10.8 MB) TX bytes:11945904 (11.9 MB)
Interrupt:19 Base address:0x2000lo Link encap:Local Loopback
inet addr:127.0.0.1 Mask:255.0.0.0
inet6 addr: ::1/128 Scope:Host
UP LOOPBACK RUNNING MTU:16436 Metric:1
RX packets:2289 errors:0 dropped:0 overruns:0 frame:0
TX packets:2289 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:0
RX bytes:230245 (230.2 KB) TX bytes:230245 (230.2 KB)
打开浏览器,输入http://192.168.1.107:4000/page, 会出错说没有路由
Routing Error
No route matches [GET] "/pages"
Try running rake routes for more information on available routes.
6.添加默认路由
在项目的config/routes.rb里面添加resources :page
Mytest1::Application.routes.draw do
resources :page
end
刷新页面后还是没有路由的错误,resources :page其实生成的是rails的约定路由.
7.察看当前所有路由
执行 rake routes,当直接输入http://192.168.1.107:4000/pages,实际上执行的pages/index,而咱们的controller里面并没有这个名称为index的action
结果:
page_index GET /page(.:format) page#index POST /page(.:format) page#create new_page GET /page/new(.:format) page#new edit_page GET /page/:id/edit(.:format) page#edit page GET /page/:id(.:format) page#show PUT /page/:id(.:format) page#update DELETE /page/:id(.:format) page#destroy
8.添加一个action,名称为index
在app/controllers/page_controller.rb中添加最简洁的index
class PageController < ApplicationController
def index
end
end
9.模板丢失
刷新http://192.168.1.107:4000/pages,得到如下提示:
Template is missing
Missing template page/index, application/index with {:locale=>[:en], :formats=>[:html], :handlers=>[:erb, :builder, :coffee]}. Searched in: * "/home/railsu/project/mytest1/app/views"
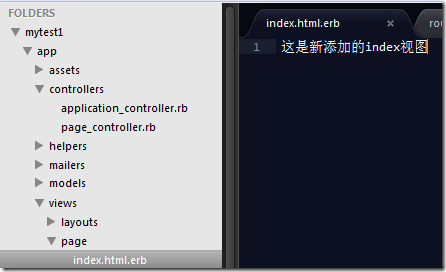
出错信息已经告诉了你,没有page/index的模板,于是,咱们在app/views/page下面添加一个视图index.html.erb,名称有约定,视图模板和controller中的action名称要一致,后缀都是以html.erb为结尾,如下:
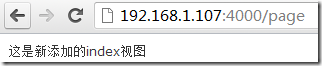
再刷新页面,就能看到在视图中输入的内容了.
通过这个非常简单的过程就能够了解到,当从浏览器请求page的时候,会查找对应的PageController,然后再去执行action(index),再找到view/page(与Controller的名称一致)/index.html.erb这个视图文件,将其显示出来.
下面再添加一个Action,名称为home
class PageController < ApplicationController
def index
end
def home
end
end
10.未知的action
在浏览器输入http://192.168.1.107:4000/page/home来访问这个action,出错,明明是有这个action,怎么会说未知呢?
出错信息:
Unknown action
The action 'show' could not be found for PageController
通过rails的控制台来查看到底有没有这个action
11.打开rails的控制台
railsu@angestudy:~/project/mytest1$ rails console
Loading development environment (Rails 3.2.8)
12.查看controller中的Action
在项目中(进入mytest1)执行rails console,输入如下的命令,观察其结果,里面确实有home这个action
p=PageController.new
=> #<PageController:0xa602a70 @_routes=nil, @_action_has_layout=true, @_headers={"Content-Type"=>"text/html"}, @_status=200, @_request=nil, @_response=nil>
p.methods.grep(/home/)
=> [:home]
13.自定义路由
在resources :page前面添加get 'page/home',自定义的路由一般都是写在自动生成路由的前面,否则会被自动生成的路由规则所覆盖.
Mytest1::Application.routes.draw do
get 'page/home'
resources :page
end
很开心的,咱们看见了模板丢失.说明已经找到了home这个action.剩下的就可以随意折腾了.
Template is missing
Missing template page/home, application/home with {:locale=>[:en], :formats=>[:html], :handlers=>[:erb, :builder, :coffee]}. Searched in: * "/home/railsu/project/mytest1/app/views"
14.简单的文字渲染
在home中添加一段代码:
class PageController < ApplicationController
def index
end
def home
render :text=>"this is home "
end
end
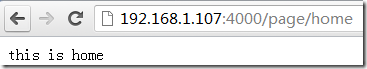
访问http://192.168.1.107:4000/page/home,会发现模板丢失的错误消失了,变成这样:
这其实就是从controller到视图整个的过程,如果不写这句话,rails会自动去寻找对应的视图,然后再去执行render.
想要再复杂一点儿?定义一个变量,放入text中,如下:
class PageController < ApplicationController
def index
end
def home
#简单的渲染一段文本,用的很少,学会以后基本上就是使用视图来进行数据的展示了
@title="Return Home"
render :text=>"this is home #{@title}"
end
end
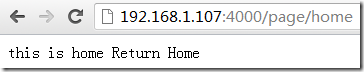
刷新页面,就会在渲染之前,先处理完字符串,再将结果发送到浏览器中: