#CSS 装饰器引入
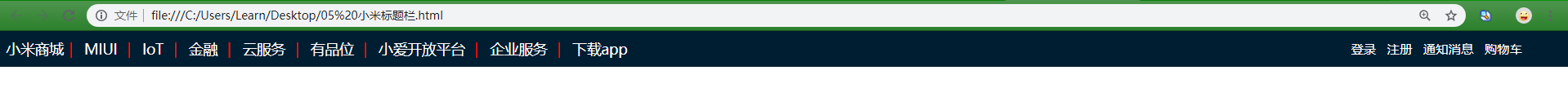
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>小米商城标题栏</title> <style> /*去除边距*/ body{ margin: 0; padding: 0; } body{ color: red; } #title { background-color:rgb(0,30,50); width:%100; height: 40px; } #title a{ color:white; text-decoration:none; margin-left:8px; front-size:14px; } #title span{ color:red; margin-left:6px } #title a:hover{ color:lawngreen; } .div1{ width: 700px; height: 40px; line-height: 40px; float:left; text-align: center; } .div2{ width: 300px; height: 40px; line-height: 40px; float:right; text-align: center; font-size: 14px; } </style> </head> <body> <div id="title"> <!-- 前一段 --> <div class="div1"> <a href="https://www.mi.com/index.html">小米商城</a><span>|</span> <a href="https://www.miui.com/">MIUI</a> <span>|</span> <a href="https://iot.mi.com/index.html">loT</a> <span>|</span> <a href="https://i.mi.com/">金融</a> <span>|</span> <a href="https://i.mi.com/#/">云服务</a> <span>|</span> <a href="https://youpin.mi.com/">有品位</a> <span>|</span> <a href="https://shuidi.mi.com/">小爱开放平台</a> <span>|</span> <a href="https://b.mi.com/?client_id=180100031058&masid=17409.0358">企业服务</a> <span>|</span> <a href="https://www.mi.com/appdownload/">下载app</a> <!-- <span>|</span> --> <!-- <a href="https://i.mi.com/">Select Region</a> <span>|</span> --> </div> <!-- 后一段 --> <div class="div2"> <a href="https://account.xiaomi.com/pass/serviceLogin?callback=https%3A%2F%2Forder.mi.com%2Flogin%2Fcallback%3Ffollowup%3Dhttps%253A%252F%252Fwww.mi.com%252F%253Fclient_id%253D180100041086%26sign%3DMzU2MGI1MjBiZWJhOTQyYTdmZmRhZDViM2NkMTFiMWQwZDAyMjE4ZQ%2C%2C&sid=mi_eshop&_bannerBiz=mistore&_qrsize=180">登录</a> <a href="https://cn.account.xiaomi.com/pass/register">注册</a> <a href="https://account.xiaomi.com/pass/serviceLogin?callback=https%3A%2F%2Forder.mi.com%2Flogin%2Fcallback%3Ffollowup%3Dhttps%253A%252F%252Forder.mi.com%252Fmessage%252Flist%26sign%3DMjEyY2NkOTg5NjAzZmMyNWUyMDBhNzE2MDczNWJkYzFkMTg1Yjc0MQ%2C%2C&sid=mi_eshop&_bannerBiz=mistore&_qrsize=180">通知消息</a> <a href="https://account.xiaomi.com/pass/serviceLogin?callback=https%3A%2F%2Forder.mi.com%2Flogin%2Fcallback%3Ffollowup%3Dhttps%253A%252F%252Forder.mi.com%252Fmessage%252Flist%26sign%3DMjEyY2NkOTg5NjAzZmMyNWUyMDBhNzE2MDczNWJkYzFkMTg1Yjc0MQ%2C%2C&sid=mi_eshop&_bannerBiz=mistore&_qrsize=180">购物车</a> </div> </div> </body> </html>
效果展示:

一、CSS简介
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
二、css语法
(1)选择器 {声明} ;声明包含:属性+属性值

(2)注释 (ctrl + /)
/*这是注释*/
三、CSS的三种引入方式
1、行内样式
<p style="color: red">Hello world.</p>
2、内部样式
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
3、外部样式
<head> <meta charset="UTF-8"> <title>Title</title> #现在写的这个.css文件是和你的html是一个目录下,如果不是一个目录,href里面记得写上这个.css文件的路径 <link href="mystyle.css" rel="stylesheet" type="text/css"/> </head>
四、四种选择器(元素(标签),id,class,*)
1、元素选择器
格式:
标签名 {属性1:属性值1;属性2:属性值3...}
如: p{color:red}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>元素选择器</title> <style type="text/css"> 标签名 {属性1:属性值1;属性2:属性值3...} p{ color:red; } </style> </head> <body> <p> 我是标签</p> </body> </html>

2、id选择器
格式
# 对应的value值{属性1:属性值1;属性2:属性值3... }
如:#div{color:green;}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>id选择器</title> <style type="text/css"> #div{ color:green; } </style> </head> <body> <p> 我是标签</p> <div id="div">我被id选择器选中了就变色</div> </body> </html>

3、class(类)选择器
格式:
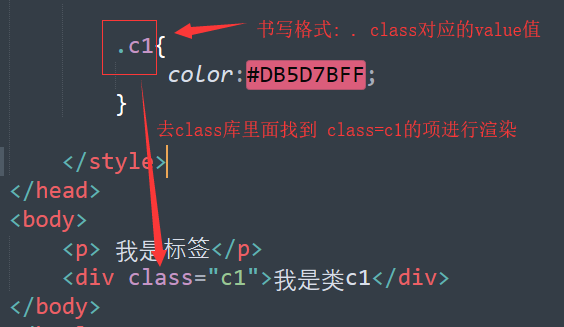
. class对应的值{属性1:属性值1;属性2:属性值3...}
如:.c1{color:#DB5D7BFF; }

4、通用选择器(*表示选指责所有的标签)
* {
color: white;
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>通用选择器</title> <style type="text/css"> *{ color:orange; } </style> </head> <body> <p>我是p</p> <div>我是div</div> <br> <span>我是span</span> <div>fd <p>我是内部的p</p> fd</div> </body> </html>
五、组合选择器
1、子孙选择器( )[空格]
格式:
初始定位(P) 进一步定位(P2){属性1:属性值1;属性2:属性值3... } 其中p2属于P内部元素
如:#div{color:green;}
#div1 p{
color:blue;
}

<!DOCTYPE html> <html lang="en"> <head> <meta harset="UTF-8"> <title>后代(子孙)选择器</title> <style type="text/css"> #div1 p{ color:blue; } </style> </head> <body> <div id="div1"> <div >我是儿子div <div><p>我是孙子p</p></div> </div> <span>我是儿子span</span> <p>我是孙子p</p> </div> </body> </html>
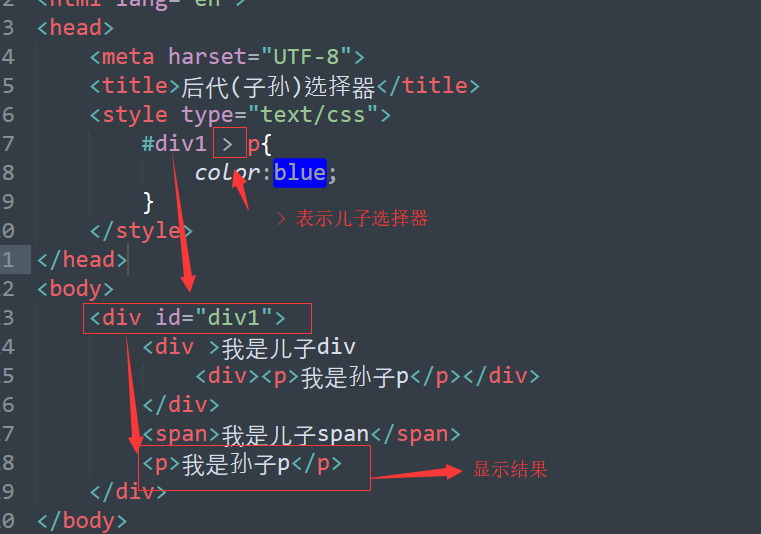
2、儿子选择器(>)
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { color:red }


<!DOCTYPE html> <html lang="en"> <head> <meta harset="UTF-8"> <title>儿子选择器</title> <style type="text/css"> #div1 > p{ color:blue; } </style> </head> <body> <div id="div1"> <div >我是儿子div <div><p>我是孙子p</p></div> </div> <span>我是儿子span</span> <p>我是孙子p</p> </div> </body> </html>
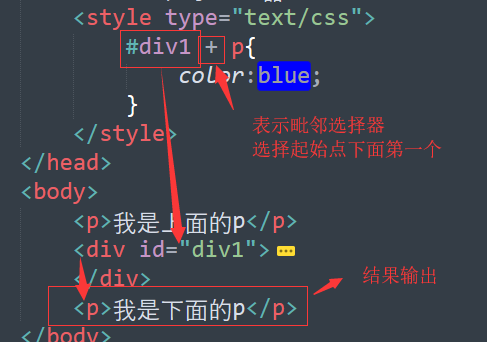
3、毗邻选择器(选择临近的下面一个标签,隔有其他标签,不被选择)
格式;
div+p {
margin: 5px;
}


<!DOCTYPE html> <html lang="en"> <head> <meta harset="UTF-8"> <title>儿子选择器</title> <style type="text/css"> #div1 + p{ color:blue; } </style> </head> <body> <p>我是上面的p</p> <div id="div1"> <div >我是儿子div <div><p>我是孙子p</p></div> </div> <span>我是儿子span</span> <p>我是孙子p</p> </div> <p>我是下面的p</p> <p>我是下面的第二p</p> </body> </html>
4、弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}


<!DOCTYPE html> <html lang="en"> <head> <meta harset="UTF-8"> <title>选择器</title> <style type="text/css"> #c1 ~p{ color:blue; } </style> </head> <body> <p>我是的p1</p> <p id=c1>我是的p2</p> <p>我是的p3</p> <p>我是的p4</p> </body> </html>
5、属性选择器(了解)
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}

6、title 模糊匹配
每个标签里面都可以可一个title属性,这个属性就是鼠标移动到这个标签上,就显示出一个title属性的值
还有下面这些不太常用的,正则的写法,属性值以什么开头,以什么结尾等

/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}

六、选择器分组和嵌套
1、分组
2、嵌套
七、特殊选择器
1、伪类选择器
2、伪元素选择器
八、选择器的优先级
