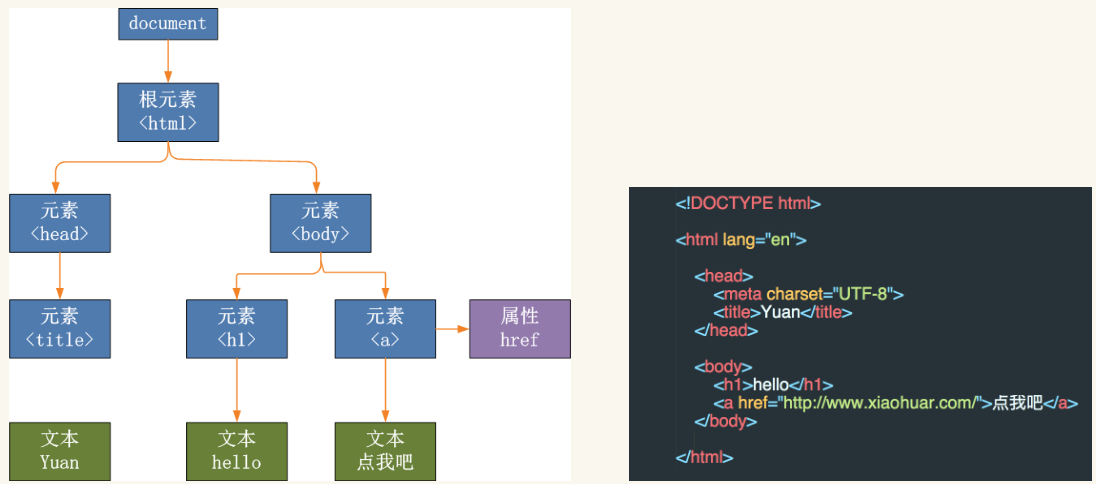
一、HTML DOM树

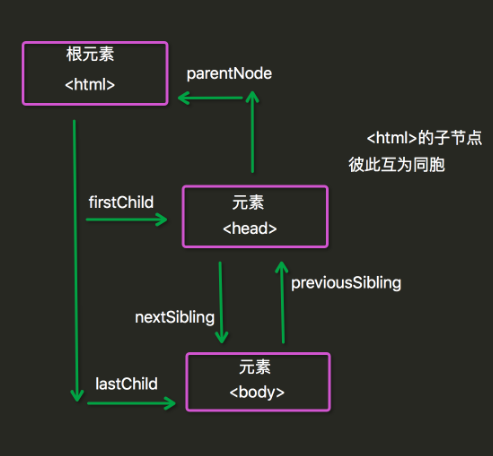
二、节点关系
父(parent),子(child)和同胞(sibling)

三、节点查找
1、直接查找
document.getElementById('id号')//通过id号直接获取元素
document.getElementsByName('name属性')//通过name属性获取元素
document.getElementsByTagName('标签名')//通过标签名获取元素
document.getElementByClassName('class值')//通过class值获取元素
2、导航查找:根据已经找到的元素作为基准,取寻找其他的元素
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
四、标签控制
1、文本控制
例子:<li><a href="">123</a></li>
innerText
1、获取操作:只获取元素中的文本内容;获取结果:123
2、赋值操作:
(a):清空获取到元素的所有内容,包括标签;结果:<li></li>
(b):以文本形式写入,即使写入内容为标签,也是作为文本写入,无标签效果;
如添加 <a href="">点我</a>,结果显示 <li>“<a href="">123</a>”</li>
inner.HTML 1、获取操作:获取元素所有内容:如<a href="">123</a> 2、赋值操作:
(a):清空获取到的元素的所有内容,包括标签;结果:<li></li>
(B): 可以以标签形式写入;
如添加 <a href="">点我</a>,结果显示 <li><a href="">123</a></li>
2、属性控制
ele.setAttribute('alex','123') //给ele元素添加一个属性 alex:123
ele.getAttribute('class') //获取ele元素中的class属性的值
ele.removeAttribute('class')//移除class属性
3、class属性控制
ele.classList.add('iconfont') //给ele的class属性中添加一个新值iconfont
ele.classList.remove('style-red') //给ele的class属性中删除’style-red'值
4、css控制
ele.style.css样式=‘值’
document.getElementsByClassName('fore1')[1].firstElementChild.style.color='red';
五、demo实例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>左侧栏</title> <style type="text/css"> body{ margin:0; padding: 0; } ul{ margin: 0; } aside{ width: 20%; height: 800px; background-color: #BFA372FF; } span{ display: inline-block; height: 50px; width:100%; line-height: 50px; background-color: #29C2D0FF; color:white; font-size: 20px; text-align: center; margin-top:2px; } .hide{ display:none; } </style> </head> <body> <aside> <div> <span class='title'>第一章</span> <ul class='nav hide'> <li>111</li> <li>111</li> <li>111</li> </ul> </div> <div> <span class='title'>第二章</span> <ul class='nav hide'> <li>222</li> <li>222</li> <li>222</li> </ul> </div> <div> <span class='title'>第三章</span> <ul class='nav hide'> <li>333</li> <li>333</li> <li>333</li> </ul> </div> </aside> <script type="text/javascript"> var eles=document.getElementsByClassName('title') for (let i=0;i<eles.length;i++){ eles[i].onclick=function (){ console.log(this) this.nextElementSibling.classList.remove("hide"); for (let j=0;j<eles.length;j++){ if (eles[j]!=this) { eles[j].nextElementSibling.classList.add('hide'); } } } } </script> </body> </html>
