由于公司的系统对Chrome支持得比较差,但是公司是不会因为小众人使用其他浏览器而改系统,所以我决定自己写Chrome插件让办公系统兼容Chrome。
chrome的教程看官网,虽然英文但是很好懂,大赞一下google;有空我再写写中文的入门心得以及一些诡异的用法,请不要期待。
因此下面的文章全部是在chrome环境下进行的,首先先解决一些格式错位:
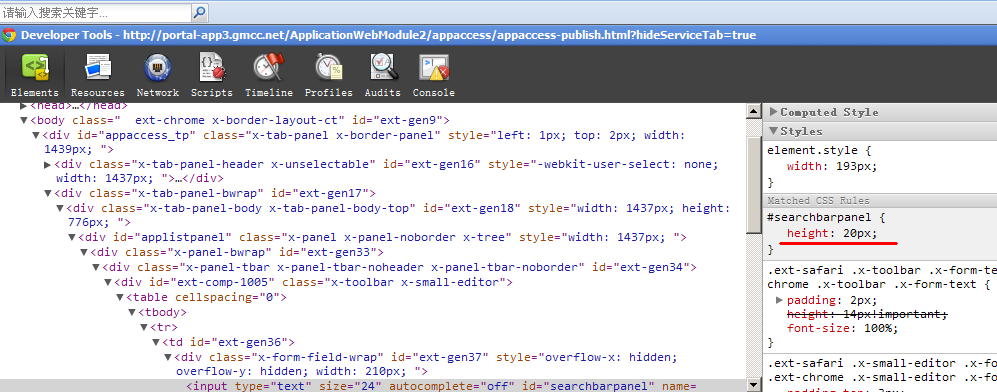
例如有一处文本框偏小,如下图中id为searchbarpanel 的文本框

这个input文本框使用了height为"14px!important "的样式
本来按照chrome插件的css覆盖模式,在manifest.json的content_scripts中加入
{ "matches": [【匹配路径】],
"all_frames": true,
"css": ["inject/portal/app.css"]
}
"all_frames": true,
"css": ["inject/portal/app.css"]
}
在app.css设置height为20px,如下,应该可以覆盖掉searchbarpanel 的样式。
#searchbarpanel {
height: 20px;}
height: 20px;}
但是实际结果却是无法覆盖,两个height同时存在, #searchbarpanel 定义的height无法覆盖原有的height
查找了一些资料,其中有“有!important声明的规则高于一切。”,“如果!important声明冲突,则比较优先权。”这样的介绍,说明两个height并不冲突(至少在Chrome中),所以Chrome没有比较优先级。
稍微改变一下 ,自定义的height中加入!important
#searchbarpanel {
height: 20px!important;
}
height: 20px!important;
}
得到的结果如下,原来带important的规则已经被覆盖掉,chrome调试器中显示了删除线。而新规则为height:20px,但是却没有带删除线,这就不懂chrome是什么原理了。

而最后的文本框也调整了高度,用同样的办法调整系统中在chrome显示异样的地方,让办公系统在Chrome上飞奔吧!
