转自 http://www.w3cplus.com/content/css3-gradient
CSS3的线性渐变
一、线性渐变在Mozilla下的应用
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
参数:其共有三个参数,第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。如图所示:

二、线性渐变在Webkit下的应用
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法 -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则
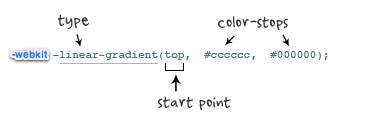
参数:-webkit-gradient是webkit引擎对渐变的实现参数,一共有五个。第一个参数表示渐变类型(type),可以是linear(线性渐变)或者radial(径向渐变)。第二个参数和第三个参数,都是一对值,分别表示渐变起点和终点。这对值可以用坐标形式表示,也可以用关键值表示,比如 left top(左上角)和left bottom(左下角)。第四个和第五个参数,分别是两个color-stop函数。color-stop函数接受两个参数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。如图所示:


三、线性渐变在Opera下的应用
-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */
参数:-o-linear-gradient有三个参数。第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。(注:Opera支持的版本有限,本例测试都是在Opera11.1版本下)
四、线性渐变在Trident (IE)下的应用
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da,
endColorstr=#1C85FB);/*IE<9>*/ -ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da,
endColorstr=#1C85FB)";/*IE8+*/
IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。
渐变上应用透明─透明度(Transparency):
这个方法我自己试的时候,没有效果,渐变颜色会覆盖背景图,所以就只能再加一个蒙层,有谁做出来了欢迎来交流。
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),
url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -webkit-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),
url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),
url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
