后台代码:
namespace MyWpf { /// <summary> /// DataTemplateTest.xaml 的交互逻辑 /// </summary> public partial class DataTemplateTest : UserControl { public DataTemplateTest() { InitializeComponent(); List<Student> students = new List<Student>() { new Student() { Name = "张三", Sex = "男" },
new Student() { Name = "李四", Sex = "男" } }; // this.DataContext = students; combox.ItemsSource = students; } } public class Student { public string Name { get; set; } public string Sex { get; set; } } }
xaml:
<UserControl x:Class="MyWpf.DataTemplateTest" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyWpf" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="500"> <Grid> <ComboBox x:Name="combox" Height="60" Width="200" > <!--ItemTemplate:combox中每一项的数据模板--> <ComboBox.ItemTemplate> <!--数据模板--> <DataTemplate> <!--放置一个StackPanel布局面板控件--> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Name}"></TextBlock> <TextBlock Text="--"></TextBlock> <TextBlock Text="{Binding Sex}"></TextBlock> </StackPanel> </DataTemplate> </ComboBox.ItemTemplate> </ComboBox> </Grid> </UserControl>
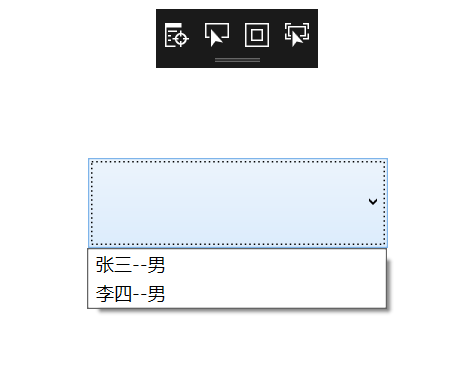
显示: