HTTP协议
1.概念
Hyper Text Transfer Protocol 超文本传输协议
-
传输协议:定义了,客户端和服务器端通信时,发送数据的格式
-
特点:
- 基于TCP/IP的高级协议
- 默认端口号:80
- 基于请求/响应模型的:一次请求对应一次响应
- 无状态的:每次请求之间相互独立,不能交互数据
-
历史版本:
- 1.0:每一次请求响应都会建立新的连接
- 1.1:复用连接
2.请求消息数据格式
1.请求行
请求方式 请求url 请求协议/版本
GET /login.html HTTP/1.1
- 请求方式:
-
HTTP协议有7中请求方式,常用的有2种
-
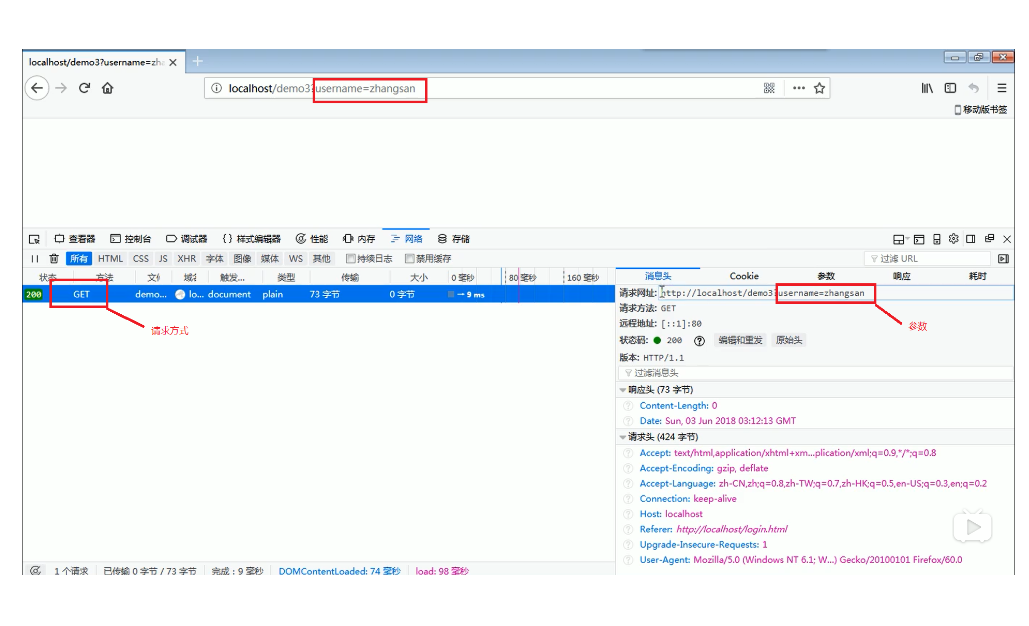
GET:
- 请求参数在请求行中,在url后。
-

2. 请求的url长度有限制的
3. 不太安全
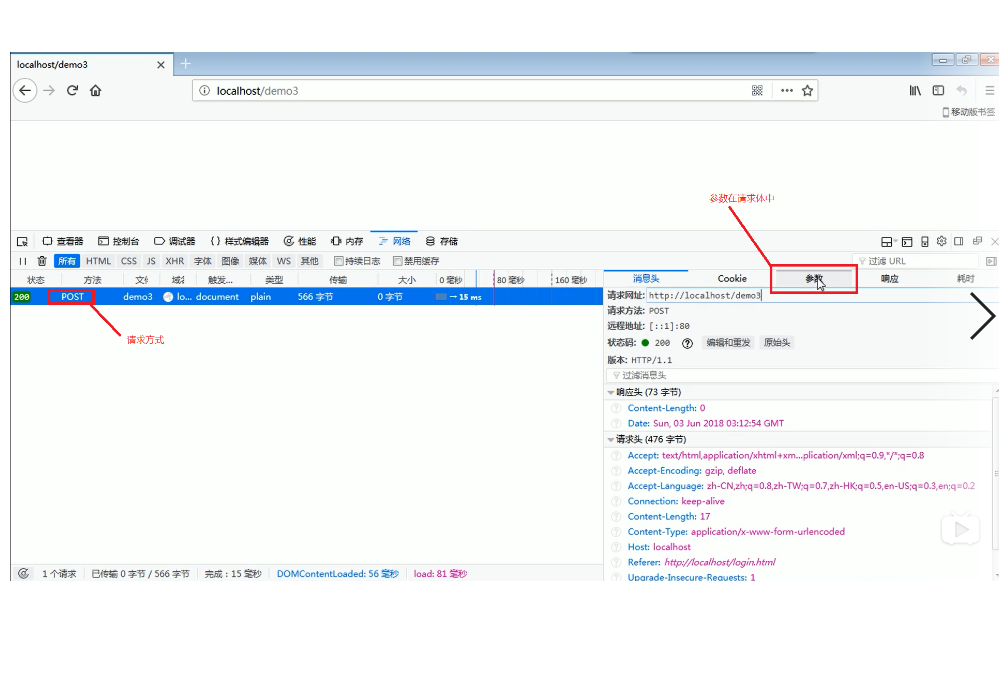
* POST:常用于上传文件
1. 请求参数在请求体中

2. 请求的url长度没有限制的
3. 相对安全
2.请求头:客户端浏览器告诉服务器一些信息
请求头名称: 请求头值
- 常见的请求头:
- User-Agent:浏览器告诉服务器,我访问你使用的浏览器版本信息
- 可以在服务器端获取该头的信息,解决浏览器的兼容性问题
- Referer:http://localhost/login.html
- 告诉服务器,我(当前请求)从哪里来?
- 作用:
- 防盗链:
2. 统计工作:
- 防盗链:
- 作用:
- 告诉服务器,我(当前请求)从哪里来?
- User-Agent:浏览器告诉服务器,我访问你使用的浏览器版本信息
3.请求空行
空行,就是用于分割POST请求的请求头,和请求体的。
4.请求体(正文):
- 封装POST请求消息的请求参数的
5.字符串格式:
POST /login.html HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:60.0) Gecko/20100101 Firefox/60.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Referer: http://localhost/login.html
Connection: keep-alive
Upgrade-Insecure-Requests: 1
username=zhangsan