1 - VS Code
- Home: https://code.visualstudio.com/
- Documentation:https://code.visualstudio.com/docs
- API: https://code.visualstudio.com/api
- FAQ: https://code.visualstudio.com/docs/supporting/faq
- Release Notes: https://code.visualstudio.com/updates/
- Extensions: https://marketplace.visualstudio.com/VSCode
References
2 - Shortcuts
- 可以给已安装的任何插件配置快捷键: 文件--->首选项--->键盘快捷方式
- 在文件中选中内容后, 点击鼠标右键, 会出现所有可用操作和对应的快捷键
- 显示当前所有快捷键(包括插件):Ctrl + k Ctrl + s
针对Windows系统
# 命令面板:Ctrl+Shift+P
# 侧边栏开关:ctrl + B
# 控制台开关:Ctrl + J
---------------------------------------------------
# 切换终端:Ctrl + `
# 分屏:Ctrl +
# 分屏切换:Ctrl + 1-9
---------------------------------------------------
# 全部展开:Ctrl + K Ctrl + J
# 全部折叠:Ctrl + K Ctrl + 0
# 折叠级别:Ctrl + K Ctrl + (数字1~7对应相应级别)
# 折叠所有块注释:Ctrl + K Ctrl + /
---------------------------------------------------
# 调节页面字体大小:Ctrl - 与 Ctrl +
# 列选择:Alt + Shift, 然后鼠标左键选择
# 列编辑:Ctrl + Alt + ↑和Ctrl + Alt + ↓移动光标进行列编辑
# 当前行上移/下移:alt + ↑ / ↓
# 删除当前行:ctrl + x
# 移到行首/行尾: home / end
---------------------------------------------------
# 快速查找指定的文件并且跳转:Ctrl + P
# 在工程中查找:Ctrl + Shift + F
# 在文件中查找:Ctrl + F
# 在文件中替换:Ctrl + H
---------------------------------------------------
# 查看定义: Alt + F12
# 查看实现: Shift + Alt + F12
# 转到定义:F12
# 转到实现: Crtl + F12
# 转到引用: Shift + F12
---------------------------------------------------
# 添加行注释: Ctrl + K ctrl + C
# 格式化文档: Shift + Alt + F
# 格式化选定内容: Ctrl + K ctrl + F
---------------------------------------------------
# 启动调试:F5
# 打开和停止调试断点:F9
# 单步调试:F11
---------------------------------------------------
3 - Zen Mode
禅模式:关闭所有导航栏、工具栏、标题栏、菜单栏等外部组件,将当前文件编译区域全屏,在最简化的界面下,进行沉浸式编辑。

也可以在此模式下,根据需求开启新的功能窗口。
例如, 通过快捷键(Ctrl + J)开启终端

开启禅模式
- 快捷键:Ctrl + K Z
- 查看 ---》外观 ---》禅模式
- 命令面板:Ctrl+Shift+P ---》 视图:切换禅模式
退出禅模式
- 快捷键:Ctrl + K Z
- 使用快捷键Alt弹出菜单栏,查看 ---》外观 ---》取消禅模式
- 命令面板:Ctrl+Shift+P ---》视图:切换禅模式
4 - Extensions
VSCode 的marketplace包含了数以千计的功能各异的Extensions,极大地改善了VS Code的适用性和扩展了使用范围。

4.1 Online
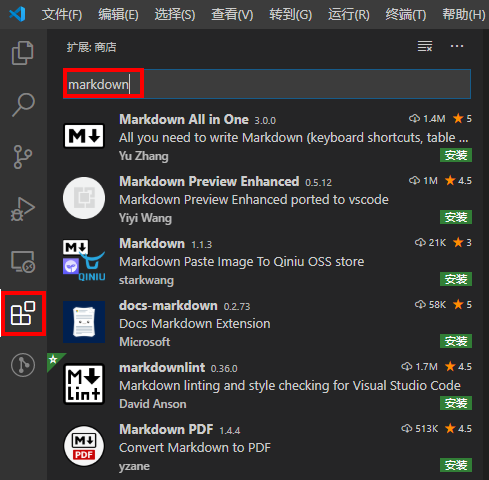
快捷键CTRL+SHIFT+X,或者选择扩展标签,打开扩展 ---》 输入需要安装的扩展名称 或 关键字,从索引出的 “扩展”列表中选择,根据提示安装。

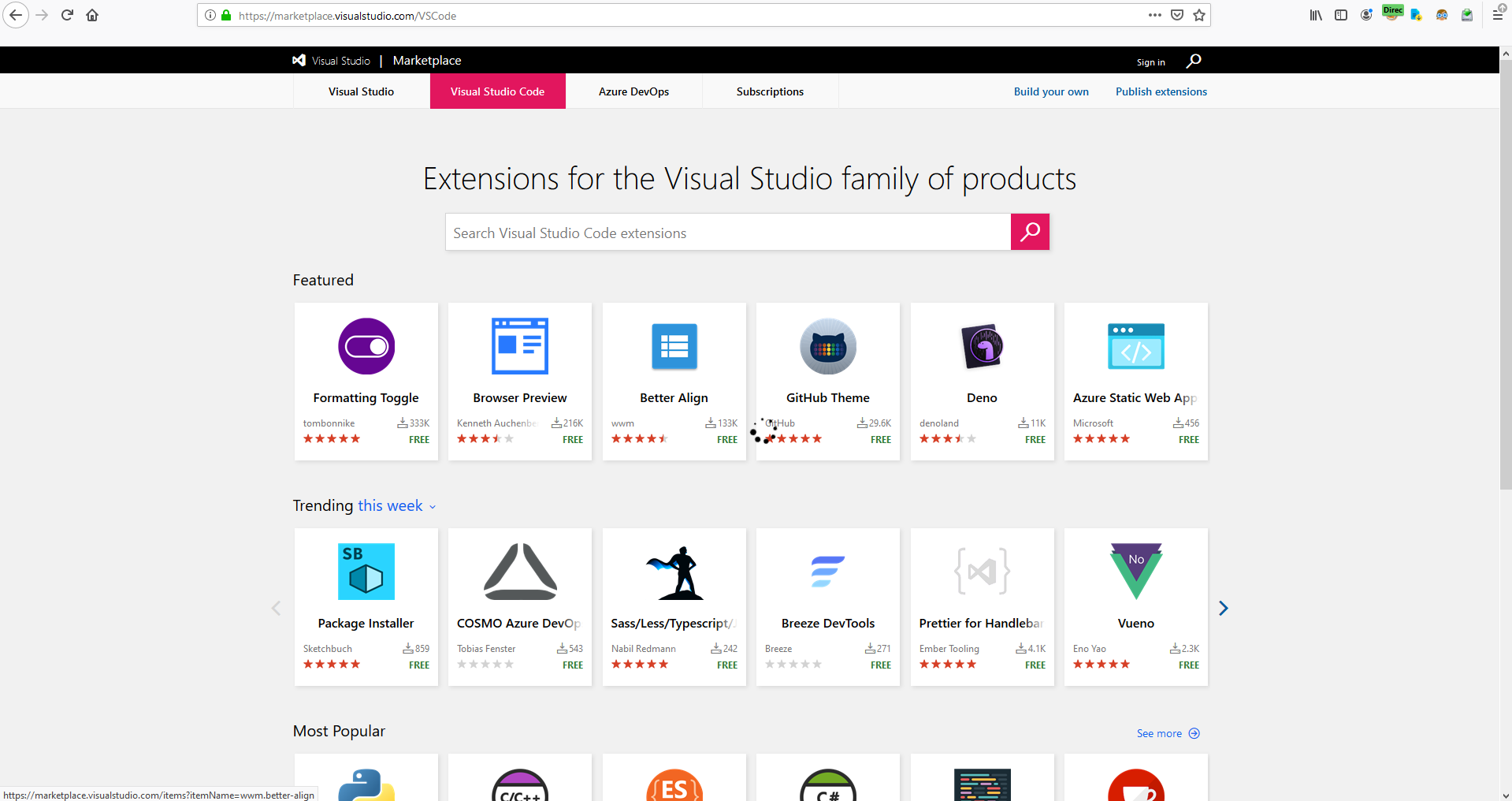
4.2 Offline
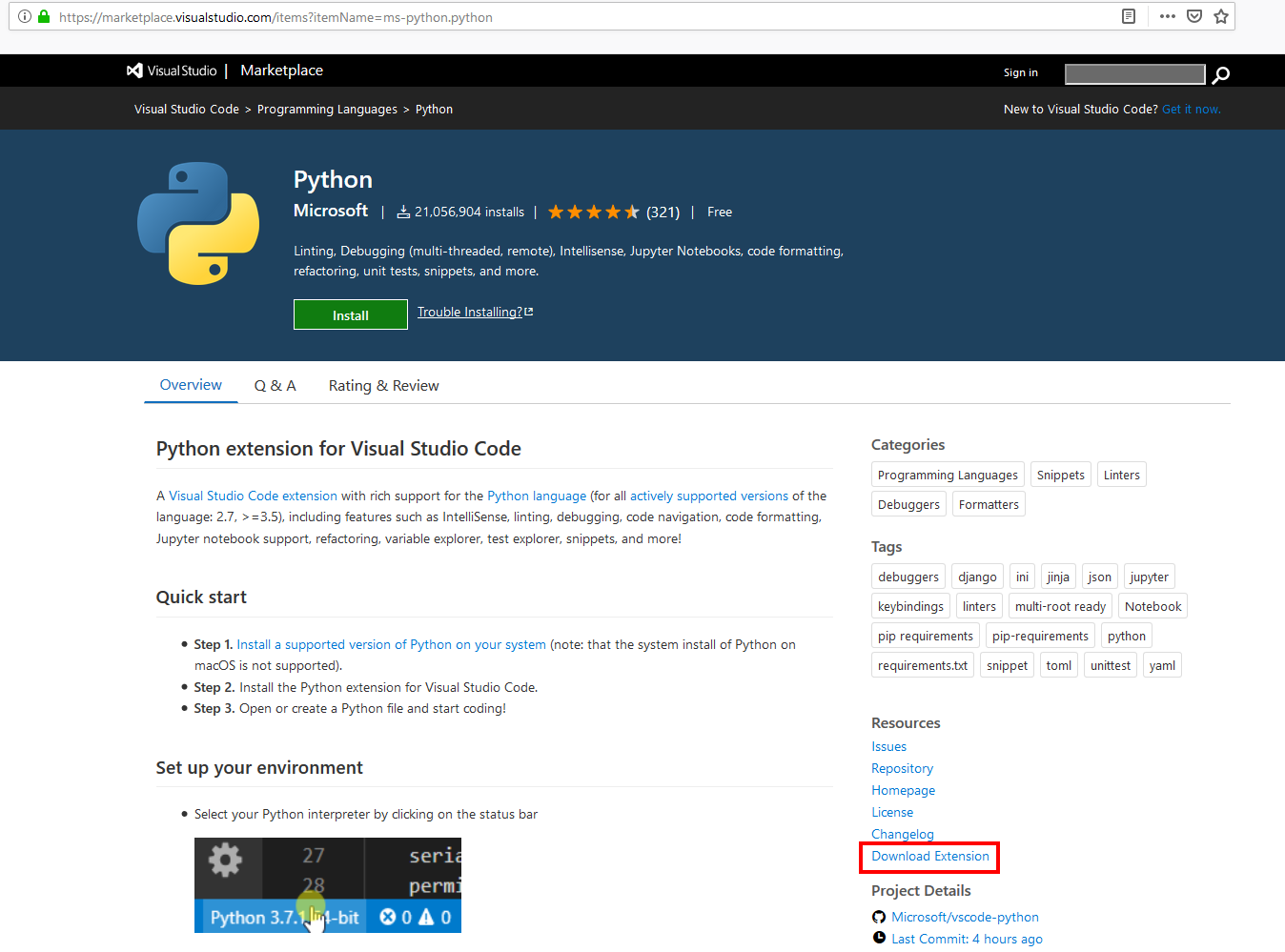
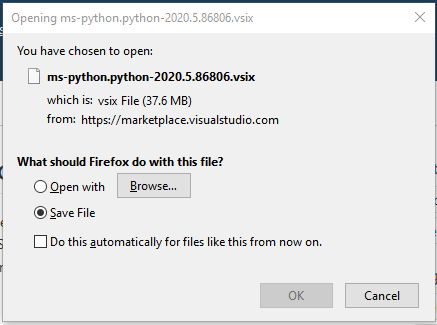
在扩展官网上,找到打开要安装扩展的页面,点击页面中的"Download Extension",下载以.vsix结尾的文件
例如,Python

下载对应的.vsix 文件

安装方式
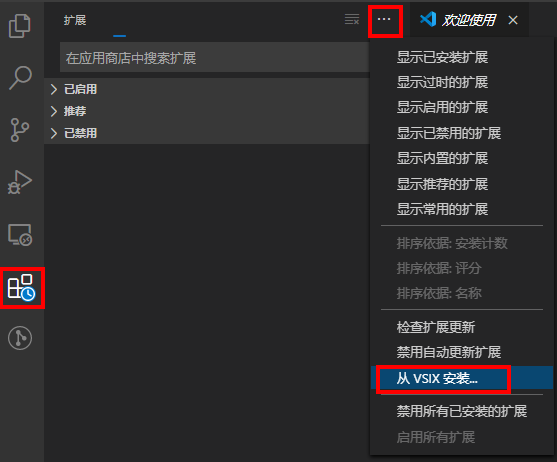
- 方式1: 扩展标签中,选择”...“,弹出扩展设置,选择”从VSIX安装“,然后重启即可

- 方式2: 在存放文件的目录下执行code命令
code --install-extension <extension-name>.vsix
- 方式3:直接复制到对应的扩展安装目录中,然后重启,例如,Windows系统“C:Users用户名.vscodeextensions”
References
- 离线安装vscode vsix插件: https://www.cnblogs.com/yihr/p/8747044.html
4.3 Some Extensions
Common
- Chinese (Simplified) Language Pack for Visual Studio Code:中文界面
- Git History 提供可视化的 Git 版本树管理,可通过命令面板或界面按钮激活
- GitLens 增强内置Git 功能, 显示丰富的git日志,文件历史、行历史等
- Visual Studio IntelliCode 微软官方提供的基于 AI 辅助的自动补全功能,支持 Python、TypeScript/JavaScript和Java语言
- TabNine 强大的 AI 辅助智能补全,支持几乎所有编程语言
- Code Spell Checker 代码拼写检查, 检查代码中的单词拼写错误并给出错误拼写单词的建议
- Settings Sync 使用GitHub Gist同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展
- Code Runner 万能语言运行环境, 不用搭建各种语言的开发环境,选中一段代码直接运行,非常适合学习或测试各种开发语言
- TODO Highlight 高亮显示代码中的 TODO、FIXME 及其他注解
- Docker 管理本地容器
- filesize 在状态栏中显示当前文件大小,点击后还可以看到详细创建、修改时间
- vscode-icons 文件图标,实现对各种文件类型的文件前的图标进行优化显示,,可以直接通过文件的图标快速知道文件类型
- Rainbow Brackets 为圆括号,方括号和大括号提供彩虹色
- Bracket Pair Colonizer 2 彩虹括号,使用彩虹色区分标注不同的括号对
- Indent-Rainbow 用四种不同颜色交替着色文本前面的缩进
- Log File Highlighter 日志文件高亮,主要是针对 INFO、WARN、ERROR 高亮,方便查看日志文件
- Atuo Rename Tag 修改 html 标签,自动帮你完成头部和尾部闭合标签的同步修改
- RegExp Preview and Editor 通过命令面板启动,在分栏页面中编辑正则表达式,并以数据流图可视化显示正则语法结构
Markdown
- Markdown Preview Enhanced 预览与展示,以pdf文档样式的效果来显示内容,默认配置
- Markdown Toc 生成目录,需要配置参数
- Markdown PDF 可以简单地将编写的.md文件转换成PDF等格式的文件,设置常用配置
- Markdownlint 语法规整和风格检查
- Markdown Preview Github Stying 使用Github样式来渲染Markdown,朴素简洁
- Markdown All in One 功能组合包,包含了书写Markdown需要用到的常用功能和设置(键盘快捷方式,目录,自动预览等),默认配置
- vscode-pdf 直接打开浏览pdf格式的二进制文件
Draw.io Integration
绘制流程图、脑图和UML图,新建扩展名为 .drawio、.dio 、.drawio.svg 文件即可进入编辑
Remote Development
- Remote - SSH:基于 SSH 的远程开发
- Remote - Containers:基于 Docker 容器的远程开发
- Remote - WSL:基于 Windows Subsystem for Linux(wsl) 的远程开发
5 - Tips
01 - VS 与 VS code的区别
Visual Studio
- 集成开发环境
- 功能完整,包括了整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具等
Visual Studio Code
- 免费开源、跨平台、插件化、高度可定制的轻量级代码编辑器
- 支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性
- 支持插件扩展,丰富的社区资源
- 针对网页开发和云端应用开发做了优化
02 - VSCode Insiders 预览版
- https://code.visualstudio.com/insiders/
- 提前享受新特性,该版本保持每天一次滚动更新
03 - 中文显示
Windows系统:
1. 快捷键CTRL+SHIFT+X,打开扩展 ---》 输入Chinese,点击索引出的 Chinese(Simplified)Language Pack for Visual Studio Code 来安装中文语言包扩展
2. 快捷键CTRL+SHIFT+P, 打开命令面板 ---》 Configure Display Language ---》选择相应语言, 根据提示重启VS Code
04 - 固定窗口
单击一个文件时,默认会替换之前的文件窗口
直接双击当前文件窗口的标题部分, 此时标题字体将变成正体,表示已完成窗口固定
此后新单击新文件时,不会替换之前已固定的文件窗口
05 - Markdown编辑
新建文件时,文件名后缀是.md即可,打开后将被VS Code识别为markdown文件。
VS Code默认将markdown文件渲染为HTML的预览。
06 - 浏览PDF文件
vscode-pdf 插件:直接打开浏览pdf格式的二进制文件