Flutter的sdk地址https://flutter.dev/docs/development/tools/sdk/releases
如果网络不能翻墙,只需要在环境变量里增加如下
FLUTTER_STORAGE_BASE_URL: https://storage.flutter-io.cn
PUB_HOSTED_URL: https://pub.flutter-io.cn
新建flutter工程后还要在当前窗口重新导入下面的android目录
如果编译过程中报错Cause: org.jetbrains.plugins.gradle.tooling.util.ModuleComponentIdentifierImpl.getModuleIdentifier(),就是gradle版本过高或as版本过低导致的
第一次编译没有成功,把工程删掉新建一个,又可以了
如果用vscode运行flutter工程,在终端运行flutter run命令,r键是热加载;p键显示网格;o键切换android和ios模式;q键退出调试模式
注:
下面每个demo的启动代码都一样
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Flutter Demo')),
body: HomeContent(),
),
theme: ThemeData(primaryColor: Colors.yellow),
);
}
}
下面每个demo只贴上HomeContent的内容
* demo1
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Text(
'你好 Flutter',
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 40.0, color: Colors.yellow),
),
);
}
}
效果图

* demo2
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
child: Text(
'我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本',
textAlign: TextAlign.left,
overflow: TextOverflow.ellipsis,
maxLines: 2,
textScaleFactor: 2,
style: TextStyle(
fontSize: 16.0,
color: Colors.red,
fontWeight: FontWeight.w800,
fontStyle: FontStyle.italic,
decoration: TextDecoration.lineThrough,
decorationColor: Colors.white,
decorationStyle: TextDecorationStyle.dashed,
letterSpacing: 2.0),
),
height: 300.0,
300.0,
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(
color: Colors.blue,
2.0,
),
borderRadius: BorderRadius.all(Radius.circular(8.0))),
padding: EdgeInsets.fromLTRB(10, 30, 5, 0),
margin: EdgeInsets.all(20),
// transform: Matrix4.rotationZ(-0.3),
// alignment: Alignment.bottomCenter,
),
);
}
}
效果图

* 图片demo
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
child: Image.network(
'http://a.hiphotos.baidu.com/image/pic/item/9a504fc2d5628535bdaac29e9aef76c6a6ef63c2.jpg',
alignment: Alignment.topCenter,
color: Colors.blue,
colorBlendMode: BlendMode.screen, //混合颜色
fit: BoxFit.fill, //一般用cover
),
300,
height: 300,
decoration: BoxDecoration(
color: Colors.yellow,
),
),
);
}
}
效果图

* 圆形图片
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
child: ClipOval(
child: Image.network(
"http://a.hiphotos.baidu.com/image/pic/item/9a504fc2d5628535bdaac29e9aef76c6a6ef63c2.jpg",
300,
height: 300,
fit: BoxFit.cover,
),
),
),
);
}
}
效果图

* 加载本地图片有点复杂
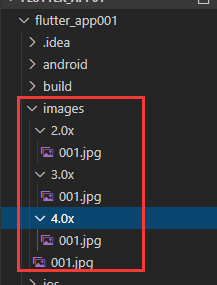
首先增加本地图片

配置pubspec.yaml
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- images/001.jpg
- images/2.0x/001.jpg
- images/3.0x/001.jpg
- images/4.0x/001.jpg
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
child: Image.asset(
"images/001.jpg",
fit: BoxFit.cover,
),
300,
height: 300,
decoration: BoxDecoration(
color: Colors.yellow,
),
),
);
}
}
效果图

* 列表
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView(
padding: EdgeInsets.all(10),
children: <Widget>[
ListTile(
leading: Image.network("https://www.itying.com/images/flutter/1.png"),
title: Text('标题1'),
subtitle: Text('二级标题'),
trailing: Icon(
Icons.settings,
color: Colors.yellow,
size: 40,
),
),
ListTile(
leading: Image.network("https://www.itying.com/images/flutter/2.png"),
title: Text('标题2'),
subtitle: Text('二级标题'),
trailing: Icon(
Icons.settings,
color: Colors.yellow,
size: 40,
),
),
ListTile(
leading: Image.network("https://www.itying.com/images/flutter/3.png"),
title: Text('标题3'),
subtitle: Text('二级标题'),
trailing: Icon(
Icons.settings,
color: Colors.yellow,
size: 40,
),
),
],
);
}
}
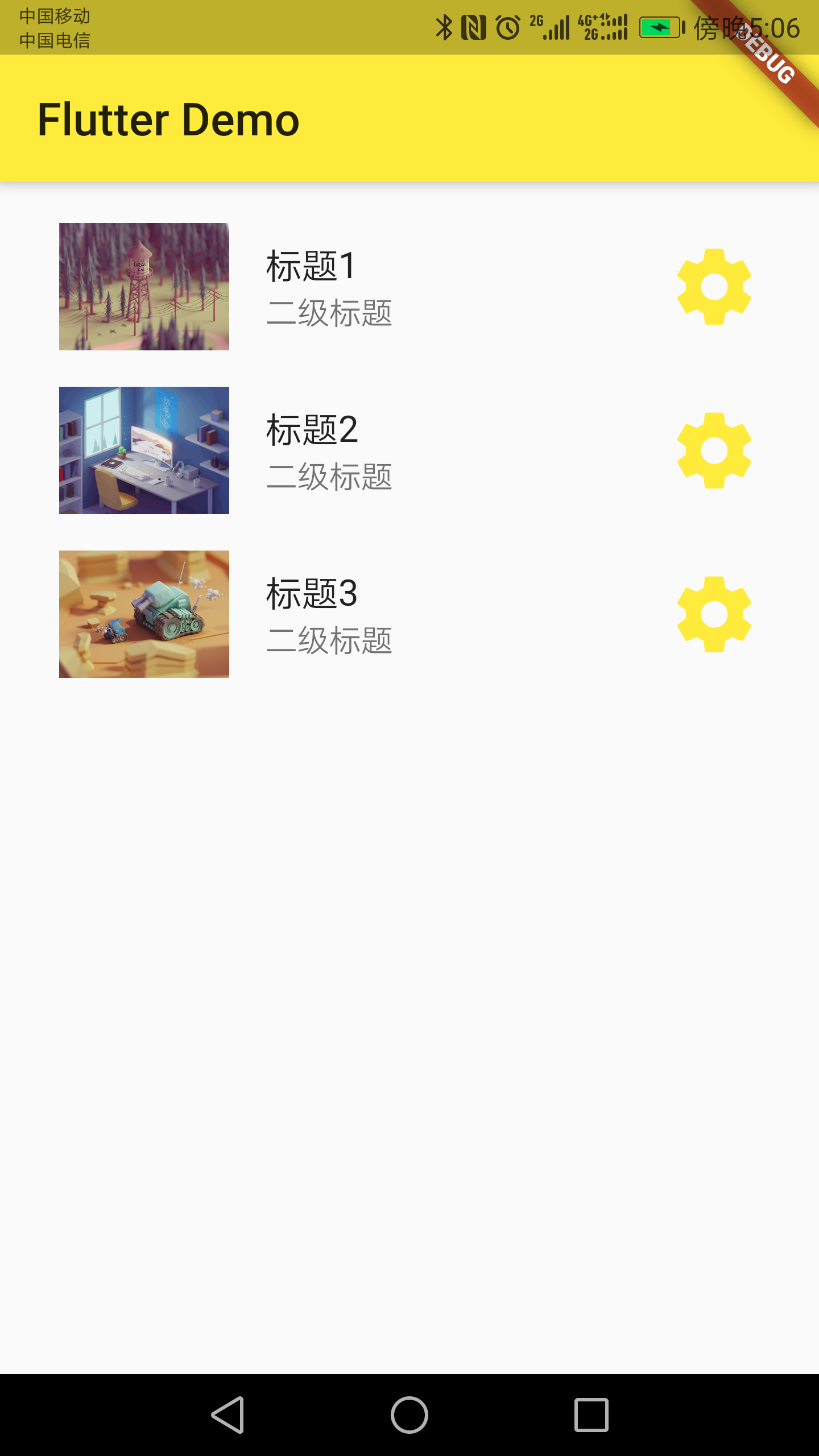
效果图

Container相当于JS的div,可以多层嵌套
* 动态列表
class HomeContent extends StatelessWidget {
//自定义方法
List<Widget> _getData() {
List<Widget> list = new List();
for (var i = 0; i < 20; i++) {
list.add(ListTile(title: Text("我是$i列表")));
}
return list.toList();
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView(
children: this._getData(),
);
}
}
效果图

* 动态列表2
listData.dart
List listData = [
{
"title": 'one',
"author": 'one',
"imageUrl": 'https://www.itying.com/images/flutter/1.png',
},
{
"title": 'two',
"author": 'two',
"imageUrl": 'https://www.itying.com/images/flutter/2.png',
},
{
"title": 'three',
"author": 'three',
"imageUrl": 'https://www.itying.com/images/flutter/3.png',
},
{
"title": 'four',
"author": 'four',
"imageUrl": 'https://www.itying.com/images/flutter/4.png',
},
];
import 'res/listData.dart';
class HomeContent extends StatelessWidget {
//自定义方法
List<Widget> _getData() {
var tempList = listData.map((value) {
return ListTile(
leading: Image.network(value["imageUrl"]),
title: Text(value["title"]),
subtitle: Text(value["author"]),
);
});
return tempList.toList();
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView(
children: this._getData(),
);
}
}
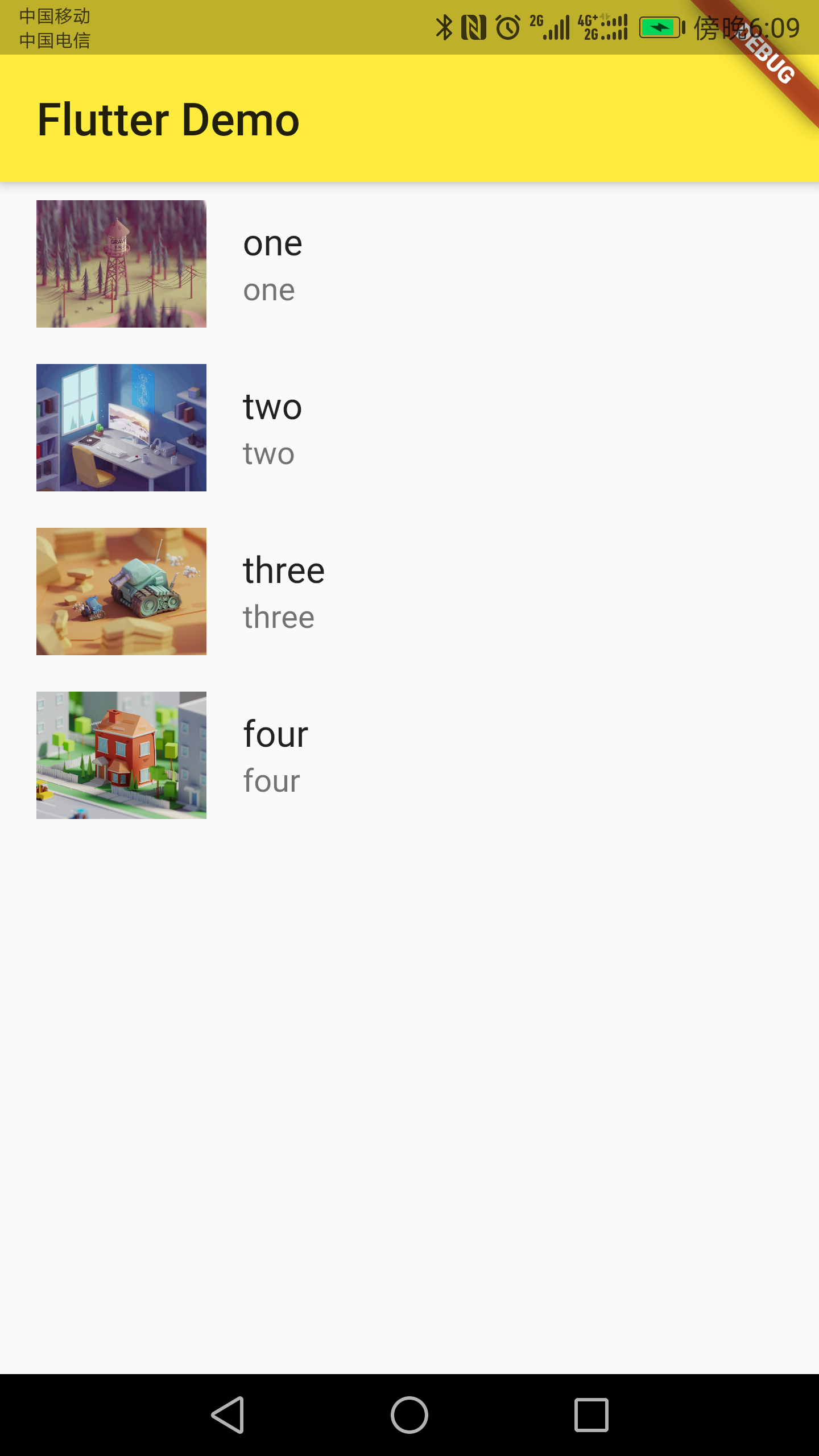
效果图

* 类似android的adapter
class HomeContent extends StatelessWidget {
List list = new List();
HomeContent() {
for (var i = 0; i < 20; i++) {
this.list.add("我是第$i条数据");
}
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView.builder(
itemCount: this.list.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(this.list[index]),
);
},
);
}
}
优化
import 'res/listData.dart';
class HomeContent extends StatelessWidget {
Widget _getListData(context, index) {
return ListTile(
leading: Image.network(listData[index]["imageUrl"]),
title: Text(listData[index]["title"]),
subtitle: Text(listData[index]["author"]),
);
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView.builder(
itemCount: listData.length, itemBuilder: this._getListData);
}
}
欢迎关注我的微信公众号:安卓圈
