一、概念:webpack是一个现代javascript的静态模块打包器,它通过入口文件(一般是main.js)去寻找相关的依赖模块,通过loaders处理他们,最终生成一个或多个浏览器可识别的javascript文件。
二、主要配置项:entry、output、loader、plugin、mode、environment、brower compatibility
// 引用 npm ip包,用来获取本地ip等操作,文档地址:https://www.npmjs.com/package/ip const ip = require('ip') // 引用path包(path属于node自带包,无需在package.json中引用安装即可直接引用),用来操作路径,文档地址:https://nodejs.org/docs/latest/api/path.html const path = require('path') // 引用 npm html-webpack-inline-plugin包,用来将html中inline标识的<script>,<link>,<img>标签的元素内容压缩进html中 const HtmlWebpackInlinePlugin = require('html-webpack-inline-plugin') // 引用 npm filemanager-webpack-plugin包,用来操作文件,允许复制,归档成 (.zip/.tar/.tar.gz),移动,删除文件和目录在构建前或者构建前, 文档地址:https://www.npmjs.com/package/filemanager-webpack-plugin const FileManagerPlugin = require('filemanager-webpack-plugin') // 判断时候是生产环境 const isProd = process.env.NODE_ENV === 'production' // 定义一些公用参数,以供项目中使用 const pluginOptions = { // 项目名,定义成我们在云平台申请的应用名,类似 ***.vivo.com.cn projectName: 'huwd', // 本地ip host: ip.address(), // 定义端口 port: 8080, // 登录的地址,需要一个client_id loginPath: 'https://psport.deio.com.cn/v3/web/login/authorze?client_id={client_id}', // 埋点上报的地址 stPath: 'https://st-demss.reso.com.cn', // CDN域名,在云平台申请到的项目静态资源域名 cdnPath: '/' } // vue.config.js导出的配置项 module.exports = { pluginOptions, // 测试服务启动时显示的ip,端口,代理配置 devServer: { // host: pluginOptions.host, port: pluginOptions.port, public: `${pluginOptions.host}:${pluginOptions.port}`, // 默认会自动打开浏览器 open: true, disableHostCheck: true, proxy: { '/api': { target: 'http://172.225.182.155:8080/ssub/', changeOrigin: true, secure: false, //是否允许https pathRewrite: { '^/api': '/api' } } } }, // 部署应用包时的基本 URL,生成环境使用的是公用参数中的cdnPath publicPath: isProd ? pluginOptions.cdnPath : '/', lintOnSave: true, // 是否生成sourcemap文件,生成环境不生成以加速生产环境构建 productionSourceMap: !isProd, // 静态资源文件的目录 assetsDir: 'static', // css是否开启sourcemap,生成环境不生成 css: { sourceMap: !isProd }, configureWebpack: config => { config.optimization && (config.optimization.splitChunks.minSize = 10000) config.plugins.push( new HtmlWebpackInlinePlugin() ) if (isProd) { config.plugins.push( // Webpack完成捆绑过程后要执行的命令:删除dist目录下ignore目录,prod-md5-zip目录 new FileManagerPlugin({ onEnd: [{ delete: [ `./dist/ignore`, './prod-md5-zip' ] }] }) ) } // 单个asset静态资源文件的大小最大为409600B==>400KB,超过400KB则会给出警告 config.performance = { maxAssetSize: 1024 * 400 } }, chainWebpack: config => { config .plugin('html') .tap(args => { // 将系统配置信息注入到HtmlWebpackInlinePlugin Object.assign(args[0], pluginOptions) // 设置页面标题的icon args[0].favicon = path.join(__dirname, './src/assets/aaa.ico') return args }) config.plugin('define').tap(args => { args[0]['CONFIG'] = JSON.stringify(pluginOptions) return args }) } }
三、术语
Asset:图片、文件、音视频等一个个单独的文件。
Chunk:代码块,⼀个chunk由多个模块组合⽽成,⽤于代码的合并和分割。
Bundle:已经被编译后的代码块。
Bundle Splitting:代码分割,将公共引用的代码块单独放到一个bundle,并利用缓存,减少项目代码量,实现代码优化。
HMR:热更新,项目发生变化时,无需全部加载,而是局部更新。
Loaders:将源代码进项解析和转换。
Target:指定项目的运行环境(browser、nodejs、electron等),以使webpack编译器以不同的方式进行编译
Plugin:扩展webpack的功能,主要解决loader不能实现的其他事
TreeShaking:按需引入,消除多余的代码。

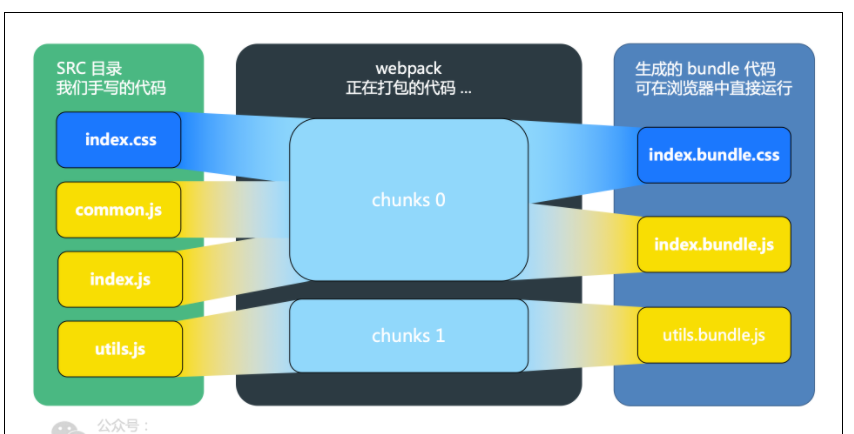
module,chunk 和 bundle 其实就是同一份逻辑代码在不同转换场景下的取了三个名字:
我们直接写出来的是 module,webpack 处理时是 chunk,最后生成浏览器可以直接运行的 bundle。