最近在学习微信小程序(重新学习微信小程序),在设计首页布局的时候,新认识了一种布局方式display:flex
1 .guide-top{ 2 height: 36%; 3 display: flex; /*flex弹性布局*/ 4 flex-direction: column; /*排列方向默认横向,column垂直*/ 5 } 6 .guide-top-text{ 7 flex: 2 8 } 9 .guide-top-text image{ 10 width: 750rpx; 11 height: 173rpx; 12 transform: translateY(50%); 13 } 14 .guide-top-title{ 15 flex: 1 16 }
编译之后的效果很明显,界面的布局也很合理,看起来很清晰。那么究竟这个属性是干嘛用的呢?
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
一、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。
它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。
单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

二、容器属性、项目属性
以下6个属性设置在容器上:
- flex-direction 容器内项目的排列方向(默认横向排列)
- flex-wrap 容器内项目换行方式
- flex-flow 以上两个属性的简写方式
- justify-content 项目在主轴上的对齐方式
- align-items 项目在交叉轴上如何对齐
- align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-direction
1 .box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }
属性可选值的范围为
row(默认)沿水平主轴由左向右排列
row-reverse沿水平主轴由右向左排列
column沿垂直主轴右上到下
column-reverse
flex-wrap
1 .box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }
属性可选值的范围为
nowrap (默认)不换行
wrap 换行,第一行在上方
wrap-reverse 换行,第一行在下方
flex-flow
1 .box{ 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }
flex-direction和flex-wrap的简写,默认row nowrap
justify-content
定义项目在主轴上的对齐方式(对齐方式与轴的方向有关,主轴究竟是哪个轴要看属性flex-direction的设置)
1 .box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }
flex-start:(默认值)左对齐,在主轴上由左或者上开始排列
flex-end:右对齐,在主轴上由右或者下开始排列
center:居中,在主轴上居中排列
space-between:两端对齐,项目之间间隔相等(在主轴上左右两端或者上下两端开始排列)
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
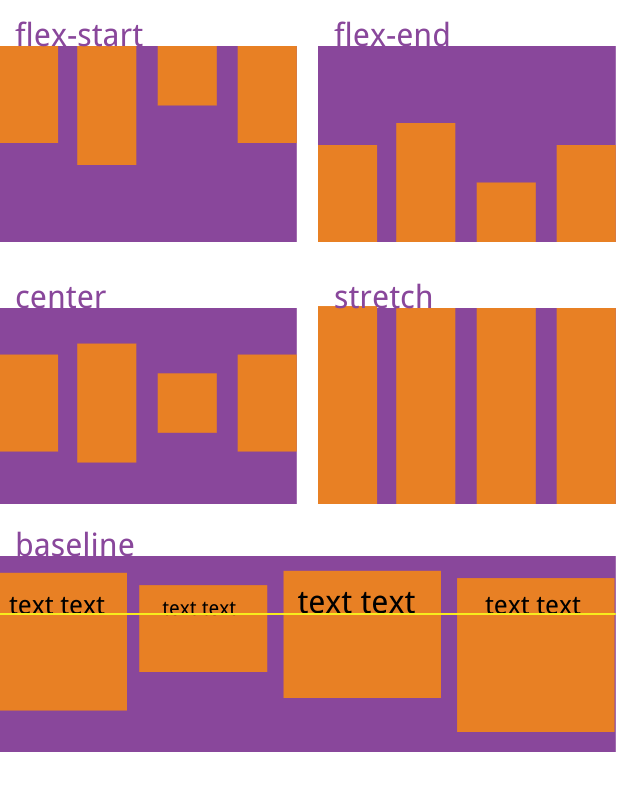
align-items
定义在交叉轴上的对齐方式
1 .box{ 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }
flex-start:起点对齐
flex-end: 终点对齐
center: 中线对齐
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
baseline:项目的第一行文字的基线对齐

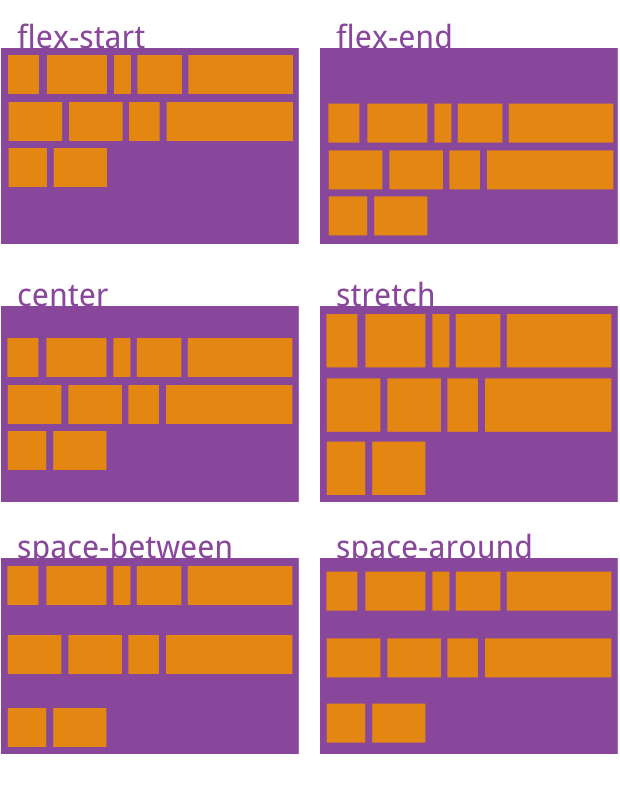
align-content
如果项目只有一根轴线,该属性不起作用。所以,容器必须设置flex-wrap:
1 .box{ 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 }
flex-start:与交叉轴的起点对齐
flex-end: 与交叉轴的终点对齐
center: 与交叉轴的中线对齐
stretch(默认值):轴线占满整个交叉轴
space-between:与交叉轴的两端对齐,轴线之间的间隔平均分布
space-around:每根轴线两侧的间隔相等,即轴线之间的间隔比轴线与边框的间隔大一倍

以下容器中项目的属性:
- order 项目的排列顺序。数值越小,排列越靠前,默认为0
- flex-grow 项目的放大比例,默认为
0,即如果存在剩余空间,也不放大- flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
- flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为
auto,即项目的本来大小- flex 是
flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选- align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖
align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
order
定义项目的排列顺序 ;数值越小,排列越靠前,默认为0,可以是负值
1 .item { 2 order: <integer>; 3 }
flex-grow
定义项目的放大比例 ;默认值为0,即如果空间有剩余,也不放大;可以是小数,按比例占据剩余空间
1 .item{ 2 flex-grow: <number>; 3 }
flex-shrink
定义项目的缩小比例 ;默认值都为1,即如果空间不足将等比例缩小;如果有一个项目的值为0,其他项目为1,当空间不足时,该项目不缩小;负值对该属性无效,容器不应该设置flex-wrap
1 .item{ 2 flex-shrink: <number>; 3 }
flex-basis
.item { flex-basis: <length> | auto; /* default auto */ }
flex
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
align-self
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
容器属性和项目属性是可以配合使用的,用法类似于CSS的行内式和嵌入式的道理一样。
希望你可以在实际应用中熟练使用。
本文原文所在地址:http://www.cnblogs.com/xuyuntao/articles/6391728.html
其他更详细的内容请移步阮一峰网站查看
也补充了一些自己的想法在其中o(* ̄▽ ̄*)ブ~~~
如果有什么错误地方请指出,感谢思密达~~
~~~~~~~~~~~~~~ 2020/04/24 update ~~~~~~~~~~~~~~
注意:移动端布局中,一定要加上浏览器兼容代码,做好全方位保护~~(打爆不加兼容代码的小肉手)