无序列表和有序列表,以及列表项的标签;unordered list; ordered list ;list item;
<ul type="circle">
<li>coffe</li>
<li>tea</li>
<li>green tea</li>
</ul>
无序列表前面的标志符号可以通过type属性来表示,disc表示圆点,square表示方形,circle表示空心圆;

有序列表:
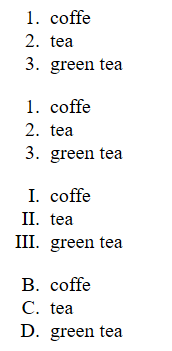
<ol>
<li>coffe</li>
<li>tea</li>
<li>green tea</li>
</ol>
<ol type="1">
<li>coffe</li>
<li>tea</li>
<li>green tea</li>
</ol>
<ol type="I">
<li>coffe</li>
<li>tea</li>
<li>green tea</li>
</ol>
<ol type="A" start="2">
<li>coffe</li>
<li>tea</li>
<li>green tea</li>
</ol>
显示效果如下:

定义列表:定义一个定义项,然后进行描述;
<dl>
<dt>coffe</dt>
<dd>black hot drink</dd>
<dd>white hot drink</dd>
<dt>tea</dt>
<dd>red hot drink</dd>
<dd>green hot drink</dd>
</dl>