一、通信协议
HTTP是Hyper Text Transfer Protoco(l超文本传输协议)的缩写
HTTP是一个应用层协议,它由请求和响应组成,是一个标准的B/S模型
HTTP是一个无状态的协议,即同一个客户端上,此次请求与上一次请求是没有对应关系的
HTTPS本质也是HTTP,只是在HTTP上增加了一个SSL或TLS协议层
SSL或TLS提供加解密机制

1.2 SSL和TLS的原理
传统http传输的风险:
1)窃听风险:第三方可以获知通信内容
2)篡改风险:第三方可以修改通信内容
3)冒充风险:第三方可以冒充他人身份参与通信
SSL/TLS解决以上三个问题
1)所有信息都是加密传播,第三方无法监听
2)配备身份证书,防止身份被冒充
3)防篡改服务,利用Hash算法对消息进行签名,通过验证签名保证通信内容不被篡改
1.3 常见的加解密算法
对称加密:密钥只有一个,加密、解密都是这个密码,加解密速度快,典型的对称加密算法有DES、AES、RC4等
非对称加密:密钥成对出现,分别为公钥与私钥,从公钥无法推知私钥,反之,从私钥也不能推知公钥。加密、解密使用不同的密钥
公钥加密需要私钥解密,反之,私钥加密需要公钥解密。非对称加密速度较慢,典型的非对称加密算法有RSA、DSA、DSS等。
Hash算法:这是一种不可逆的算法,它常用于验证数据的完整性
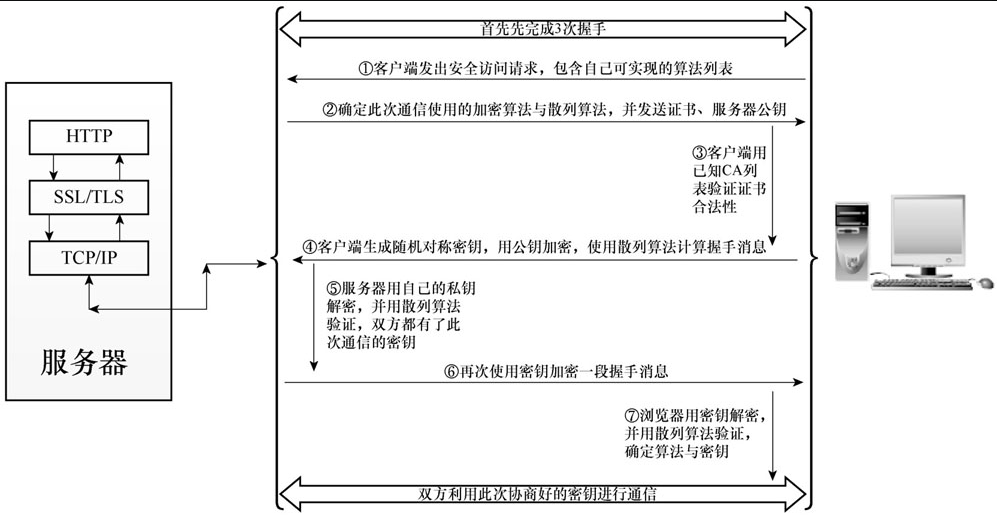
1.4 HTTPS通信要完成的事情

① 客户端浏览器向服务器发送SSL/TLS协议的版本号、加密算法的种类、产生的随机数,以及其他需要的各种信息。
②服务器从客户端支持的加密算法中选择一组加密算法与Hash算法,并且把自己的证书(包含网站地址、加密公钥、证书颁发机构等)也发送给客户端。
③ 浏览器获取服务器证书后验证其合法性,验证颁发机构是否合法,验证证书中的网址是否与正在访问的地址一致,通过验证的浏览器会显示一个小锁头,否则,提示证书不受信
④ 客户端浏览器生成一串随机数并用服务器传来的公钥加密,再使用约定好的Hash算法计算握手消息,发送到服务器端。
⑤服务器接到握手消息后用自己的私钥解密,并用散列算法验证,这样双方都有了此次通信的密钥
⑥服务器再使用密钥加密一段握手消息,返回给客户端浏览器。
⑦ 浏览器用密钥解密,并用散列算法验证,确定算法与密钥。
完成上面7步后,就可以利用此次协商好的秘钥进行通信
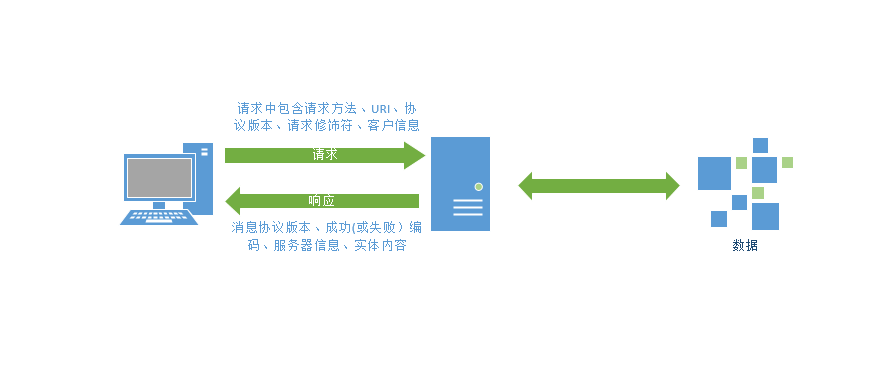
二、HTTP请求/响应模型
HTTP协议永远都由客户端发起请求,由服务器进行响应并发送回响应报文。
如果没有客户端进行请求或曾经请求过,那么服务器是无法将消息推送到客户端的

1)客户端浏览器先要与服务器建立连接
2)客户端组装请求报文,发送给服务端
3)服务端接收报文,对报文解析,组装成一定格式的响应报文,返回给客户端
4)客户端接收报文,通过浏览器内核对其进行解析,与服务端断开连接
三、解析HTTP报文
3.1 HTTP请求