Kibana是一个开源的分析与可视化平台,设计出来用于和Elasticsearch一起使用的。你可以用kibana搜索、查看、交互存放在Elasticsearch索引里的数据,使用各种不同的图表、表格、地图等kibana能够很轻易地展示高级数据分析与可视化。
一、开发环境搭建:
1、kibana5.6源码下载:
https://github.com/elastic/kibana。选择对应版本下载源码
解压,仔细阅读kibana/CONTRIBUTING.md文件。
2、安装node
注意:Kibana6.0以前的版本通过node运行,6.0后的版本需要通过yarn运行
安装cnpm命令(淘宝源)
npm install -g cnpm --registry=https://registry.npm.taobao.org
yarn 设置淘宝源
yarn config set registry 'https://registry.npm.taobao.org'安装所有架包
cnpm install
ps:有时候安装过程有报错,那就再来一次。
配置es:在/config/kibana.yml,
- 配置可访问的elasticsearch地址:elasticsearch.url:"http://IP:port";
- server.host:"0.0.0.0"
- server.port:5601//默认可不配置
3、以调试模式启动:/bin/kibana --dev --no-base-path -l /log/log.log 或:/bin/kibana --dev --no-base-path --verbose
(注意:是/bin/kibana --dev 而不是./kibana --dev)
IDE启动:运行 :/src/cli/index.js --dev --no-base-path
ps:报 Kibana did not load properly. Check the server output for more information.
原因: 显示statusCode:403.权限问题:
1、用户只有只读权限;
2、若确认权限没问题,(使用root用户),在bin目录下执行./kibana --dev也会报这个错,在根目录下执行/bin/kibana --dev就可以。
原因2:我输入的是http://IP:5601 应该输入https://IP:5601
403错误,表示资源不可用。服务器理解客户的请求,但拒绝处理它,通常由于服务器上文件或目录的权限设置导致的WEB访问错误
4、Eclipse插件:
NodeJS的插件:http://www.nodeclipse.org/updates/
二、使用到的相关技术:
1、web框架使用的是hapi.js.它的API参考:https://hapijs.com/api;
2、前端使用了Angular.js.通过指令扩展html.这是纯前台的JS,不是功能库,是用来开发动态网页的框架,专注于扩张HTML的功能,提供动态数据绑定;
angular.js 学习参考:http://www.angularjs.net.cn/api/;
3、kibana5.6采用ES6(ES2015)编码,使用babel语法转换器编译为浏览器支持的js语法
babel 网址:https://babeljs.cn/;
babel 6 cli从babel中迁移出来,安装:npm install --save-dev babel-cli
4、grunt是一套前端自动化工具框架,一个基于nodeJs的命令行工具,有很多插件扩展它的功能,一般用于:
- 压缩文件
- 合并文件
- 简单语法检查
- 单元测试
Grunt 以及它的插件们,都作为一个 包 ,可以用 NPM 安装进行管理。
所以 NPM 生成的 package.json 项目文件,里面可以记录当前项目中用到的 Grunt 插件,而 Grunt 会调用 Gruntfile.js 这个文件,解析里面的任务(task)并执行相应操作。
API文档:http://www.gruntjs.net/api/grunt
5、webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)(模块加载器兼打包工具),它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。
当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle

每个项目下都必须配置有一个 webpack.config.js ,它的作用如同常规的 gulpfile.js/Gruntfile.js ,就是一个配置项,告诉 webpack 它需要做什么。
参考文档:https://doc.webpack-china.org/concepts/
kibana打包后静态文件在/optimize/bundlers/中,框架是:commons.bundle.js,kibana插件是:kibana.bundle.js;timelion插件是:timelion.bundle.js;
6、Karma
Karma 是Google 开源的一个基于Node.js 的 JavaScript 测试执行过程管理工具,可以配合grunt使用:grunt-karma。官网:http://karma-runner.github.io/2.0/index.html
7、lodash
这是一个具有一致接口、模块化、高性能等特性的 JavaScript 工具库。参考文档:http://lodashjs.com/docs/
8、Mixin
Mixin 是一种JS实现多继承方式,它通过复制其他类原型链(prototype)上的方法到自身原型链(prototype)上,来实现多继承
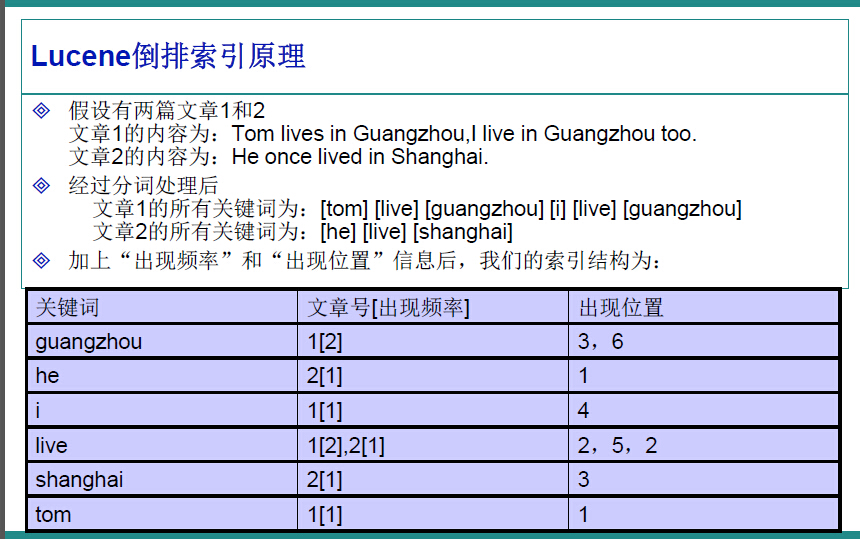
9、Lucene 全文检索
https://www.cnblogs.com/xing901022/p/3933675.html
Lucene倒排索引原理(关键字与文件的相关映射):

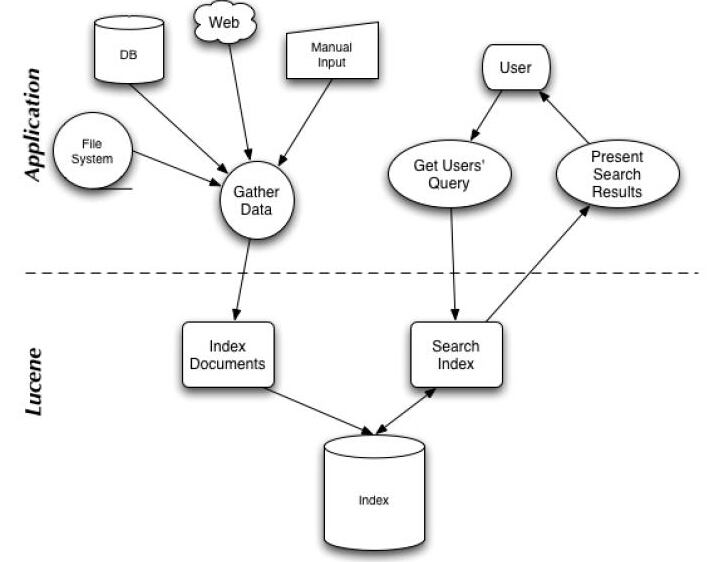
Lucene架构:

10、bluebird
Promise对象已在ECMAScript 2015中被写入标准,且已被最新版本的浏览器和Node.js/IO.js所支持。bluebird是一个第三方Promise规范实现库,它不仅完全兼容原生Promise对象,且比原生对象功能更强大。
11、Joi
joi是 hapijs 自带的数据校验模块,他已经高度封装常用的校验功能
配置:
配置文件每行前需要有个空格
跨域配置:
server.cors:{origin:[*],credentials:true,additionalHeaders:['cache-control','x-requested-with']}
ps:遇到过install后,启动出错,错误日志:
Unhandled rejection Error: Optimizations failure.
WARNING in ./~/_moment@2.13.0@moment/min/moment.min.js
Module not found: Error: Cannot resolve 'file' or 'directory' ./locale
in
F:caocyworkspacekibana-5.6.5
ode_modules\_moment@2.13.0@momentmin
@ ./~/_moment@2.13.0@moment/min/moment.min.js 6:3763-3785
at LazyOptimizer.failedStatsToError (F:/caocy/workspace/kibana-5.6.5/src/optimize/base_optimizer.js:224:17)
at Compiler.compiler.plugin.stats (F:/caocy/workspace/kibana-5.6.5/src/optimize/lazy/lazy_optimizer.js:42:24)
at Compiler.applyPlugins (F:caocyworkspacekibana-5.6.5
ode_modules\_tapable@0.1.10@tapablelibTapable.js:26:37)
at Watching._done (F:caocyworkspacekibana-5.6.5
ode_modules\_webpack@1.12.15@webpacklibCompiler.js:78:17)
at Watching.<anonymous> (F:caocyworkspacekibana-5.6.5
ode_modules\_webpack@1.12.15@webpacklibCompiler.js:61:18)
at F:caocyworkspacekibana-5.6.5
ode_modules\_graceful-fs@4.1.11@graceful-fsgraceful-fs.js:43:10
at FSReqWrap.oncomplete (fs.js:135:15)
解决方法;
webpackShimes/moment.js
改为:
module.exports = require('../node_modules/moment/moment.js');
Kibana6.x:
1、yarn下载安装:https://yarnpkg.com
2、Git下载安装:https://git-scm.com/download
3、下载依赖:运行Git Base,进入Kibana安装目录,运行yarn kbn bootstrap命令
4、配置:打开config/kibana.yml,配置es服务路径
5、运行:在GIt Base下运行yarn start命令
或:workspacekibana>sh ./bin/kibana –dev