Postman功能:
- 主要用于模拟网络请求包
- 快速创建请求
- 回放、管理请求
- 快速设置网络代理
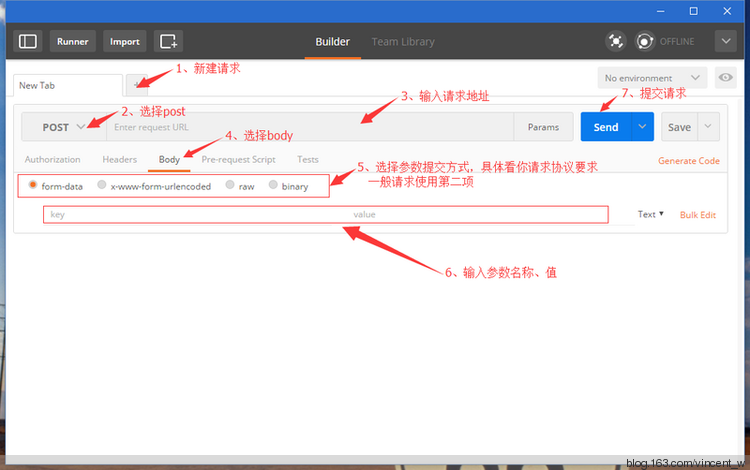
我们看下界面:

一
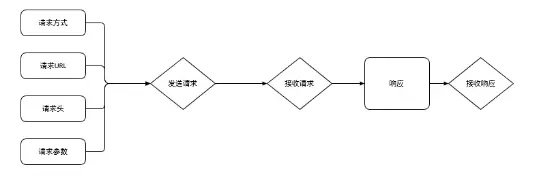
接口请求流程:

二
postman使用
从流程图中我们可以看出,一个接口请求需要设置:请求URL,请求方法,请求头,请求参数。同样的,在postman中,我们也只需要设置这四项即可完成一次请求。
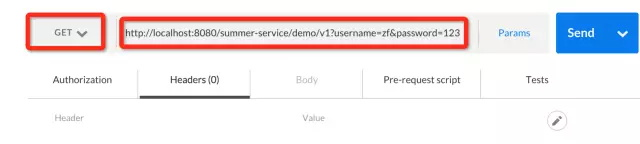
GET请求示例

说明:GET请求的参数在URL链接上,所以,GET请求的请求头与请求参数如在接口文档中无特别声明时,可以不填。
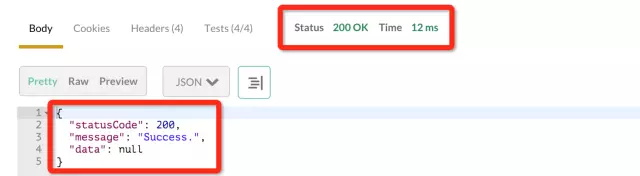
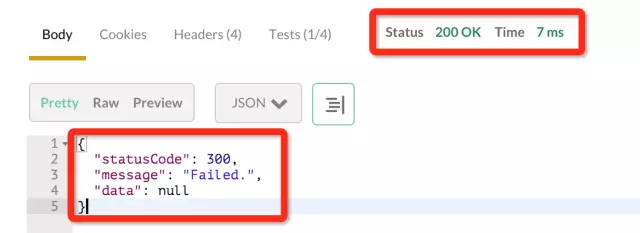
GET响应示例

说明:特别标注出了响应HTTP状态码与响应正文,还有请求的耗时。需特别注意的是注意区别HTTP状态码与响应正文中的状态码,只有HTTP状态码是200时,才代表这个接口请求是正确的,这个是HTTP协议定义的,而响应正文的状态码,是程序员自已定义的,可以是200,也可以定义为其它值,是为了让接口使用者去区分正常数据与异常数据,比如:

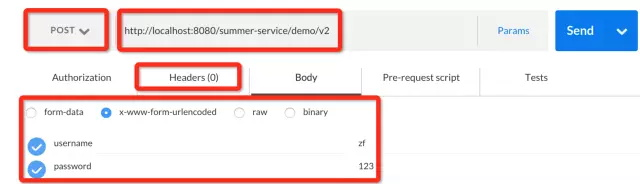
POST请求示例一
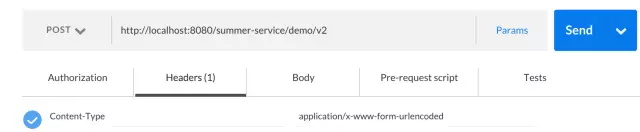
POST表单提交,先看下图POST表单提交示例:

上图示例中设置了请求方法,请求URL,请求参数,但没有设置请求头。有一个要明确的点是,请求头中的Content-Type与请求参数的格式之间是有关联关系的:

当选择x-www-form-urlencoded的参数方式后,postman自动的帮我们设置了Content-Type,所以不需要我们人工干预,这就是使用一款流行工具的好处,把一些基础点都帮我们处理了。
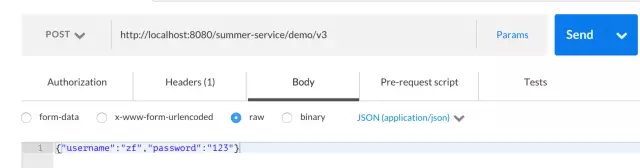
POST请求示例二
JSON串提交,如下图示例:

上图中,当我们选择了JSON(application/json)时,postman同样帮我们自动设置了Content-Type,可以自行的去查看一个Headers.
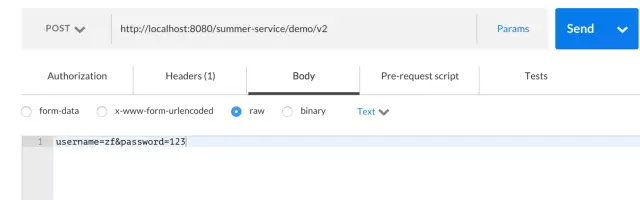
POST请求示例三
HTTP的POST请求的参数,都是放在请求正文中的,只是根据Content-Type来判断请求正文的格式,那么我们同样可以在表单提交时,选择raw,然后自行设置Content-Type为application/x-www-form-urlencoded。



postman断言
一个完整的接口测试,包括:请求->获取响应正文->断言,我们已经知道了请求与获取响应正文,接下来将会告诉大家如何用postman进行断言。

这个”Tests”就是我们需要处理断言的地方,postman很人性化的帮我们把断言所用的函数全给准备好了:

虽然都是英文,但看懂应该并不懂。OK,英文看着烦,不想看,是吧,那好,我们来设置一个断言场景,根据这个断言场景,来教大家如何来用postman的断言,场景如下:
1. 判断HTTP返回状态码为200
2. 判断响应正文中是否包含:"statusCode":200
3. 解析响应正文,并判断statusCode的值是200,message的值是”Success.”
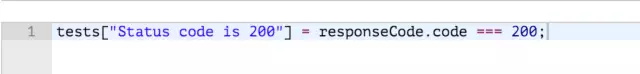
在SNIPPETS中,往下拉,有一项”Status code:Code is 200”,这个就是为场景中的第一条准备的,就是判断HTTP返回状态码是否为200。点击这一项,可以看到在其左边出现了:

解释一下这句代码的意思:
tests["Status code is 200"]中的tests是一个内置对象,tests["Status code is 200"]是指为这个断言起个名称叫”Status code is 200”,这个名称可以自行修改。
responseCode.code === 200 中的responseCode是内置对象,responseCode对象中有个属性是code,是指HTTP状态码的code,判断code是否为200.
综合起来,这句代码的意思是:名称为”Status code is 200”的断言中,判断responseCode对象的code属性值是否为200。
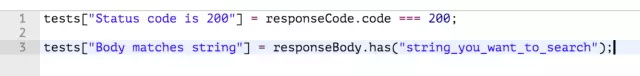
同样在SNIPPETS中,找到一项”Response body:Contains string”,顾名思义,这条就是为场景中的第二条准备的,点击后,在其左边出现了:

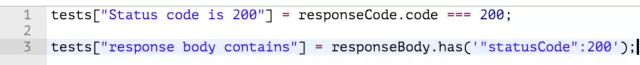
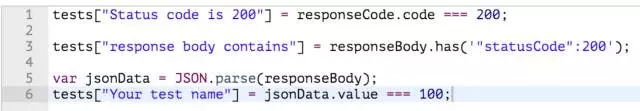
我们需要修改一下:

场景中的第三条,很显然,我们需要解析JSON串了,所以,在SNIPPETS中找到”Response body:JSON value check”并点击,在其左边出现了:

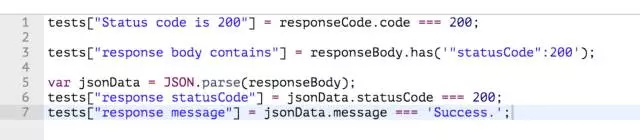
我们可以看出,这里面其实是JS代码,jsonData变量其实是解析完JSON后的对象,在JS中,一个JSON对象获取其属性的值,直接是用jsonData.value,于是,我们把代码给修改一下:

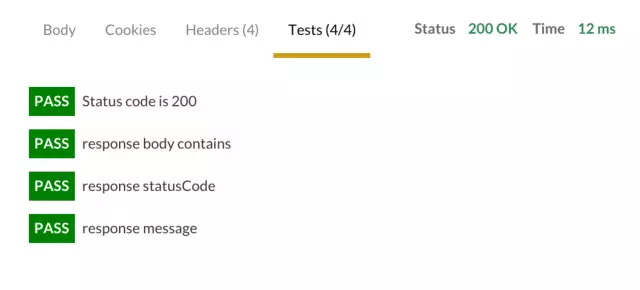
这样一来,我们可以看到一共有tests的断言4个,点击Send,发送请求,在响应区内可以看到如下图:

表示我们的断言全部通过。
SNIPPETS中还有很多的函数提供给我们了,大家可以自行去体验一番。师父领进门,修行靠个人!努力吧,测试君!
postman的基本使用,已经跟大家讲了,并收到了一些反馈,希望能讲讲postman如何一次运行多个接口请求。歪果仁的技术思想不得不佩服,想用者之所想,把管理用例与运行用例集成在了一起。让我们一起去歪果仁的技术思想中浪里个浪去吧!
管理用例---Collections
Collections,集合。也就是将多个接口请求可以放在一起,并管理起来。什么样的接口请求可以放在同一个collection里?在这里告诉大家可以这样:一个工程一个Collection,这样方便查找及统一处理数据。也可以这样理解:collection即工程。