废话不多说,直接进入正题
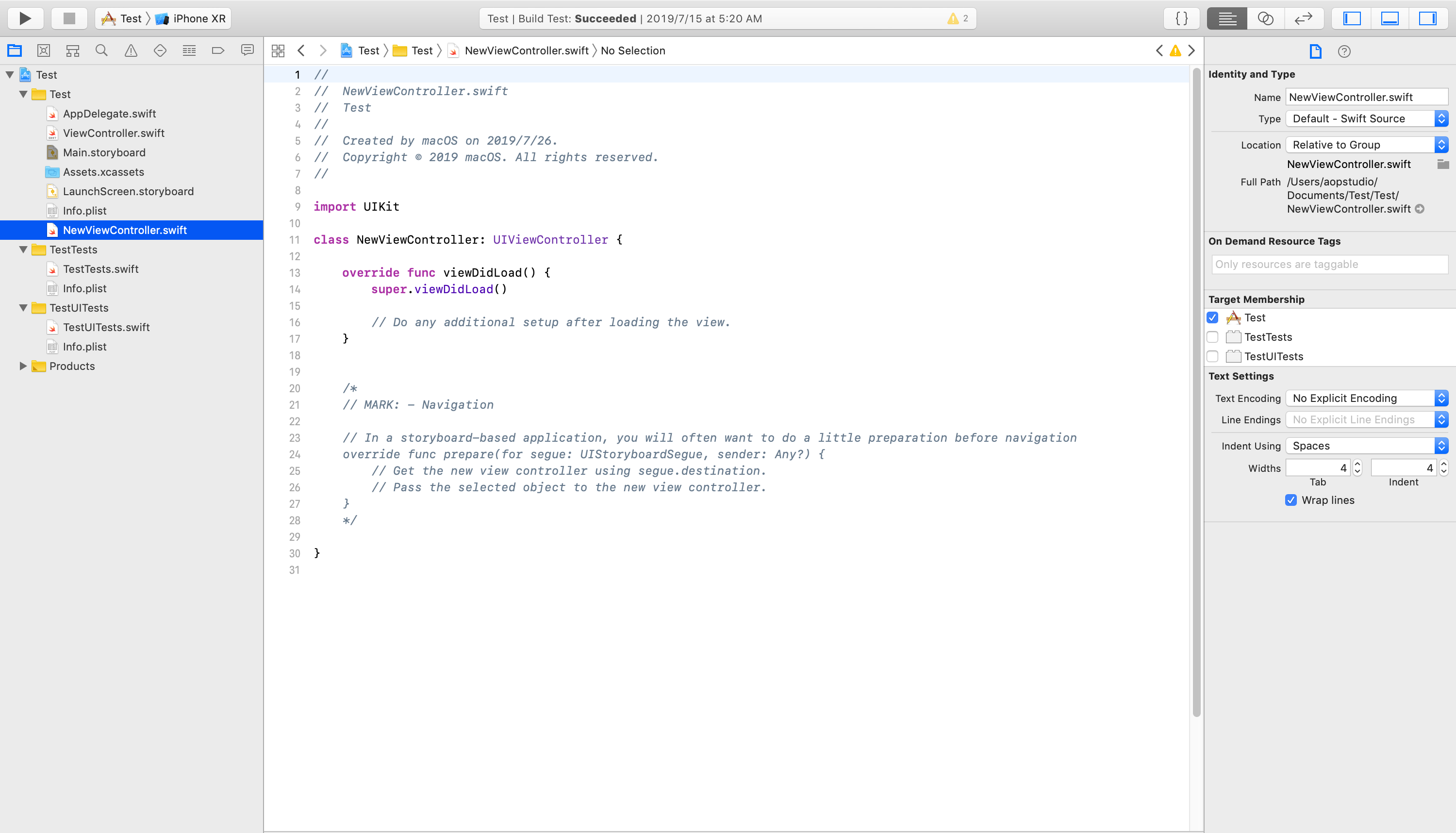
首先在storyboard中新建一个ViewController,再新建一个名为NewViewController的cocoa touch class文件,继承UIViewController,将新建的ViewController绑定到NewViewController类上。现在storyboard中就有两个ViewController了。如图:


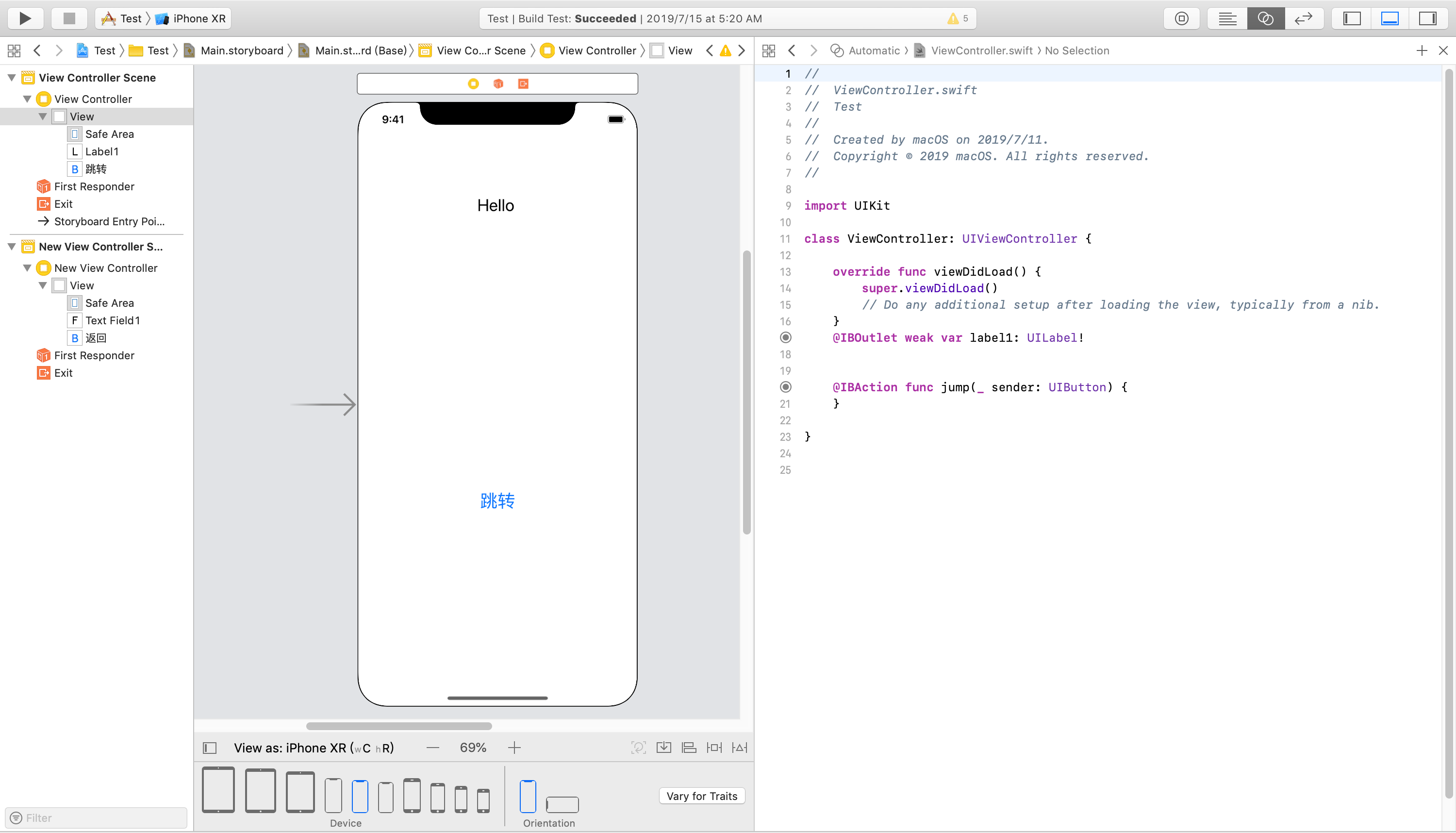
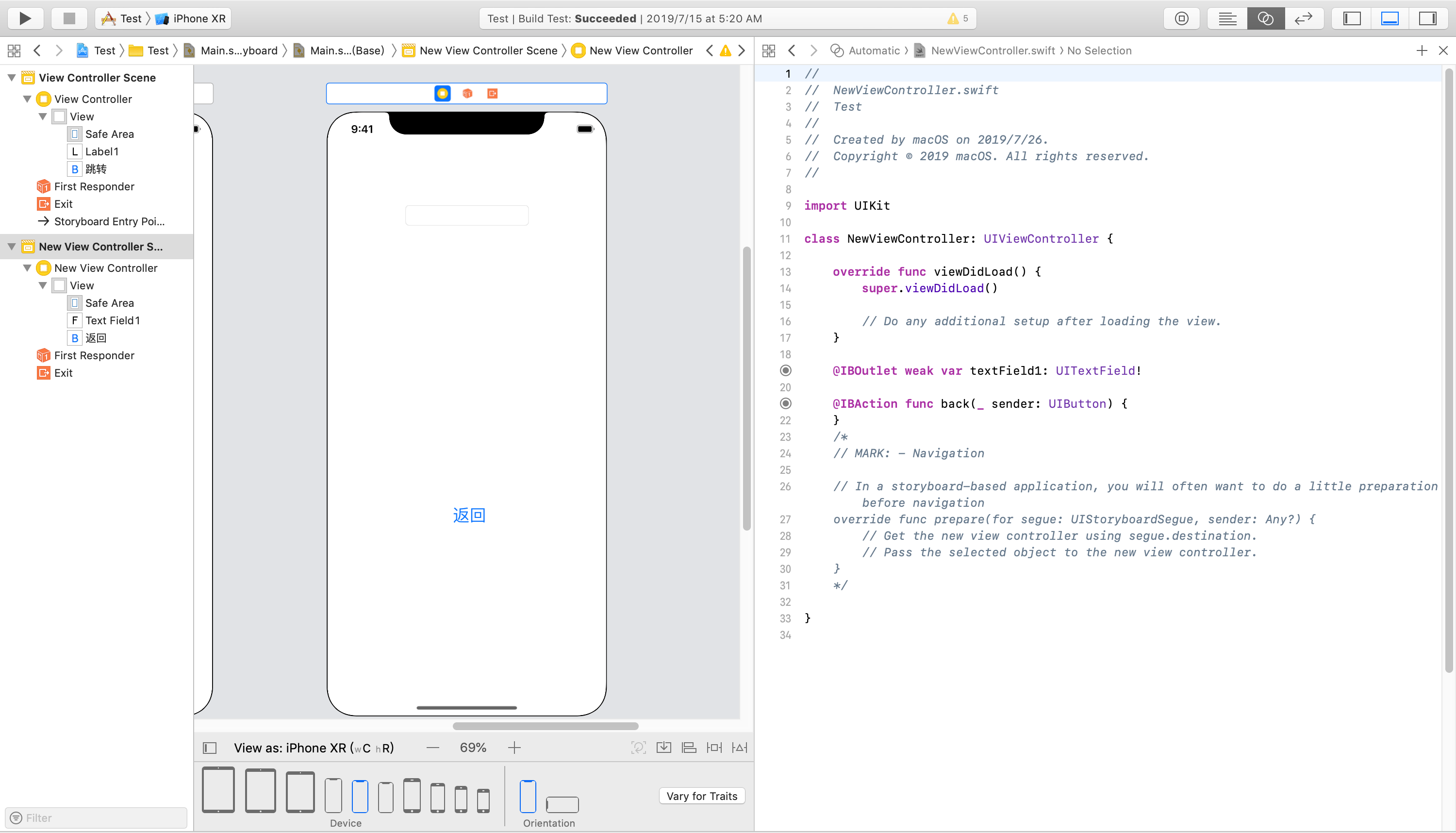
之后设计窗体上的控件,在第一个窗体(称为窗体A)内放一个标签和一个按钮,在第二个窗体(称为窗体B)内放一个输入框和按钮。将标签和输入框的outlet绑定到swift文件中,为两个按钮分别添加各自的监听事件。如图:



我们的目标是点击窗体A的按钮能够跳转到窗体B,同时窗体B输入框中的内容变成窗体A标签内的文字,在修改输入框中的内容,再点击按钮,能够跳转回窗体A,同时窗体A标签中的内容变成在窗体B的输入框中修改的内容。
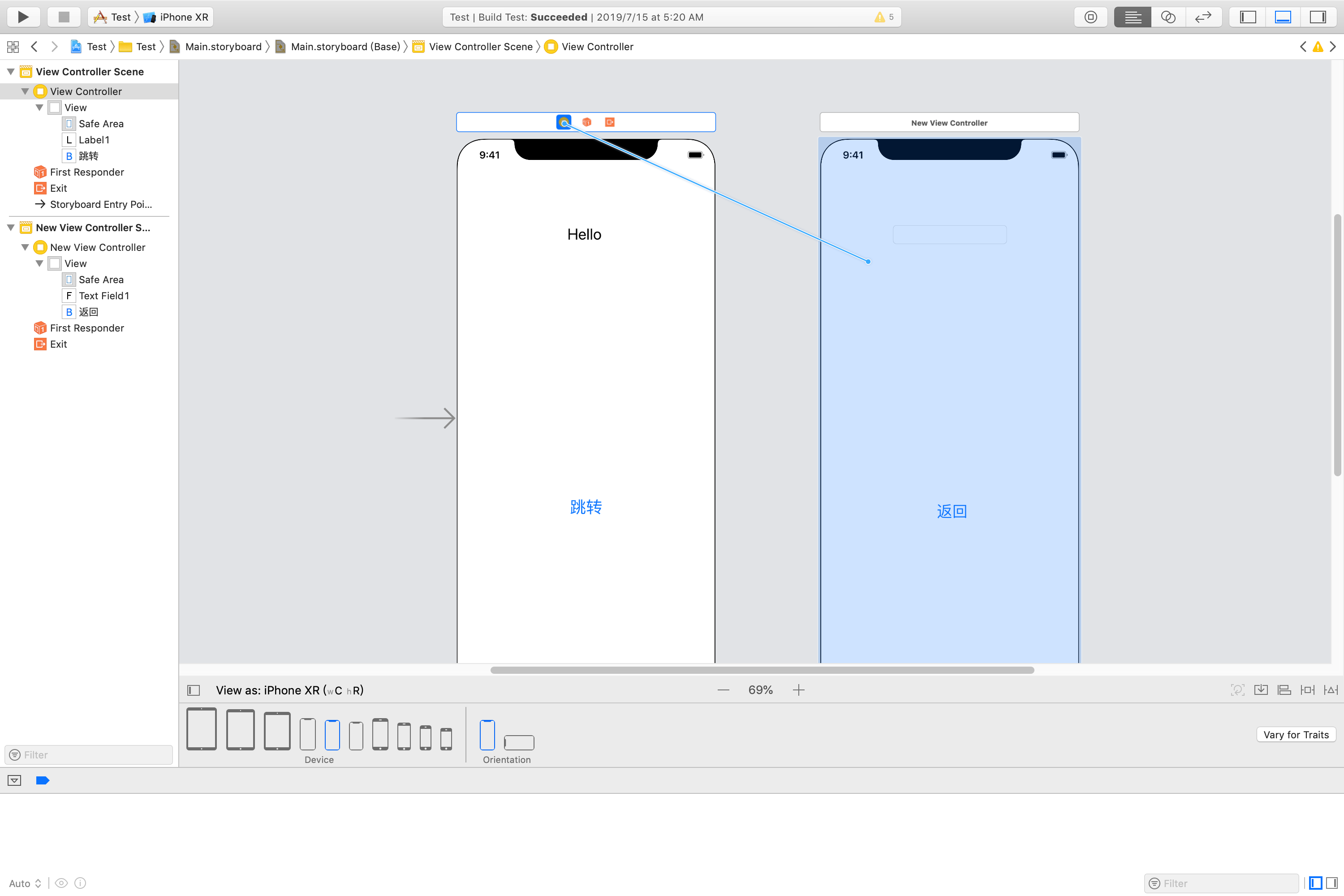
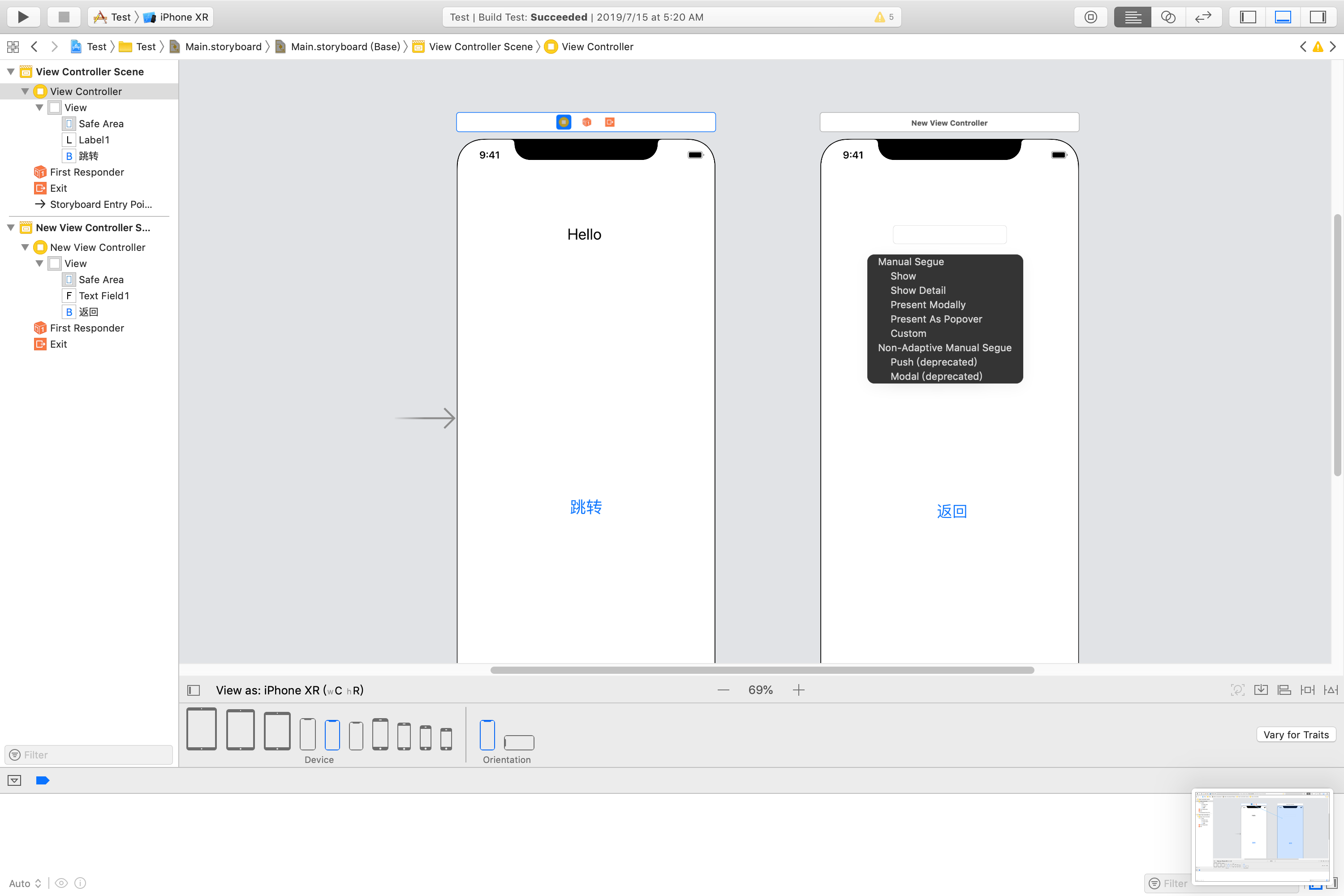
我们选中第一个窗体上方三个按钮中的第一个按钮,用拖拽的方式拖到第二个窗体,并在弹出来的选项中选择show detail。如图


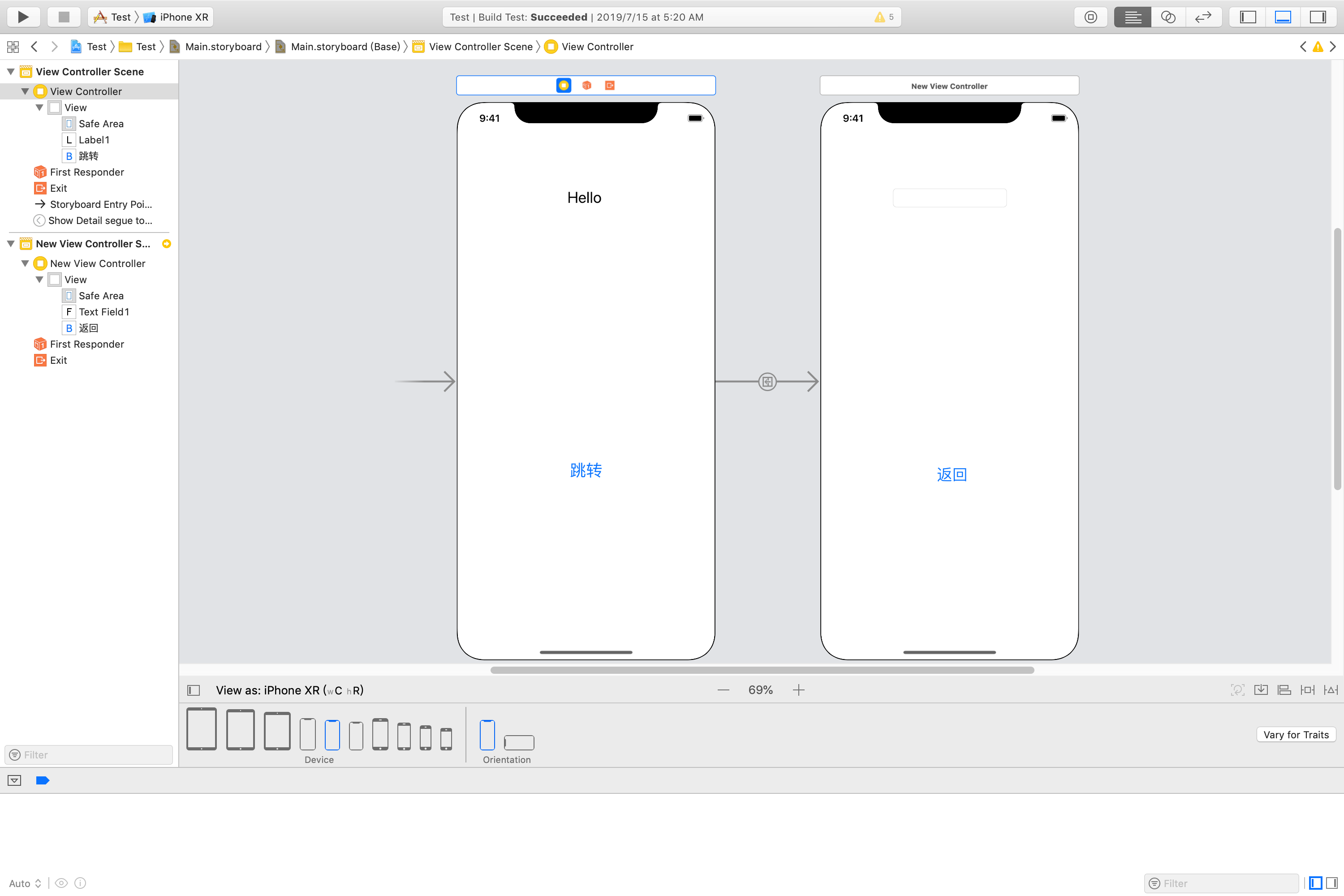
之后就可以看到两个窗体之间新增了一条连接线

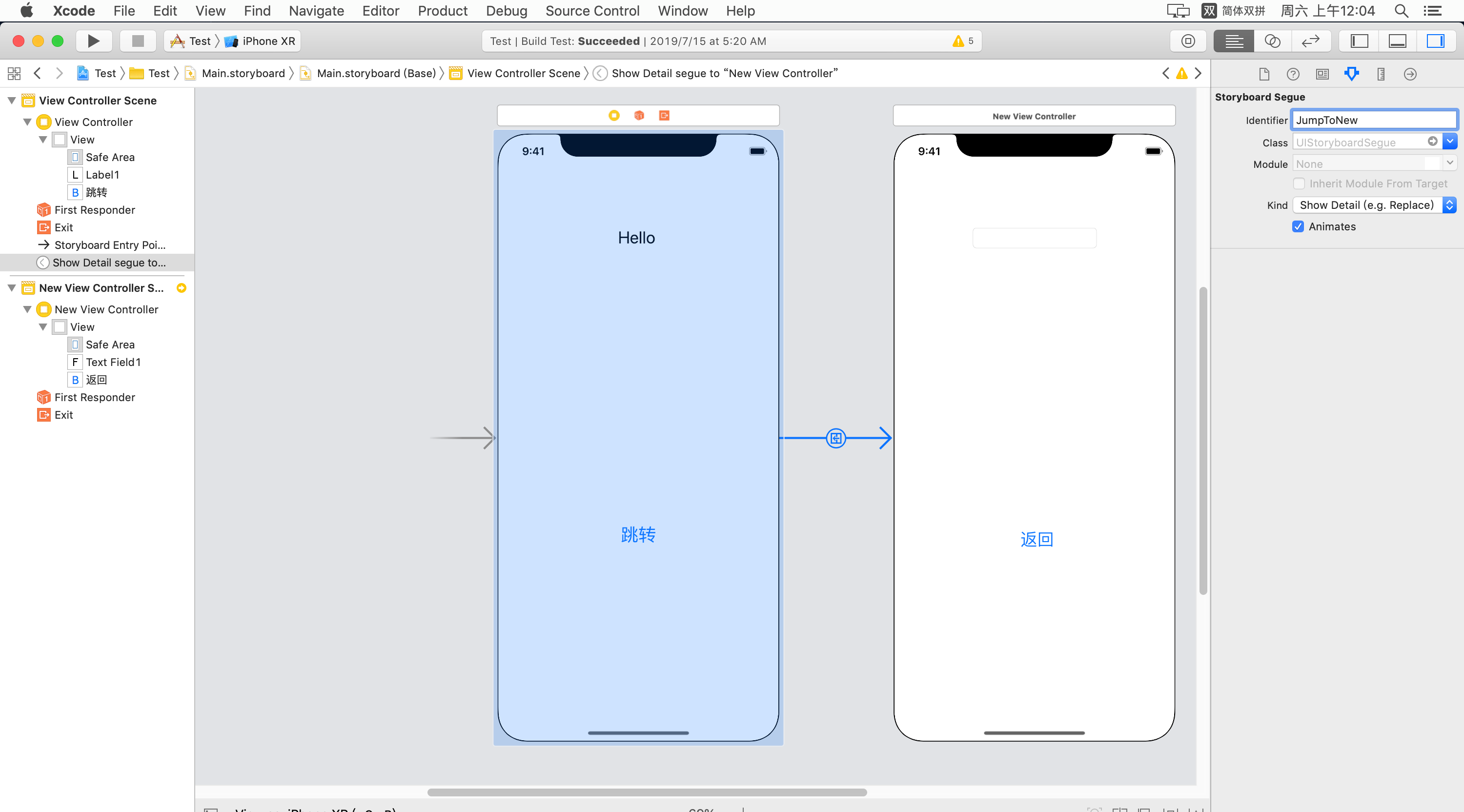
选中这条连接线,设置它的Storyboard Segue的Identifier为JumpToNew。

在NewViewController中应当加一个变量data用于存储传来的数据,同时在窗体加载时将data的数据放入textField中,代码如下:
var data:String?
override func viewDidLoad() {
super.viewDidLoad()
textField1.text = data
}
然后我们在ViewController中按钮的监听事件中编写跳转代码,并且再外加一个方法传递数据
// ViewController.swift
@IBAction func jump(_ sender: UIButton) {
self.performSegue(withIdentifier: "JumpToNew", sender: label1.text)
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "JumpToNew"{
let controller = segue.destination as! NewViewController
controller.data = sender as? String
}
}
之后运行程序就会发现第二个窗体的textField中也显示了Hello
接下来实现在窗体B中修改的内容在窗体A中显示,首先在窗体A的swift文件中新建一个IBAction修饰的方法:
@IBAction func back(unwindSegue : UIStoryboardSegue){
let view = unwindSegue.source as! NewViewController
label1.text = view.textField1.text
}
这个方法里的view就是指窗体B,这个方法在从窗体B返回窗体A时执行
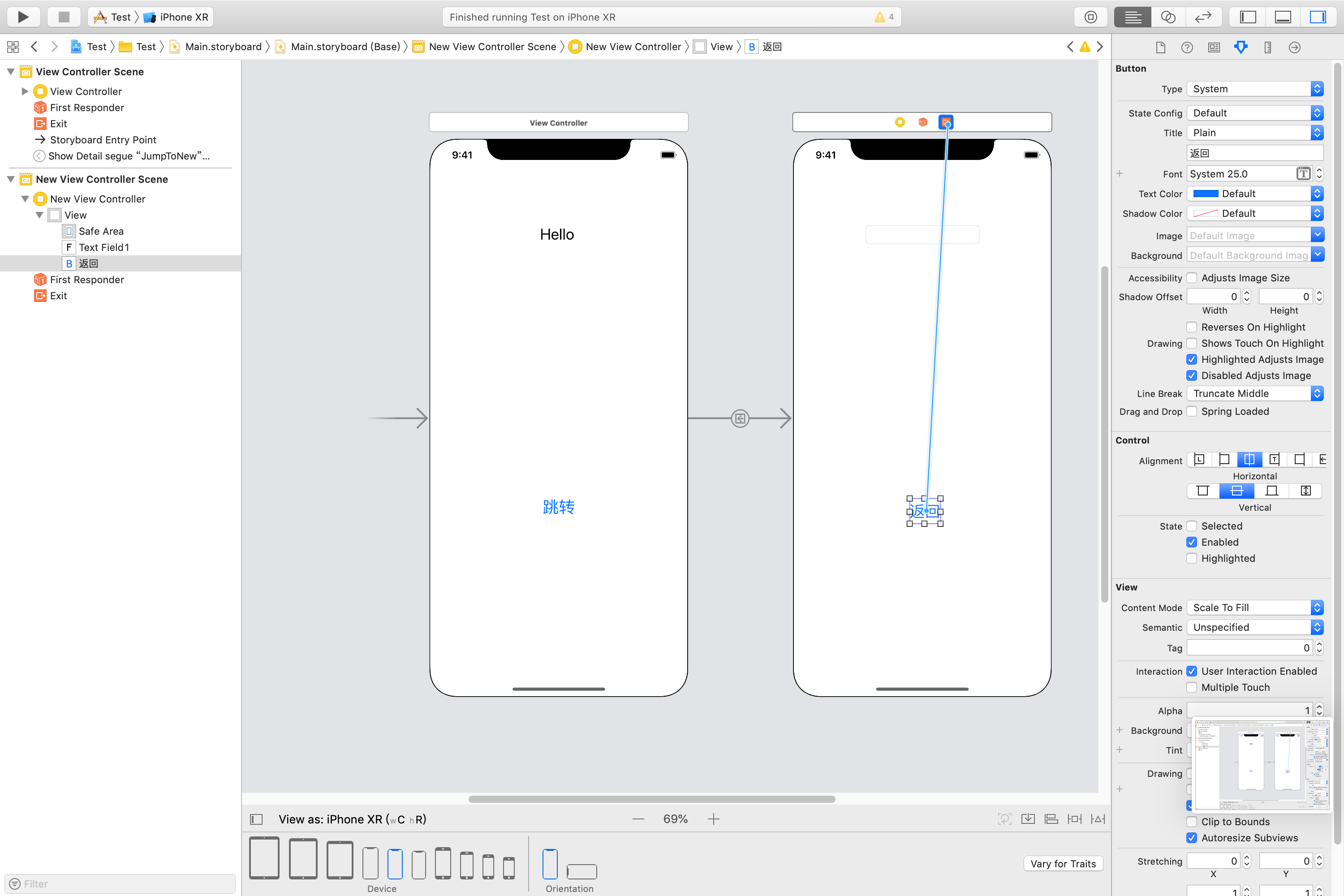
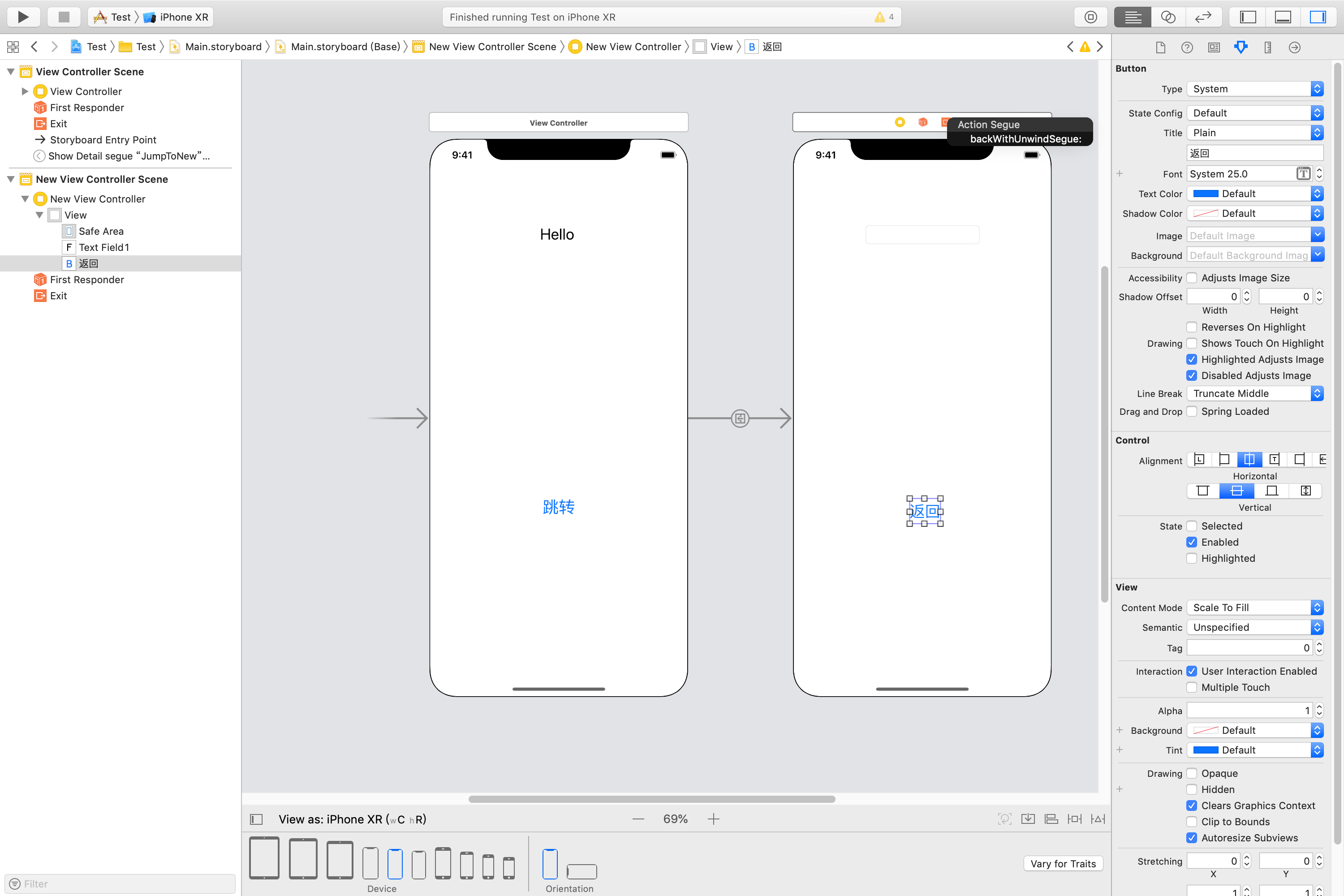
之后将窗体B的Exit方法绑定到按钮上,选中返回按钮,拖拽到窗体B上方第三个按钮(Exit),再选择backWithUnwindSegue。这个意思就是在点击返回按钮时回到窗体A,同时窗体A中的back方法。如图


OK,大功告成