前言
下面是我近期解决的一个bug,下面是demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.main{
100%;
position: relative;
}
.div1,.div2{
90%;
height: 50px;
}
.div1
{
background-color: red;
margin: auto;
}
.div2{
position: absolute;
top: 0px;
left: 50%;
background-color: yellow;
transform: translate(-50% ,0%)
}
</style>
</head>
<body>
<div class="main">
<div class="div1">
</div>
<div class="div2">
</div>
</div>
</body>
</html>
但是效果是:

两边多出了红色部分。
然后我去查看布局:
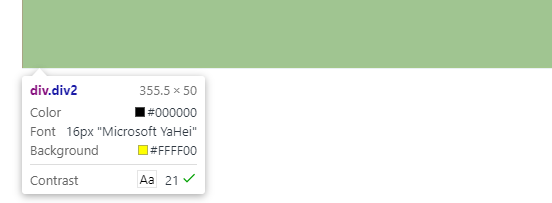
div2:

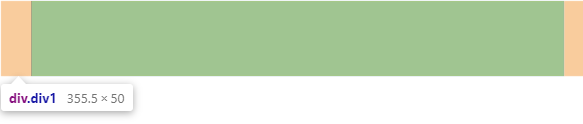
div1:

但是红色部分,也就是div1更大。
原因
发现问题,在宽度偶数的时候不会出现问题。
临时解决方案
js控制他们的宽度为偶数。