
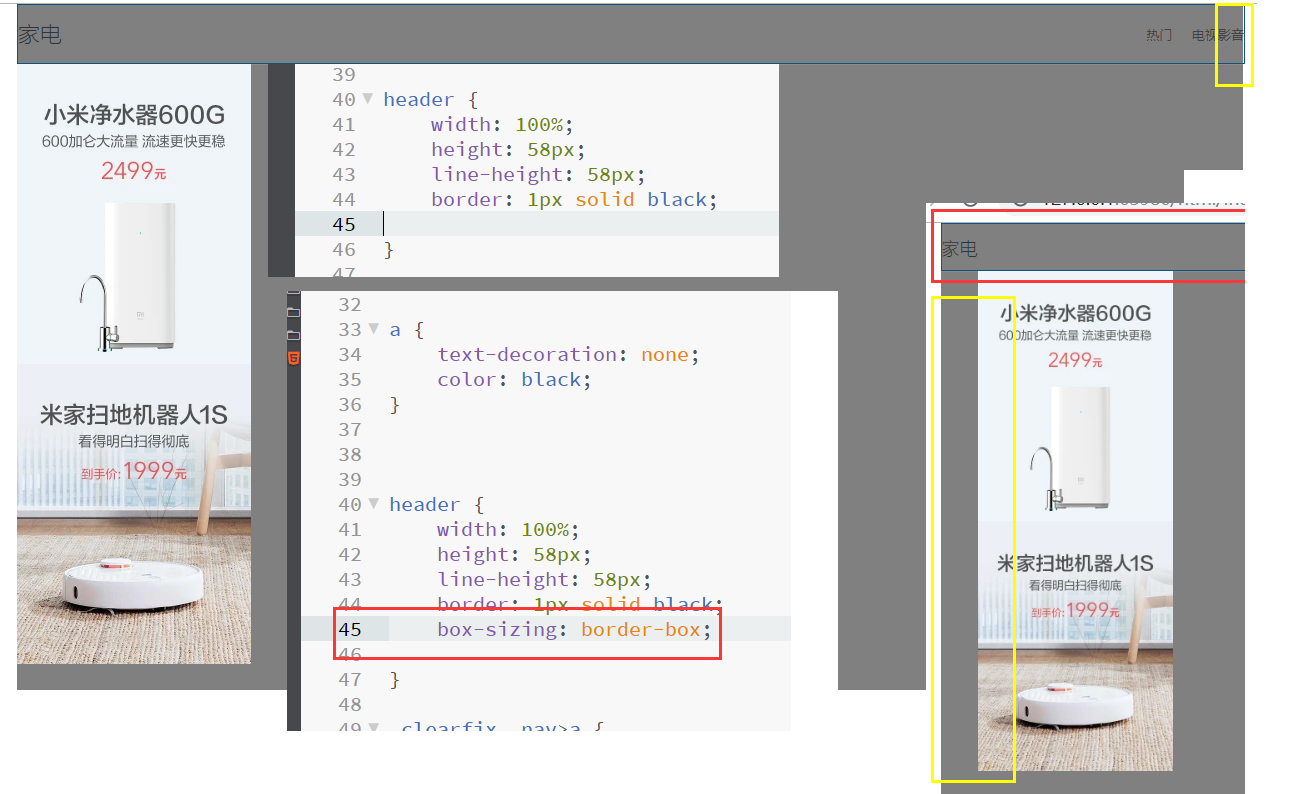
问题box-sizing 触发
结构
<div class="wrapper"> <!-- 头部--> <header class="clearfix"> <h2 class="fl">家电</h2> <span class="nav fr"> <a href="">热门</a> <a href="">电视影音</a> </span> </header> <!-- 内容list--> <article class="list"> <ul class=" clearfix c"> <li class="fl pic"> <section><a href="#"><img src="../img/livelectrion1.webp" alt=""></a></section> <section><a href="#"><img src="../img/livelectrion2.webp" alt=""></a></section> </li> </ul> <ul> <li class="fr"> <section> <ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </section> <section> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </section> </li> </ul> </article> <!-- bottom--> <footer></footer>
//样式
*{ margin:0; padding: 0; } .wrapper{ 1226px; height: 686px; background: gray; margin: auto; } header>h2 { font-weight:200; margin:0; color: #333; font-size: 22px; } .fr{ float: right; } .fl{ float: left; } .clearfix::after{ content: ""; display: block; clear: both; } a { text-decoration: none; color: black; } header { 100%; height: 58px; line-height: 58px; border: 1px solid black; //----> box-sizing box-sizing: border-box; } .clearfix .nav>a { margin-left: 15px; } span a { font-size: 13px; color: #424242; } li { list-style: none; } .list .pic img { display: block; 234px; height: 300px; } .list { height: 628px; text-indent:; } article { height: 628px; } .list .c { margin: 0; padding: 0; height: 100%; }