区别于rem按屏幕划份等分
而栅格系统借助container级页面内容的划分配合从而使视图的放大缩小内容也会跟着放大缩小
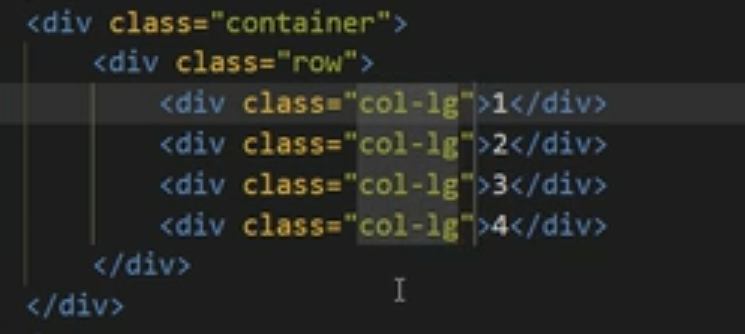
12列:把父级 container 平均分配
如果页面变宽,container就变宽,随之每一列也变宽,从而内容变大些反之同理
栅格系统上:H5文档类型(栅格系统入门下面)

这个使把css做初始化文件,也就是bootstrap内部自动引入了这个
先row 再 col 行 在 列
这里有一个概念:通栏(屏幕多款盒子多宽)和栅格系统(按内容)
container盒子划分要合理化
:
在这里 导航栏nav 直接100% -> 内容加 container即可

使用上


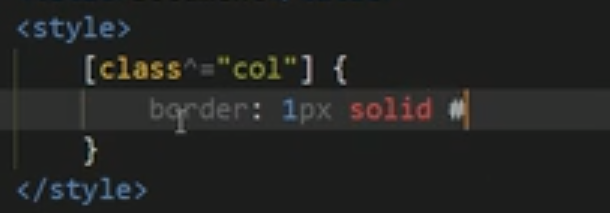
选择器注意: