1.yum解决编译nginx所需的依赖包,之后你的nginx就不会报错了
yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel openssl openssl-devel -y
2.安装配置nginx软件,下载源代码
wget -c https://nginx.org/download/nginx-1.12.0.tar.gz
3.解压缩源码,编译且安装
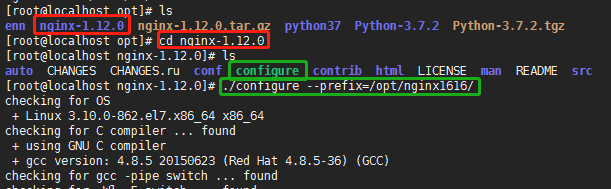
3.1 tar -zxvf nginx-1.12.0.tar.gz
3.2 切换源码目录
3.3 ./configure --prefix=/opt/nginx1616/

3.4 make && make install
在opt目录下生成nginx1616文件夹算是成功

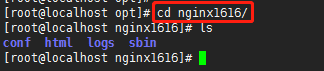
4.进入nginx的工作目录
cd /opt/nginx1616/
5.查看gninx的工作目录
[root@localhost nginx1616]# ls
conf 配置文件目录
html 网页根目录,你的index.html就放在这里,然后通过域名访问pythonav.cn/index.html html/index.html
logs 日志
sbin 存放nginx可执行命令的
6.定制自己的nginx网站
修改/opt/nginx1616/html/index.html 这是nginx网页根文件,清空内容写入自己的html标签

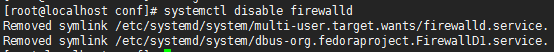
7.关闭防火墙
[root@localhost conf]# systemctl stop firewalld
[root@localhost conf]# systemctl disable firewalld

8.启动nginx服务器
/opt/nginx1616/sbin/nginx 直接回车执行
9.检查nginx服务端口
ps -ef|grep nginx

10.通过windows访问nginx web服务
浏览器 访问http://192.168.142.133

总是加载不出来页面,解决办法:

通过以上几个步骤,我们再次刷新页面,发现可以了

出现这个页面,首先说明你的nginx安装成功了,但是为啥没有找到页面呢,
这是因为我们设置的首页默认目录下面还没有index.html文件造成的,接下来我们就一起去见证下结论:

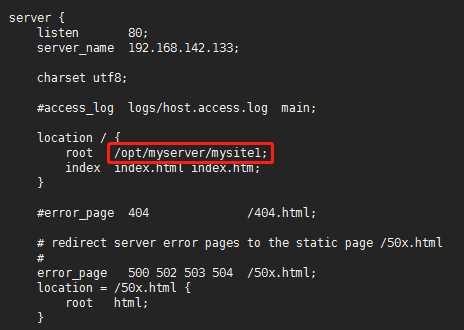
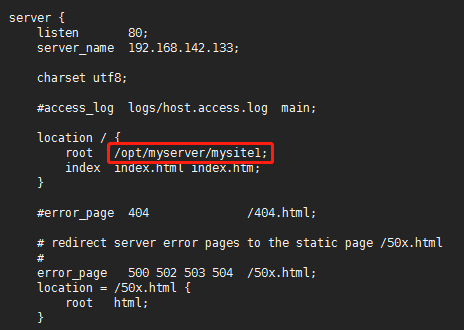
这里发现,不但默认首页没有,就连目录都没有设置,真是太过分了!
方便让大家知道咋回事,把上面的配置文件给大家截图看下

知道原因了,我们就去添加网页吧!!!!!!!!!!!!!!!

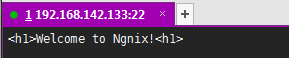
网页内容我们写了一句话:<h1>Welcome to Ngnix!<h1>"

终于看到了,自己想看的页面了!

本篇文章就写到这里,谢谢各位看官!
