页面可视化搭建, 是一个历久弥新的话题. 更广义上讲, 页面是 GUI 的一部分, GUI 的拖拉生成在各种开发工具上很常见, 如 Android Studio, Xcode, Visual Studio 等. 前端页面早在十几年前就能用 Dreamweaver, Frontpage 等工具可视化搭建出来.
但是现在已经很少人使用 Dreamweaver 了, 其主要原因是页面承载的内容已经和页面源码分离, 由后端接口返回再渲染到页面, 静态页面网站无法承载大量的动态内容.
大多数互联网公司需要做许多的活动页面来承载运营业务. 运营活动页面的特点是: 页面功能大同小异、需求急、时间紧、下线快、研发性很比低.
前端工程师无法持续开发无穷无尽的活动页面, 需要采用活动页面可视化搭建工具, 由运营人员/产品人员直接生成活动页面.
研发人员的工作转变为提供满足活动页面业务需要的活动模板.
中后台系统开发
在公司内部, 需要做许多的中后台支持系统, 这些系统的管理端一般用 web 页面承载. 那么问题来了, 中后台系统的前端工程, 怎么保障可用性、可维护性和页面呈现一致性? 这些系统与后台逻辑强关联, 一般由后台开发人员开发; 后台开发人员写代码逻辑是没有问题的, 但是其前端开发能力相对较弱. 所以需要增强他们开发前端页面的能力, 前端开发能力由前端服务化提供.
前端服务化的第一种方式是提供一套组件库, 如 饿了么的 Element.
组件库一般由前端开发人员封装成模板工程, 模板工程提供公共样式和函数库, 并对编写的代码做校验和约束, 一定程度上降低了前端开发难度, 统一后台人员代码风格. 此时后台开发人员的开发方式为: 在代码中用组件拼凑页面, 然后写代码逻辑.
前端服务化的第二种方式, 是提供页面可视化组装系统, 这个系统输出组装后的前端工程源码. 这样的系统比提供组件库和模板工程的方式走得更远: 通过可视化生成模板工程, 后台开发人员不需要在代码中拼凑前端页面, 不需要关注前端组件, 只需要编写代码逻辑.
这种方式可以参考阿里的 ice.
Dynamic Logic 编辑
这类页面搭建工具支持在界面上输入逻辑代码, 实现页面 Dynamic Logic 编辑, 如后台接口请求逻辑, 业务判断逻辑等.
这些逻辑代码需要有合适的插入点, 一般在事件钩子中提供插入点, 如页面 onload、网络请求状态变更、按钮事件、数据变更等.
做到可以支持编辑 Dynamic Logic 是超牛逼的事情, 这类工具对页面的理解最深入, 对开发者的技术能力、前端架构能力和开发能力都要求很高.
总结
- 页面由
HTML Tree,Data,Dynamic Login组成. - 页面可视化搭建工具用于提升各类人员的页面搭建效率.
- 页面可视化搭建其实是前端服务化的方式.
- 页面可视化搭建工具需要平衡自由度和效率.
- 组件和模板是页面可视化搭建框架的核心.
参考链接:
https://github.com/CntChen/cntchen.github.io/issues/15
在数据驱动的大背景下,应用框架处理的问题实际上只有一个:数据管理。
其中“数据”既包括组件数据也包括业务数据,而“管理”既包括如何保存数据,也包括以何种方式让用户来读写数据。
我们仍然从使用场景出发,来分析出数据管理的应用场景,最后再考虑设计实现。
在前端领域内,用户对交互的需求是渐进增长的,业务的需求是渐进的,因此应用的复杂度整体看来也是渐进的。
所以我们只需要明确出最简单和最复杂的情况,就可以勾勒出框架需要支持的范围了:
- 按业务经验,最简单的情况无非就是纯展示的“详情页” 或 “列表页”。最符合本能的逻辑写法应该是:
- 拼好组件树。如果是静态的数据,直接在每个组件上的属性里设置好即可,流程结束。
- 如果是动态数据,那么使用 ajax 获取到数据。将获取的数据格式化成组件所能接受的格式,然后使用 api set 进去。
在这个场景中用户需要了解两件事情:
- 组件的数据格式,实际上就是组件的属性,在 IDE 中已经是直接暴露出来的。
- 设置数据的 api 。
再接着看最复杂的场景,我所接触过的最复杂的前端应用都是业务关联极强的工具,例如云计算平台的控制台,客服系统的控制台,包括这个 IDE 也算。这类产品的复杂体现在两个方面:
- 有大量的交互细节,例如组件状态要和权限结合(例如 按钮的 disable 状态)、组件要根据需求动态显示或隐藏,表单的校验,异步状态的提示或管理(例如发送请求后,按钮上出现loading)。
- 除了组件数据,还有大量的业务数据要管理,并且是其中有很多联动关系。例如在云计算控制台里面有 ECS、LBS 等概念,ECS 和 LBS 有关联关系,ECS如果改名了。不仅要更新ECS自己的详情显示,还要自动更新关联的LBS的显示等。
有了这两个端点,就找到了要提供的能力的上限和下限,接下来就是框架设计中最有意思也最困难的部分了——如何提供渐进式地开发体验。这几乎也是所有优秀框架的共有的一个品质。渐进式的体验意味着用户只要了解最基本的功能就能马上开始工作,当要处理更高级的需求时才需要再学习高级的功能。更进一步话,最好这些高级功能也是用一种可扩展的机制来实现的,如中间件,学习一次机制,即可解决无限的问题。
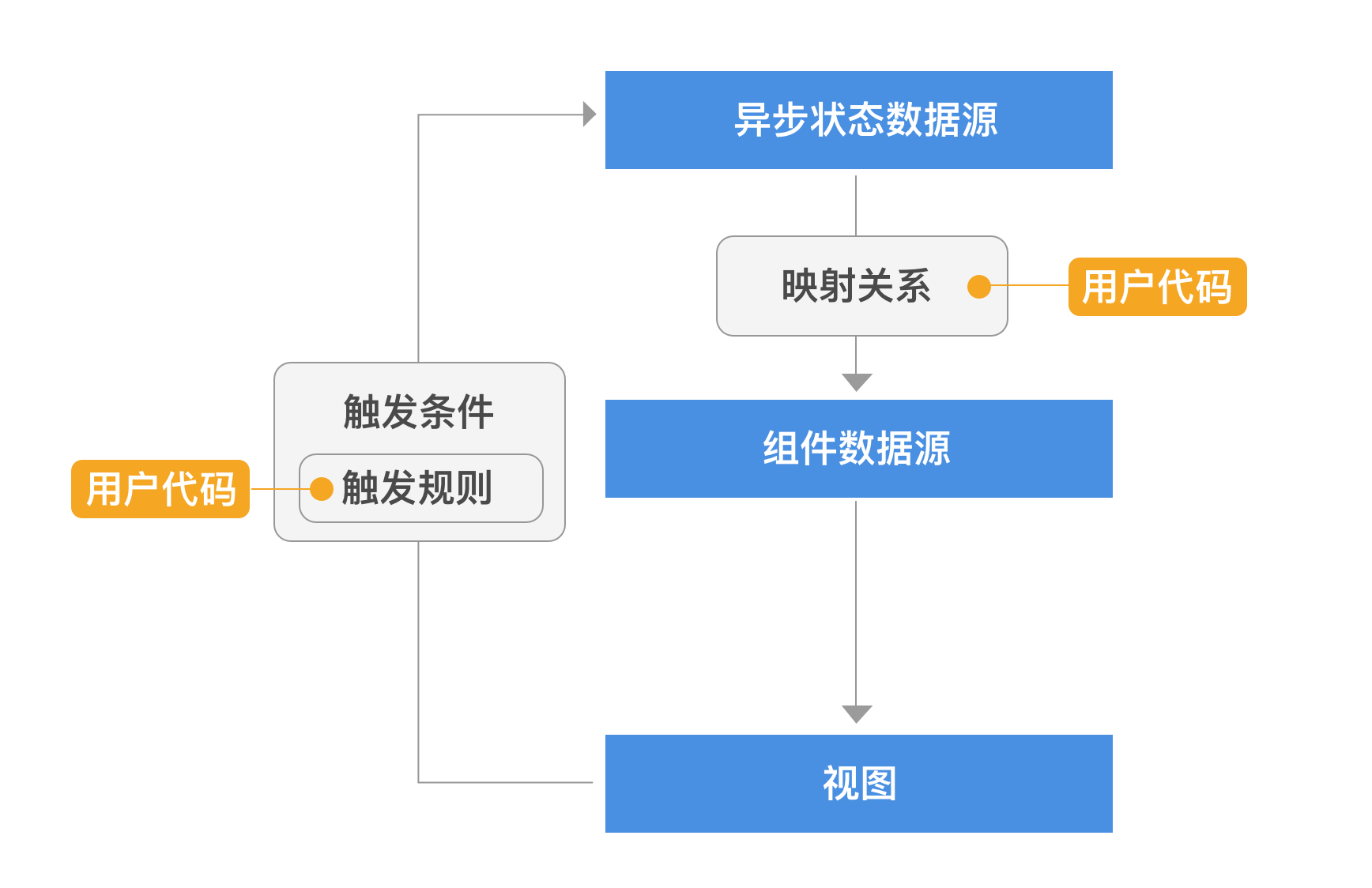
异步状态数据源:

打开这个思路后,你会发现几乎其他所有问题,都可以用这个方案来解了!
为专有的问题领域建立专有的数据源,同时建立数据源到组件数据源的映射关系。即能扩展能力,又能分离代码。