CQGUI框架之阴影圆角窗口实现
大家好,我是IT文艺男,来自一线大厂的一线程序员
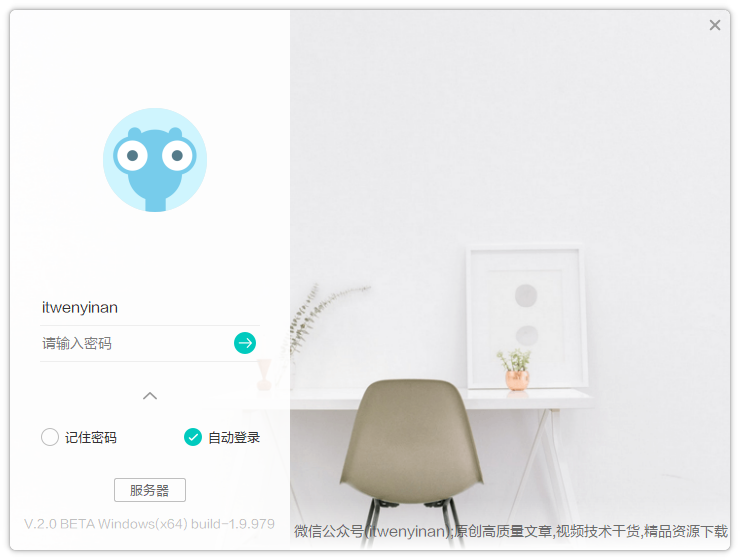
今天给大家讲解基于C++/Qt的CQGUI框架的阴影圆角窗口实现,实现效果如下图所示::

CQGUI开发环境::
- Microsoft Visual Studio 2019
- Qt5.15.1
步骤如下::
一、继承关系
class LoginPanel : public QDialog
二、窗口属性
setAttribute(Qt::WA_TranslucentBackground); //设置顶层面板背景透明
setWindowFlags(Qt::FramelessWindowHint); //设置无边框
setContentsMargins(10, 10, 10, 10);
Qt::WA_TranslucentBackground Indicates that the widget should have a translucent background, i.e., any non-opaque regions of the widgets will be translucent because the widget will have an alpha channel. Setting this flag causes WA_NoSystemBackground to be set. On Windows the widget also needs the Qt::FramelessWindowHint window flag to be set. This flag is set or cleared by the widget's author.
三、设置阴影效果
auto *defaultShadow = new QGraphicsDropShadowEffect();
defaultShadow->setBlurRadius(10.0);
defaultShadow->setColor(QColor(0, 0, 0, 160));
defaultShadow->setOffset(0, 0);
_loginMainFrm->setGraphicsEffect(defaultShadow);
四、设置样式
QFrame#loginMainFrm>QFrame#leftFrame{
background:rgba(255,255,255,0.9);
border-top-left-radius:6px;
border-top-right-radius:0px;
border-bottom-right-radius:0px;
border-bottom-left-radius:6px;
}
五、事件响应
protected:
void mousePressEvent(QMouseEvent *e) override ;
void mouseReleaseEvent(QMouseEvent *e) override ;
void mouseMoveEvent(QMouseEvent *e) override ;
void closeEvent(QCloseEvent *e) override ;
bool event(QEvent* e) override ;
protected:
bool eventFilter(QObject* o, QEvent* e) override;
今天就讲解到这里,按步骤进行梳理,过程很清晰; 更详细的代码分析与讲解,请关注微信公众号(itwenyinan),观看对应的的视频版讲解;谢谢