介绍
开源仓库:https://github.com/QQ2287991080/Zero.Core.Admin
Zero.Core.Admin是一个简单的后台管理系统,使用的是vue+element-ui+axios等。
里面有常规的用户、角色、菜单、权限等模块管理。
本篇将手把手介绍我的开源前端项目Zero.Code.Admin的使用
下载
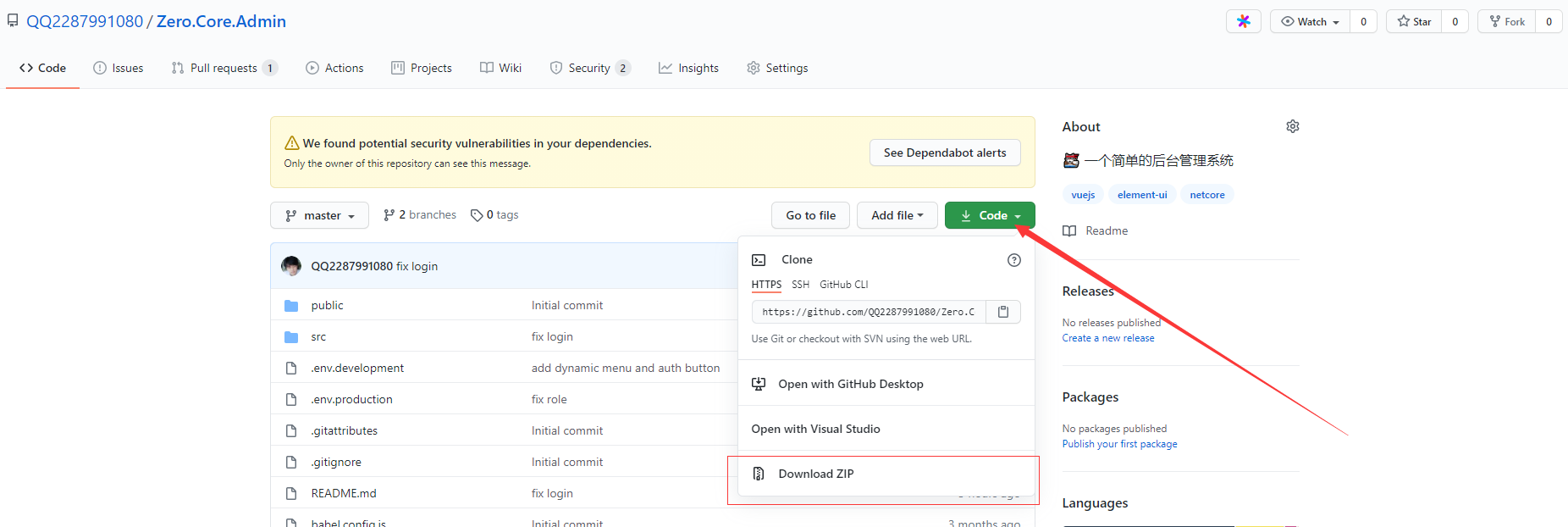
前往github仓库地址,点击Code->点击Download Zip

下载中......

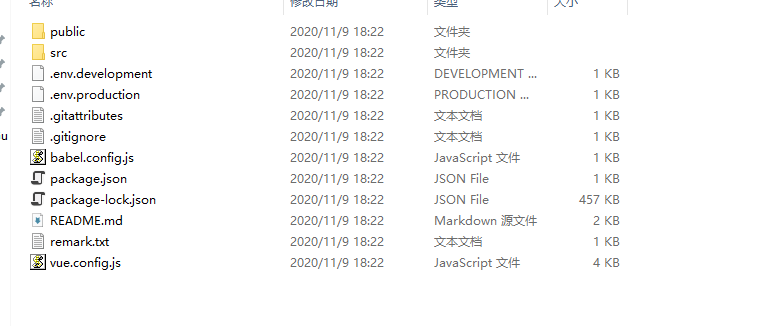
下载好后解压我们的zip包,得到如下文件

启动
用vscode打开项目
安装依赖
npm install
启动程序
npm run serve
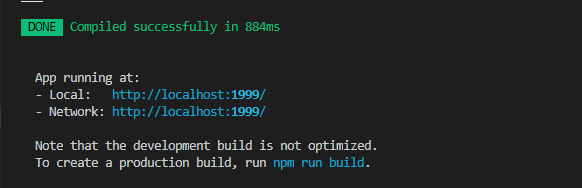
如图说明成功

打开链接

上述之后程序基本使用就介绍完了。
备注
需要注意的是启动之后是无法登录或者其他操作的,因为你本地可能没有接口可以调用的。
那我们需要跳过登录页去查看具体模块的信息怎么办呢?
首先注释main.js一段代码,permission.js中有拦截器,如果没有token的是无法到首页的。

注释完代码之后我们在浏览器手动跳转路由,输入http://localhost:1999/#/dashboard,就能跳转到首页了。

当我们跳转到首页之后发现,左边的菜单导航部分没有一个菜单。
在这里我需要说明一下,Zero.Core.Admin的菜单是通过菜单管理进行维护的,然后根据角色权限动态生成菜单。
很显然如果没有可以调用的接口那就无法跳转页面了。
在这里我写了两个组件一个是动态生成的,一个是根据router.js配置的路由生成的,前者用于正式项目发布,后者用于项目测试
现在需要找到文件src->layout->index.vue

将动态菜单注释掉,页面菜单导航就能显示菜单了。
结语
关于Zero.Core.Admin的使用到这里介绍结束了,如果在使用的过程中有关于框架的疑问可以加QQ群提问。
QQ群:954591544