列表是一种非常有用的数据排列方式,它以列表的形式展示数据。HTML中共有3种列表,分别是无序列表、有序列表、定义列表。无序列表的所有列表项之间没用先后顺序之分。有序列表的列表项目有先后顺序之分。定义列表是一组带有特殊含义的列表,一个列表项目里包含条件和说明两部分。
有序列表
有序列表有先后顺序之分,项目符号由字母或数字进行排序。创建一个有序列表时,以打开和关闭<ol>开始,然后在每个列表元素前标记<li>标识,标识的结束以</li>。
<ol>
<li>老虎</li>
<li>狮子</li>
<li>大象</li>
<li>猎豹</li>
<li>山羊</li>
<li>犀牛</li>
</ol>

其中的序号类型可通过type属性更改,常见的有5种:
1:数字1、2、3、4
a:小写字母a、b、c、d
A:大写字母A、B、C、D
i:小写罗马数字i、ii、iii、iv
I:大写罗马数字I、II、III、IV
<ol type="a">
<li>老虎</li>
<li>狮子</li>
<li>大象</li>
<li>猎豹</li>
<li>山羊</li>
<li>犀牛</li>
</ol>

type属性仅适用于有序列表和无序列表,并不适用于目录列表、定义列表和菜单列表
列表的序号起始值默认为1,可通过start设置。在该语法中,起始值只能是数字,但是同样可以对字母和罗马数字起作用。
<ol type="A" start="3">
<li>老虎</li>
<li>狮子</li>
<li>大象</li>
<li>猎豹</li>
<li>山羊</li>
<li>犀牛</li>
</ol>

无序列表
无序列表除了不能使用数字或字母排序外,其他的和有序列表类似。无序列表并不依赖顺序来表示重要程度。以打开和关闭<ul>开始,然后在每个列表元素前标记<li>标识,标识的结束以</li>。
<ul>
<li>老虎</li>
<li>狮子</li>
<li>大象</li>
<li>猎豹</li>
<li>山羊</li>
<li>犀牛</li>
</ul>

不能将数字列表作为一个无序列表的一部分或者附属表,却可以使用嵌套列表产生于数字列表项的下一层中。
在无序列表中,依旧可以使用type属性改变列表项开始的符号,它可设置的值有3个:
Disc:默认值,黑色实心原点项目符号
circle:空心圆环项目符号
square:正方形的项目符号
定义列表
定义列表<dl>由两部分组成:定义条件和定义描述。定义条件的英文名全称是definition list。<dt>用来指定需要解释的名词,英文全称为definition term;<dd>是具体的解释,英文全称为definition description。
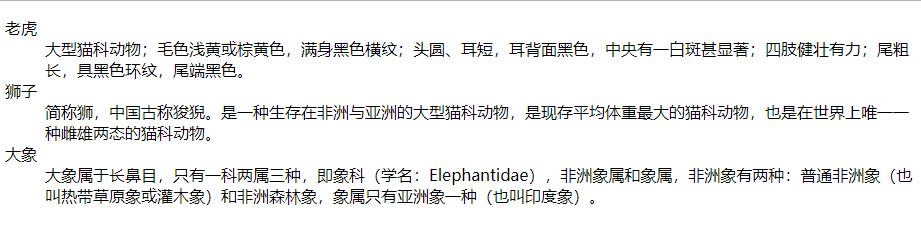
<dl>
<dt>老虎</dt>
<dd>大型猫科动物;毛色浅黄或棕黄色,满身黑色横纹;头圆、耳短,耳背面黑色,中央有一白斑甚显著;四肢健壮有力;尾粗长,具黑色环纹,尾端黑色。</dd>
<dt>狮子</dt>
<dd>简称狮,中国古称狻猊。是一种生存在非洲与亚洲的大型猫科动物,是现存平均体重最大的猫科动物,也是在世界上唯一一种雌雄两态的猫科动物。</dd>
<dt>大象</dt>
<dd>大象属于长鼻目,只有一科两属三种,即象科(学名:Elephantidae),非洲象属和象属,非洲象有两种:普通非洲象(也叫热带草原象或灌木象)和非洲森林象,象属只有亚洲象一种(也叫印度象)。</dd>
</dl>

尽管在一个定义列表外使用
<dd>标记来缩进文本非常有用,但这并不是有效的HTML,并且它会在某些浏览器中造成难以预料的后果
目录列表
目录列表一般用来创建多列的目录列表,它在浏览器中的显示效果与无序列表相同,因为它的功能也可用无序列表来实现
<dir>
<li>老虎</li>
<li>狮子</li>
<li>大象</li>
<li>猎豹</li>
<li>山羊</li>
<li>犀牛</li>
</dir>
菜单列表
菜单列表主要用于设计单列的菜单列表,它在浏览器中的显示效果与无序列表也相同,它的功能也可用无序列表来实现
<menu>
<li>老虎</li>
<li>狮子</li>
<li>大象</li>
<li>猎豹</li>
<li>山羊</li>
<li>犀牛</li>
</menu>