自己整理的希望能帮到一些人,我自己也是受益者,现在感觉好容易,只是逻辑有点小转看两遍也就会了,不比网站的强,而且不用花钱,还实用,自己延伸更易懂
html页面
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>抽奖</title>
<link rel="stylesheet" type="text/css" href="./css/main.css" />
<script src="js/jquery-1.11.2.min.js" type="text/javascript">
</script>
<!--<style>
.active{opacity: 0.5;}
</style>-->
</head>
<body>
<div id='lottery' class="dakuang"><!--大框开始-->
<div class="zhongkuang"><!--中框开始-->
<div class="xiaoge"><!--中间小格9个-->
<img src="images/1_03.jpg" class="tupian lottery-unit lottery-unit-0" />
</div>
<div class="xiaoge">
<img src="images/2_03.jpg" class="tupian lottery-unit lottery-unit-1" />
</div>
<div class="xiaoge">
<img src="images/3_03.jpg" class="tupian lottery-unit lottery-unit-2" />
</div>
<div class="xiaoge">
<img src="images/4_03.jpg" class="tupian lottery-unit lottery-unit-7" />
</div>
<div class="xiaoge xiaogezhong">
<img src="images/5_03.jpg" class="tupian" />
</div>
<div class="xiaoge">
<img src="images/6_03.jpg" class="tupian lottery-unit lottery-unit-3" />
</div>
<div class="xiaoge">
<img src="images/7_03.jpg" class="tupian lottery-unit lottery-unit-6" />
</div>
<div class="xiaoge">
<img src="images/8_03.jpg" class="tupian lottery-unit lottery-unit-5" />
</div>
<div class="xiaoge">
<img src="images/9_03.jpg" class="tupian lottery-unit lottery-unit-4" />
</div>
</div><!--中框结束-->
</div><!--大框结束-->
</body>
<script src="js/main.js" type="text/javascript" charset="utf-8"></script>
</html>

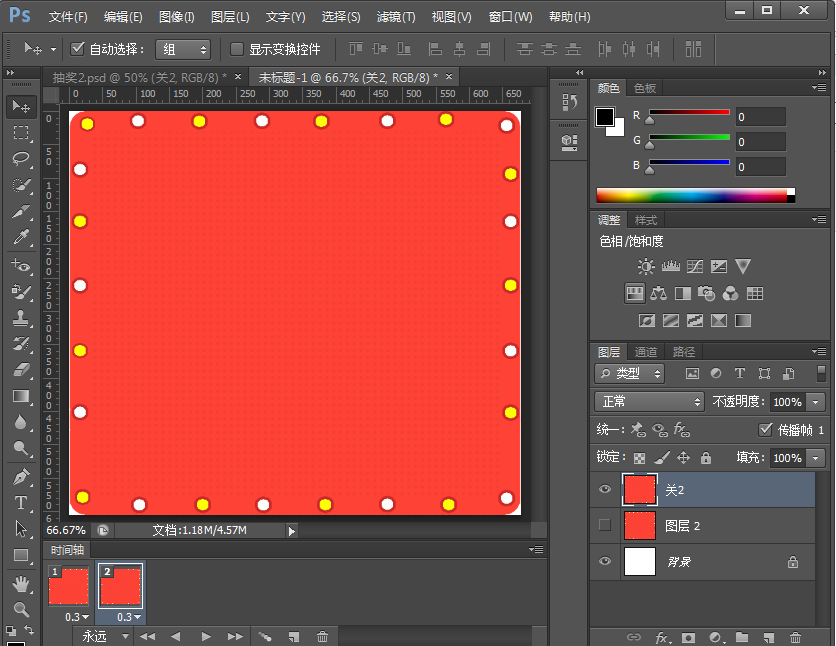
ps弄图方法
自己整理的希望能帮到一些人,我自己也是受益者,现在感觉好容易,只是逻辑有点小转看两遍也就会了,不比网站的强,而且不用花钱,还实用,自己延伸更易懂

 原版
原版
css页面
@charset "utf-8";
/* CSS Document */
*{
margin:0px auto;
padding:0px;
}
/*大框*/
.dakuang{
670px;
height: 600px;
margin-top: 10px;
background:url(../images/bg.gif);
border-radius: 20px 20px 20px 20px;
cursor: pointer;
}
/*中框*/
.zhongkuang{
603px;
height: 530px;
float: left;
margin-top: 30px;
margin-left: 30px;
border: 4px solid #fd755b;/*显示四边*/
}
/*中间九个小格*/
.xiaoge{
200px;
height: 176px;
float: left;
}
.tupian{
200px;
height: 176px;
border: 1px solid #FFFFFF;/*显示四边*/
}
.shangdeng{
670px;
height: 25px;
}
.shangdeng1{
668px;
height: 20px;
list-style: none;/*去点*/
text-align: center;
vertical-align: middle;
line-height: 20px;
}
.shangdeng2{
17px;
height: 17px;
background-color: #FFFFFF;
border-radius: 7px 7px 7px 7px;
cursor: pointer;
float: left;
}
.active{background-color:#ea0000; opacity: 0.5;}
js页面
var lottery={
index:-1, //当前转动到哪个位置,起点位置
count:0, //总共有多少个位置
timer:0, //setTimeout的ID,用clearTimeout清除
speed:20, //初始转动速度
times:0, //转动次数
cycle:50, //转动基本次数:即至少需要转动多少次再进入抽奖环节
prize:-1, //中奖位置
init:function(id){
if ($("#"+id).find(".lottery-unit").length>0) {
$lottery = $("#"+id);
$units = $lottery.find(".lottery-unit");
this.obj = $lottery;
this.count = $units.length;
$lottery.find(".lottery-unit-"+this.index).addClass("active");
};
},
roll:function(){
var index = this.index;
var count = this.count;
var lottery = this.obj;
$(lottery).find(".lottery-unit-"+index).removeClass("active");
index += 1;
if (index>count-1) {
index = 0;
};
$(lottery).find(".lottery-unit-"+index).addClass("active");
this.index=index;
return false;
},
stop:function(index){
this.prize=index;
return false;
}
};
function roll(){
lottery.times += 1;
lottery.roll();
if (lottery.times > lottery.cycle+10 && lottery.prize==lottery.index) {
clearTimeout(lottery.timer);
lottery.prize=-1;
lottery.times=0;
click=false;
}else{
if (lottery.times<lottery.cycle) {
lottery.speed -= 10;
}else if(lottery.times==lottery.cycle) {
var index = Math.random()*(lottery.count)|0;
lottery.prize = index;
}else{
if (lottery.times > lottery.cycle+10 && ((lottery.prize==0 && lottery.index==7) || lottery.prize==lottery.index+1)) {
lottery.speed += 110;
}else{
lottery.speed += 20;
}
}
if (lottery.speed<40) {
lottery.speed=40;
};
//console.log(lottery.times+'^^^^^^'+lottery.speed+'^^^^^^^'+lottery.prize);
lottery.timer = setTimeout(roll,lottery.speed);
}
return false;
}
var click=false;
window.onload=function(){
lottery.init('lottery');
$(".xiaogezhong").click(function(){
if (click) {
return false;
}else{
lottery.speed=100;
roll();
click=true;
return false;
}
});
};