一,nginx中expires指令的作用
网站的图片等静态文件一旦发布,通常很少改动,
为了减小对服务器请求的压力,提高用户浏览速度,
我们可以设置nginx中的expires,
使用户访问一次后,将图片缓存在用户的浏览器中
说明;如果用户对浏览器强制刷新或着清除缓存,
则expires的设置会失效,因为浏览器本地的缓存文件都没了
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,expires指令的语法:
语法: expires [time|epoch|max|off]
默认值: expires off
作用域: http, server, location
使用本指令可以控制HTTP应答中的“Expires”和“Cache-Control”的头标
起到控制页面缓存的作用
Expires头标的值将通过当前系统时间加上设定time值来设定
1,负数表示no-cache
例: -1:指定“Expires”的值为当前服务器时间-1s,即永远过期
2,max:指定“Expires”的值为31 December2037 23:55:55GMT,"Cache-Control"的值为10年
例子:
Cache-Control: max-age=315360000 Expires:Thu, 31 Dec 2037 23:55:55 GMT
3,epoch:指定“Expires”的值为 1 January,1970,00:00:01 GMT
例子:
Cache-Control:no-cache Expires:Thu, 01 Jan 1970 00:00:01 GMT
可以看到缓存不起作用
4,正数或零表示max-age=time
5,off:关闭,不修改响应头“Expires”和"Cache-Control"的值
三,expires的使用例子
1,对于图片,通常过期时间可以设置为一个月
location ~ .(gif|jpg|jpeg|png|bmp|ico)$ {
expires 30d;
}
2,对js/css,通常过期时间设置为1周
location ~* .(js|css)$ {
expires 7d;
}
四,查看expires缓存效果
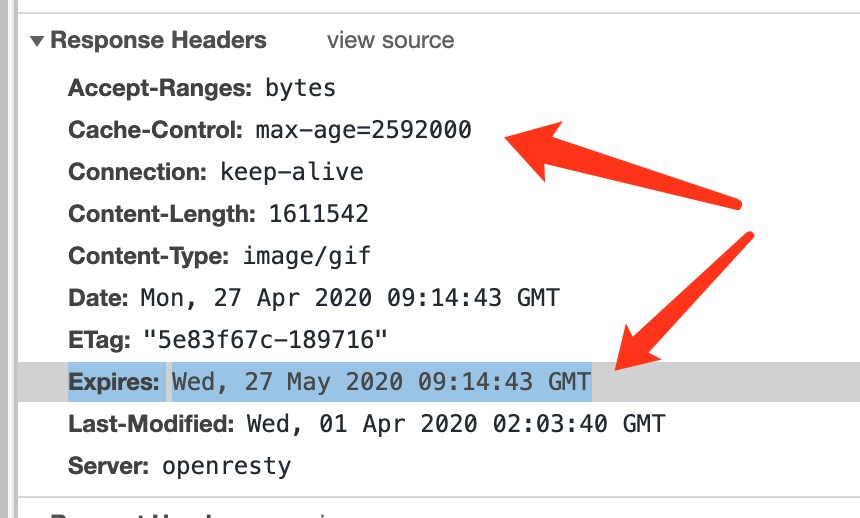
返回给浏览器的缓存信息:
Cache-Control: max-age:是缓存的总时间长度
Expires:是缓存到期的时间
看截图:

Cache-Control:max-age=2592000
这个cache的时间长2592000秒就是30天:
60x60x24x30 = 2592000
Expires:Wed, 27 May 2020 09:14:43 GMT
我们在4月27日打开的图片文件,会在5月27日过期
五,在缓存过期之前,js文件或图片文件有修改怎么办?
1,
缓存过期之前,js文件和图片会保存在用户的浏览器端,
如果这时我们修改了js/css代码或图片,
此时用户看到的仍然是有问题或未修改过的图片。
这时我们需要通知浏览器,让它重新加载修改过的页面元素。
2,
一个js设置重新加载的例子:
//是否需要刷新的开关设置 var is_refresh_img = true; //生成随机数 var refresh_version = Math.random(); ... //如果需要刷新,则给图片的src添加一个随机参数,使浏览器重新加载 if (is_refresh_img == true) { var objs = document.getElementsByClassName("magaimg"); for (var i = 0; i < objs.length; i++) { var arr_src = objs[i].src.split("?"); objs[i].src=arr_src[0]+"?t="+refresh_version; } }
说明:
refresh_version 可以设置为固定值,不要每次访问页面时都重新生成
因为这样导致缓存失效,导致页面每次加载时都刷新图片
会影响浏览器的访问速度
六,查看ngnix版本
[root@blog ~]# /usr/local/openresty/nginx/sbin/nginx -v
nginx version: openresty/1.15.8.2