一,打开方法注释模板的编辑窗口
菜单file->打开settings
editor栏目下->打开Live Templates
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,创建一个模板group
在这个窗口右上角:点 + 号
选 template group
在enter the new group name一栏,
输入: lhdgroup
点ok
参考下图:

三,创建注释模板
选中创建的lhdgroup,
再次点击+号,选择: live template
1,设置缩写:
abbreviation:输入: *
为什么用*:
这样在实际开发中,
可以在输入 /*后点tab,直接生成注释
2,设置模板的内容:
template text一栏输入:
* *@author:$user$ *@date:$date$ $time$ *@description: $params$ *@return: */
说明:注意开始处没有/,
因为习惯上我们已经手动输入/*了
如图:

3,选择应用的环境:
应用上下文:点 define
然后选中 java
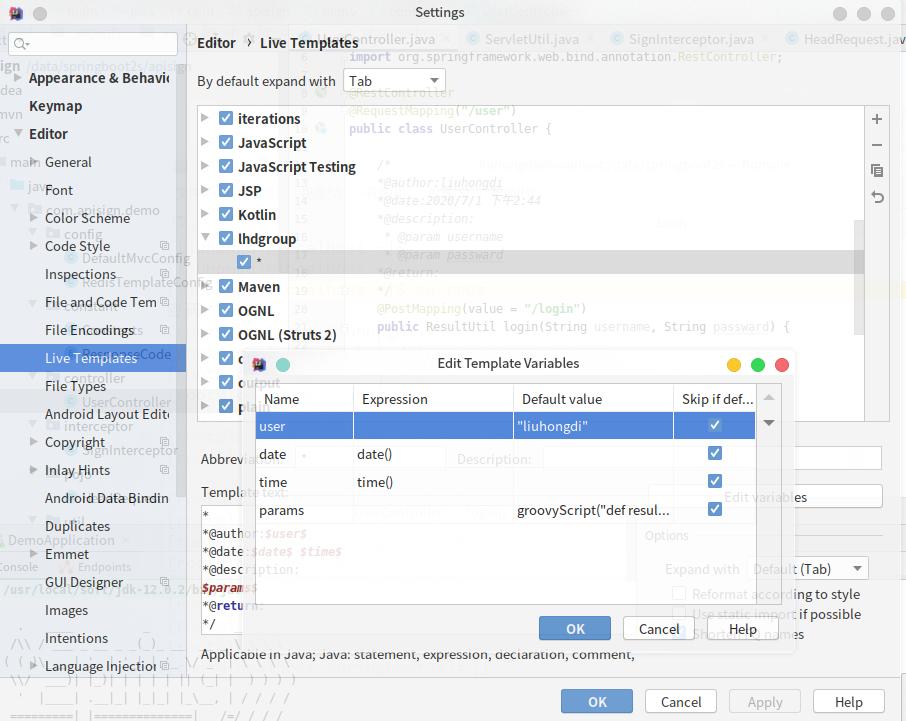
4,编辑变量:
点edit variables:
user: default value: 输入:liuhongdi
date: expression输入: date()
time:expression输入: time()
params: default value: 输入:
groovyScript("def result=''; def params="${_1}".replaceAll('[\\[|\\]|\\s]', '').split(',').toList(); for(i = 0; i < params.size(); i++) {result+=' * @param ' + params[i] + ((i < params.size() - 1) ? '\n':'')}; return result", methodParameters())
如图:

四,最后点击 apply和ok保存
五, 应用我们创建的注释模板:
输入/*后点 tab键,会自动生成注释,例:
@RestController @RequestMapping("/user") public class UserController { /* *@author:liuhongdi *@date:2020/7/1 下午2:44 *@description: * @param username * @param passward *@return: */ @PostMapping(value = "/login") public ResultUtil login(String username, String passward) { return ResultUtil.success(null); } }
然后编辑注释的内容即可