一,安装所需的库@vueuse/core
liuhongdi@lhdpc:/data/vue/lazy$ npm install --save @vueuse/core
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,编写代码
Visible.vue
<template> <div> <div> <div data-bg="0" v-for="item in 5" :key="item" :ref="setItemRef" style="height: 500px;"> {{item}} </div> </div> </div> </template> <script> import {onMounted} from "vue"; import { useIntersectionObserver } from '@vueuse/core' export default { setup() { let itemRefs = [] const setItemRef = el => { if (el) { itemRefs.push(el) } } //挂载后 onMounted(()=>{ //为各个div添加监控事件 console.log("onMounted div的数量:"+itemRefs.length); for (let i=0;i<itemRefs.length;i++) { console.log(itemRefs[i]); useIntersectionObserver(itemRefs[i], ([{ isIntersecting }]) => { // 如果target对应的DOM进入可视区,那么该回调函数就触发 if (isIntersecting) { // 被监听的DOM进入了可视区:此时调用接口获取数据;停止继续监听 stop() if (itemRefs[i].dataset.bg === '0') { console.log("第"+i+"个div已显示"); //修改背景色 itemRefs[i].dataset.bg = 1; itemRefs[i].style.background=getColor(i); } } }) } }) //返回颜色,使各个div区分开 const getColor = (idx) => { if (idx == 0){ return "#ffff00"; } else if (idx == 1) { return "#ff00ff"; } else if (idx == 2) { return "#00ffff"; } else if (idx == 3) { return "#0000ff"; } else if (idx == 4) { return "#00ff00"; } else { return "#ff0000"; } } return { setItemRef, print } } } </script>
三,测试效果
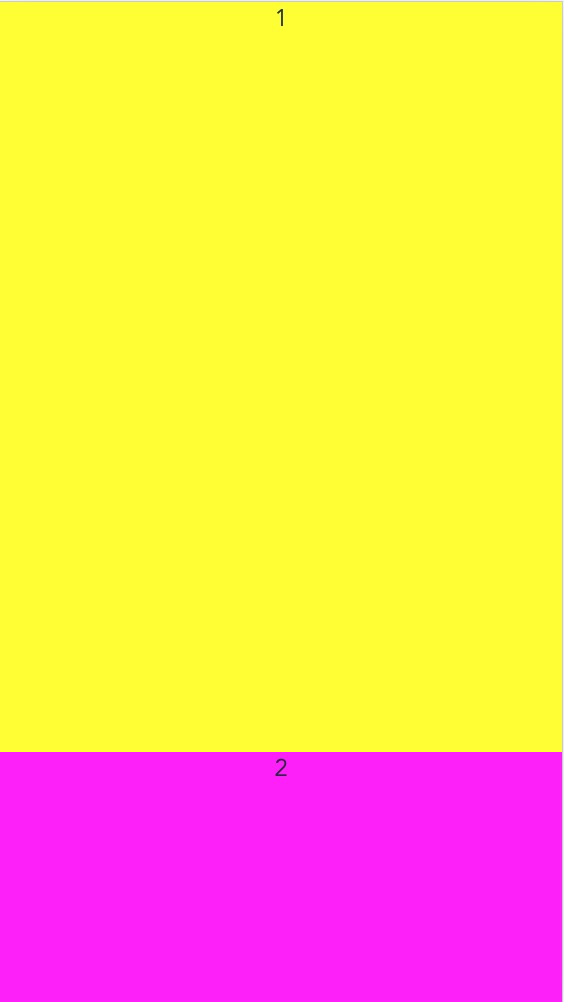
1,刚打开时:

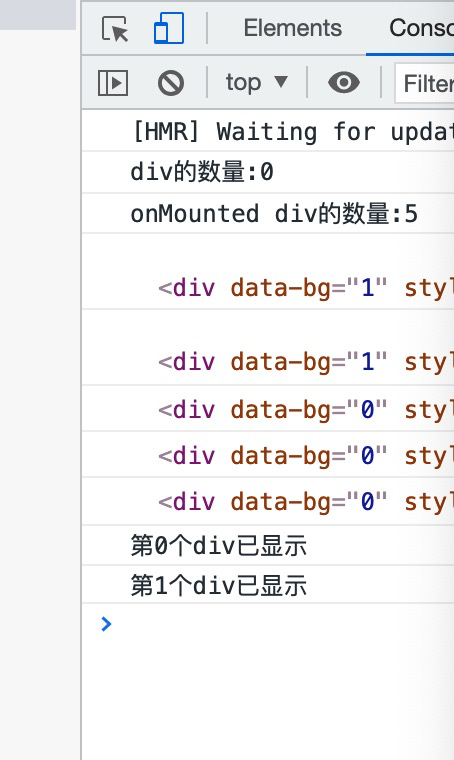
查看log:

从调试信息中可以看到只有两个div被判断为可见
2,向下滑动后:

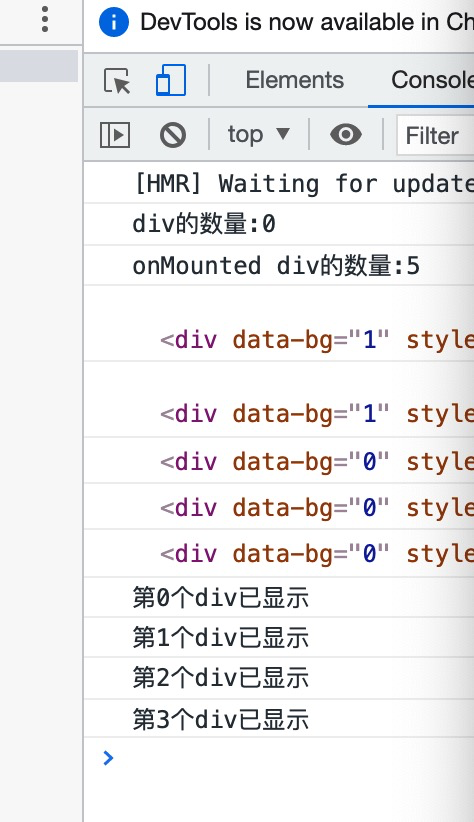
查看调试信息:

可以看到前四个div都被判断为可见
四,查看vue和vueuse的版本
liuhongdi@lhdpc:/data/vue/lazy$ npm list vue lazy@0.1.0 /data/vue/lazy ├─┬ @vue/cli-plugin-babel@4.5.15 │ └─┬ @vue/babel-preset-app@4.5.15 │ └── vue@3.2.22 deduped ├─┬ @vueuse/core@7.0.3 │ ├─┬ @vueuse/shared@7.0.3 │ │ └── vue@3.2.22 deduped │ ├─┬ vue-demi@0.12.1 │ │ └── vue@3.2.22 deduped │ └── vue@3.2.22 deduped └─┬ vue@3.2.22 └─┬ @vue/server-renderer@3.2.22 └── vue@3.2.22 deduped