一,vue代码:
Upload.vue
<template> <div> 请选择上传幻灯图片: <input type="file" id="back" ref="backfile" multiple @change="handleFile" /> <div id="imglist" style="100%;"> <div v-for="(item,i) in selFiles" :key="i" style="float:left;margin-left: 20px;margin-top: 20px;height:150px;position:relative;"> <img :src="item.fileimg" style="height:150px;"/> <div @click="delqueue(i)" style="position:absolute;30px;height:30px;line-height:30px;border-radius:15px;top:-15px;right:-15px;background:#ff0000;">x</div> </div> </div> <input type="button" value="上传" @click="upload" /> </div> </template> <script> import {ref} from "vue" import { apiUpload} from '@/api/api'; import {ElMessage} from "element-plus"; export default { name: "Upload", setup() { //选中的图片文件,保存在数组中 const selFiles = ref([]); //选中图片后的处理 const handleFile = () => { let filePaths = window.event.target.files; //清空原有缩略图 if (filePaths.length === 0) { //未选择,则返回 return } else { //清空数组中原有图片 selFiles.value.length = 0; } //把新选中的图片加入数组 for( var i=0;i<filePaths.length; i++ ){ let file = filePaths[i]; let one = { fileimg:URL.createObjectURL(file), //预览用 file:file, } selFiles.value.push(one); } } //从上传数组中删除 const delqueue = (index) => { if (confirm("确定从上传队列中删除当前图片?")) { selFiles.value.splice(index,1); } } //上传 const upload = () => { //判断是否选中文件 var file = selFiles.value[0].file; if (typeof(file) === "undefined") { alert("请在上传前先选中文件!"); return; } // 创建一个表单数据 var data = new FormData(); //遍历文件,添加到form for( var i=0;i<selFiles.value.length; i++ ){ let fileOne = selFiles.value[i].file; console.log("上传:"+fileOne.name) data.append("file[]",fileOne); } //上传 apiUpload(data).then(res => { //成功 if (res.code == 0) { //提示 ElMessage.success("上传成功!"); } else { ElMessage.error("上传失败:"+res.msg); } }).catch((error) => { console.log(error) }) } return { handleFile, selFiles, delqueue, upload, } } } </script> <style scoped> </style>
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,服务端php代码
1,配置.env,添加:
[GOODSIMAGE] GOODS_IMAGE_DIR=/var/www/html/goodsimage GOODS_IMAGE_HOST=http://192.168.219.6/goodsimage
2,config/images.php
<?php return [ "goodsImageDir"=>env('goodsimage.goods_image_dir' ), "goodsImageHost"=>env('goodsimage.goods_image_host'), ];
3,controller/Article.php
class Article extends BaseController { /** * 保存上传的多个文件 * * @return \think\Response */ public function savemulti() { $files = request()->file('file'); if ($files === null) { $files = []; } $savename = []; foreach($files as $file){ $basedir = GConfig::get('images.goodsImageDir'); $subdir = "2000"; $dir = $basedir."/".$subdir; if (!is_dir($dir)) { mkdir($dir); } $filename = uniqid(); $destFile = $dir."/".$filename.".".$file->getOriginalExtension(); $isUpload = move_uploaded_file($file->getPathname(),$destFile); if ($isUpload) { $savename[] = $subdir."/".$filename.".".$file->getOriginalExtension(); } } return Result::Success($savename); } }
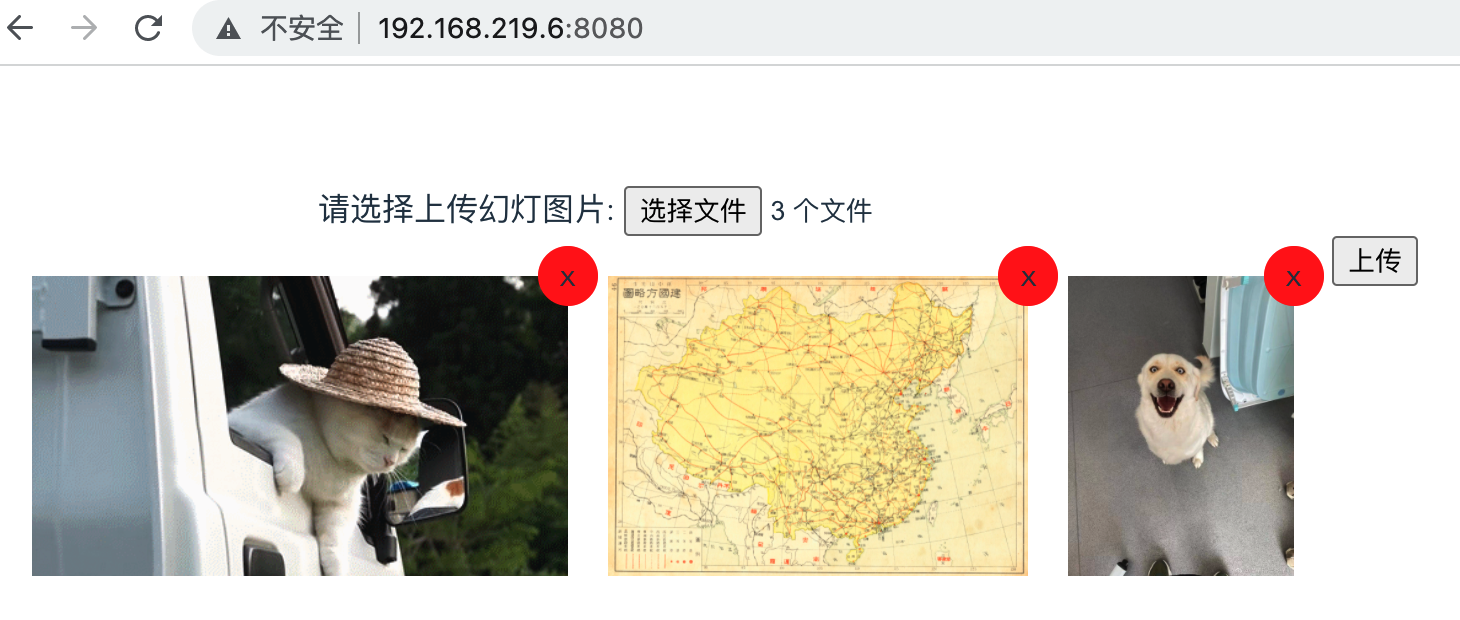
三,测试效果:
上传

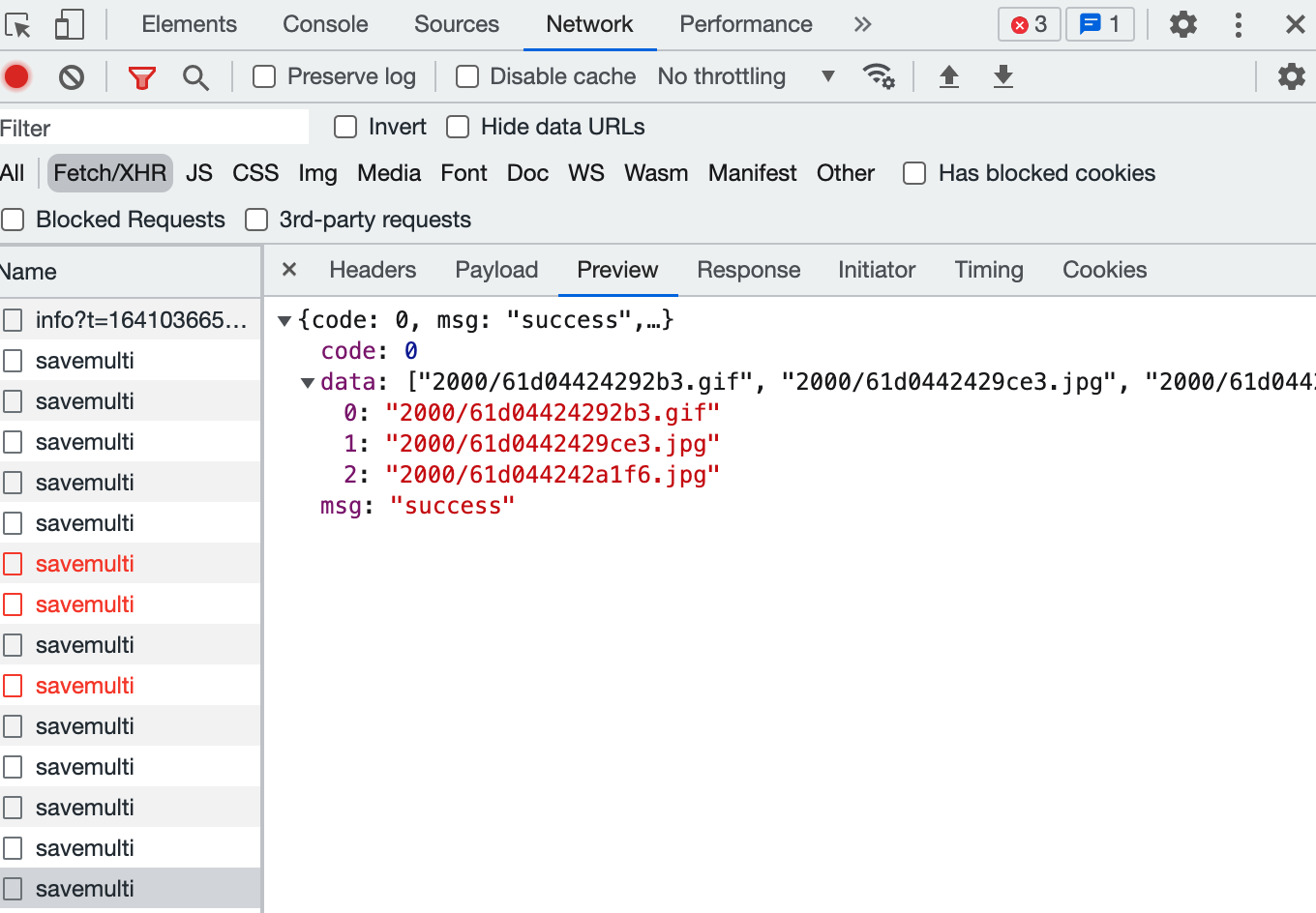
查看返回结果:

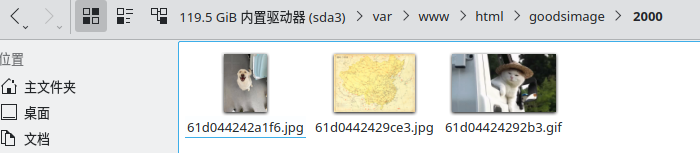
查看服务端上传的文件:

四,查看vue的版本:
liuhongdi@lhdpc:/data/vue/demo1$ npm list vue demo1@0.1.0 /data/vue/demo1 ├─┬ @vue/cli-plugin-babel@4.5.15 │ └─┬ @vue/babel-preset-app@4.5.15 │ └── vue@3.2.26 deduped ├─┬ element-plus@1.2.0-beta.6 │ ├─┬ @element-plus/icons-vue@0.2.4 │ │ └── vue@3.2.26 deduped │ ├─┬ @vueuse/core@7.4.1 │ │ ├─┬ @vueuse/shared@7.4.1 │ │ │ └── vue@3.2.26 deduped │ │ ├─┬ vue-demi@0.12.1 │ │ │ └── vue@3.2.26 deduped │ │ └── vue@3.2.26 deduped │ └── vue@3.2.26 deduped └─┬ vue@3.2.26 └─┬ @vue/server-renderer@3.2.26 └── vue@3.2.26 deduped
五,查看php和thinkphp的版本:
php:
liuhongdi@lhdpc:/data/php/admapi$ php --version PHP 8.1.1 (cli) (built: Dec 20 2021 16:12:16) (NTS) Copyright (c) The PHP Group Zend Engine v4.1.1, Copyright (c) Zend Technologies with Zend OPcache v8.1.1, Copyright (c), by Zend Technologies
thinkphp:
liuhongdi@lhdpc:/var/www/html$ cd /data/php/admapi/ liuhongdi@lhdpc:/data/php/admapi$ php think version v6.0.10LTS