三种 js 截取字符串的方法:
- substring() 方法;
- substr() 方法;
- slice() 方法;
- 1、:substring() 方法:string.substring(from, to) 方法从 from 位置截取到 to 位置,to 可选,没有设置时默认到末尾【用于提取字符串中介于两个指定下标之间的字符】
2、slice() 方法:slice(start,end) 方法用于提取字符串的某个部分(从参数 start 到 end 位置),并以新的字符串返回被提取的部分。类似 substring()
3、substr() 方法:substr(start [, length ])可在字符串中截取从开始下标开始的指定数目的字符。
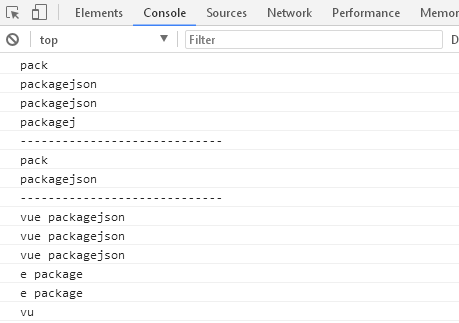
let str = 'vue packagejson' console.log(str.substring(4,8)) //substring 截取第5个到第8个 ;返回:pack console.log(str.substring(4)) // 截取 第5个到末尾 ;返回:packagejson console.log(str.substr(4)) // 截取 第5个到末尾 ;返回:packagejson console.log(str.substr(4,8)) // 截取 第5个字符开始截取8个字符 ;返回:packagej console.log('-----------------------------') console.log(str.slice(4,8)) // slice截取第5个到第8个 ;返回:pack console.log(str.slice(4)) // 截取 第五个到末尾 ;返回:packagejson console.log('-----------------------------') console.log(str.slice(0)) // 返回整个字符串 ;返回:vue packagejson console.log(str.substring(0)) // 返回整个字符串 ;返回:vue packagejson console.log(str.substr(0)) // 返回整个字符串 ;返回:vue packagejson //------------在上面的例子中我们可以看出slice()和substring()的用法是相同的-------------- // -----------返回的值也是一样的,但当参数为负数时,他们的返回值却不一样 console.log(str.slice(2,-4)) // 截取第3个到第11(2,11) ;返回:e package console.log(str.slice(2,11)) console.log(str.substring(2,-4)) // 实际上是substring(2,0),负数转换为0,substring总是把较小的数作为起始位置。返回:vu //------------------

函数:split()
功能:使用一个指定的分隔符把一个字符串分割存储到数组
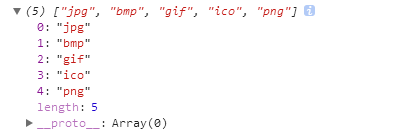
let strA = 'jpg|bmp|gif|ico|png' let arr=strA.split('|') console.log(arr)

函数:John() --------------------字符串拼接
功能:使用您选择的分隔符将一个数组合并为一个字符串
let myList=new Array('jpg', 'bmp', 'gif', 'png');
let pList=myList.join('|');
console.log(pList) // 返回: jpg|bmp|gif|png ---string 类型 // 遇到过后台入参需要用 逗号隔开时