请注明转载地址:http://www.cnblogs.com/arhat
首先老魏先说一下抱歉,昨天由于在安装CentOS,Mono,Jexus配置Linux环境下的ASP.NET运行环境,花费了不少的时间才配置好了,一直忙到2点多,由于太晚了,老魏没有来得及写文章,抱歉了各位。好了,废话不多说,开始今天的旅程。
在上一节中,我们讲了JsonResult和JavaScriptResult两个类,同时涉及到了Ajax。同时老魏认为在上一节中对于@Ajax和JavaScriptResult讲的有点乱,所以本节老魏专门来探讨一下@Ajax和JavaScriptResult吧。
那么在Razor中,提供了一个用于处理Ajax的辅助方法,如果要使用Ajax辅助方法,则必须在页面中加入jquery.unobtrusie-ajax.js这个文件才能正常运行。那么我们可以在”_Layout.cshtml”中加入这个js引用。
在Ajax辅助方法中,提供了常用的两种方法,一个是超链接,一个是表单。下面我们来看一下这个两个方法。
@Ajax.ActionLink(text,method,AjaxOptions)
这个是用来生成一个超链接的,这个超链接要异步调用服务器端的method,然后把method的结果传递给AjaxOptions进行处理。其实这个很好理解,我们可以拿着传统的Ajax和这个@Ajax辅助方法来对比一下。比如,我们现在要发送一个Get异步请求,从服务器段得到一串字符串。
先来看看传统的Ajax调用:
Server:
public ActionResult ServerMethod() { return Content(“Hello ajax”); }
Client:
<script type=”text/script”> function InvokeAjax(){ $.get(“/Home/ServerMethod”,null,function(data){ alert(data); },”text”); } </script> <a href=”javascript:InvokeAjax()”>传统调用</a>
大家可以看出,传统的Ajax调用需要用到一个JS函数来发起一个异步请求,同时需要一个回掉函数来处理服务器端发送过来的数据。
那么,下面我们看看Ajax辅助方法的使用。
首先需要在页面中加入jquery.unobtrusie-ajax.js文件,然后通过@Ajax来生成一个连接。
@{
ViewBag.Title = "Ajax辅助方法";
}
@section script{
function success(data){
alert(data);
}
}
@Ajax.ActionLink("Ajax辅助方法", "ServerMethod", new AjaxOptions() { OnSuccess="success" })
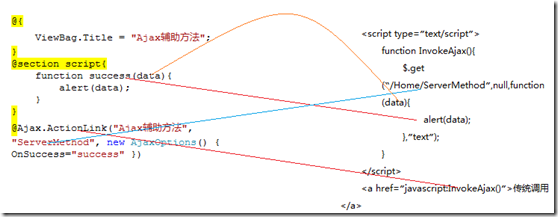
下面,我们来对比一下:
从上图,我们可以看出,success函数就相当于function(data),都是回调函数,而ActionLink生成的超链接就相当于直接调用InvokeAjax方法来发送一个异步请求。参数ServerMethod就是异步请求的方法就相当于”/Home/ServerMethod”,所以,从本质上看没有任何的区别,只不过@Ajax辅助方法用起来就显得比较简单了。
不知道大家看到这里有没有明白@Ajax的用法呢?其实就是传统Ajax调用的简写方式。下面我们来分析一下这个@Ajax.ActionLink方法。
ActionLink(String linktext, String actionName, AjaxOptions)
ActionLink(String linktext, String actionName, Object routeValue, AjaxOptions)
我们来看看这两个重载方法(常用的)的参数
Linktext:超链接的文本
actionName:调用的action
routeValue:包含路由参数的对象
ajaxOption:异步请求选项的对象
其中对于linktext和actionName不用过多解释,上面的例子中就已经可以看出是什么了,对于routeValue其实就是要传递的参数对象,通过匿名对象传递给服务器。
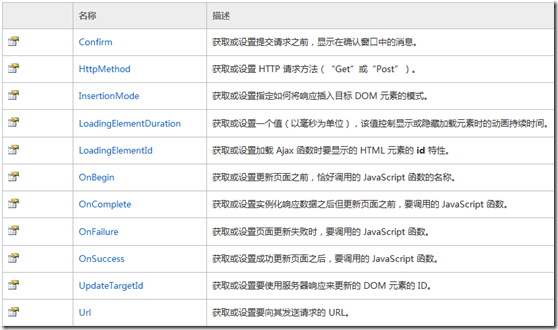
ajaxOptions:其实就是回调对象,就相当于传统Ajax的回调函数了。我们来看一下这个对象的属性。
那么AjaxOptions对象就是通过这些属性来执行相应的回调内容。
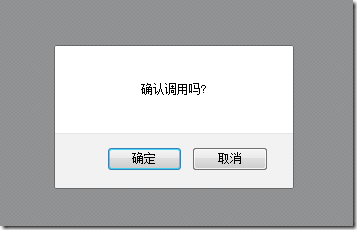
Confirm:在请求之前弹出一个警告框(一般用于删除,更新等操作的提示)。我们来操作一下,把上面的代码改一下:
@Ajax.ActionLink("Ajax辅助方法", "ServerMethod", new AjaxOptions() { Confirm="确认调用吗?", OnSuccess="success" })
预览一下,看看结果。
当我们点解确定之后,才会出现服务器返回的内容。
HttpMethod:设置请求方法Get还是Post。
InsertionMode:设置如何把服务器返回的内容插入到目标Dom中,而这个Dom元素通过UpdateTargetId来指定。InsertionMode是个枚举类型Replace(替换,默认),InsertBefore(在Dom内容之前插入),InsertAfter(在Dom内容之后插入)
下面我们更改一下View中代码,添加一个Div,用来存放服务器返回的内容。
@Ajax.ActionLink("Ajax辅助方法", "ServerMethod", new AjaxOptions() { UpdateTargetId="result"}) <div id="result"> </div>
我们来试一下InsertBefore(在Dom内容之前插入)。更改代码如下:
@Ajax.ActionLink("Ajax辅助方法", "ServerMethod", new AjaxOptions() { InsertionMode=InsertionMode.InsertBefore, UpdateTargetId="result"}) <div id="result"> 内容 </div>
预览一下结果:
LoadingElementId:Ajax请求没有完成时要显示的元素。
更改一下代码:
@Ajax.ActionLink("Ajax辅助方法", "ServerMethod", new AjaxOptions() { LoadingElementId="loading", InsertionMode=InsertionMode.InsertBefore, UpdateTargetId="result"}) <div id="result"> 内容 </div> <div id="loading" style="display:none"> loading.... </div>
同时为了实现loading的效果,我们在服务器端加入 System.Threading.Thread.Sleep(3000)来延长时间。
我们来看一下结果:当我们点击链接的时候loading会显示出来,完成之后会自动的消失。
对于OnBegin,OnComplate,OnSuccess,OnFailure这几个属性,大家猜猜就应该知道是怎么回事了,分别是在开始,完成,成功,失败时要执行的JS函数,用法和上面的例子中OnSuccess的用法一样,大家可以自行的研究,老魏这里就不在举例子了。
这就是@Ajax的用法,当然还有表单,表单也可以使用@Ajax。那么下一节中我们继续来研究@Ajax和JavaScriptResult吧,本节先讲到这儿吧。顺便说一下,老魏在后面的几天可能比较繁忙,文章尽可能的按时发布。顺便,这几天抽个空,老魏把Mono,CentOS的配置写一下吧!