LUA脚本的好处是用户可以根据自己注册的一批API(当前TOOL已经提供了几百个函数供大家使用),实现各种小程序,不再限制Flash里面已经下载的程序,就跟手机安装APP差不多,所以在H7-TOOL里面被广泛使用,支持在线调试运行,支持离线运行。
TOOL的LUA教程争取做到大家可以无痛调用各种功能函数,不需要学习成本。
Lua GUI API 函数列表
【函数】RGB565(r, g, b) --将RGB888颜色转换为RGB565
-- bg = RGB565(0xFF, 0, 0) --红色
-- lcd_clr(RGB565(0xFF, 0xFF, 0xFF)) --清屏,白色
【函数】lcd_refresh() --刷新界面
【函数】lcd_clr(color) --清屏,color是RG565颜色格式
1、lcd_clr(RGB565(0xFF, 0xFF, 0xFF))
2、lcd_clr(0x1234)
【函数】lcd_disp_str(x, y, str, fontsize, front_color, back_color, width, align)
-- 显示字符串
-- x, y :显示坐标, 像素单位, 0-239
-- str :字符串, 支持GBK编码中文
-- fontsize :字体大小. 12=12点阵,16=16点阵,24=24点阵,32表示32点阵
-- front_color :字体颜色, 可以用 RGB(0,0,0)
-- back_color :背景颜色
-- width :宽度
-- align :对齐. 0=左对齐, 1=居中, 2=右对齐
【函数】lcd_fill_rect(x, y, h, w, color)
-- 填充矩形窗口
-- x, y :矩形左上角, 像素单位, 0-239
-- h, w :矩形高度和宽度, 像素单位, 1-240
-- color :填充颜色
【函数】lcd_draw_rect(x, y, h, w, color)
-- 绘制矩形边框
-- x, y :矩形左上角坐标, 像素单位, 0-239
-- h, w :矩形高度和宽度, 像素单位, 1-240
-- color :边框颜色
【函数】lcd_draw_circle(x, y, r, color)
-- 绘制圆圈
-- x, y :圆心坐标, 像素单位, 0-239
-- r :圆半径, 像素单位
-- color :边框颜色
【函数】lcd_draw_line(x1, y1, x2, y2, color)
-- 绘制直线
-- x1, y1 :第1个点坐标, 像素单位, 0-239
-- x2, y2 :第2个点坐标, 像素单位, 0-239
-- color :直线颜色
【函数】lcd_disp_label(x, y, h, w, color, str, fontzize, front_color, back_color)
--绘制标签(左右上下居中)
-- x, y :矩形左上角, 像素单位, 0-239
-- h, w :矩形高度和宽度, 像素单位, 1-240
-- color :填充颜色
-- str :字符串
-- fontzize :字体大小 12 16 24 32
-- front_color :字体颜色
-- back_color :字体背景颜色
使用注意事项
(1)测试的时候,将TOOL运行在静态的界面,没有内容刷新的,防止原APP程序定时更新影响了LUA界面API的执行。
(2)如果大家的LUA小程序里面有delayms或者死循环之类的操作,下次更新LUA,需要长按TOOL的C键退出当前LUA的执行,因为LUA是阻塞式的执行方式。
使用举例
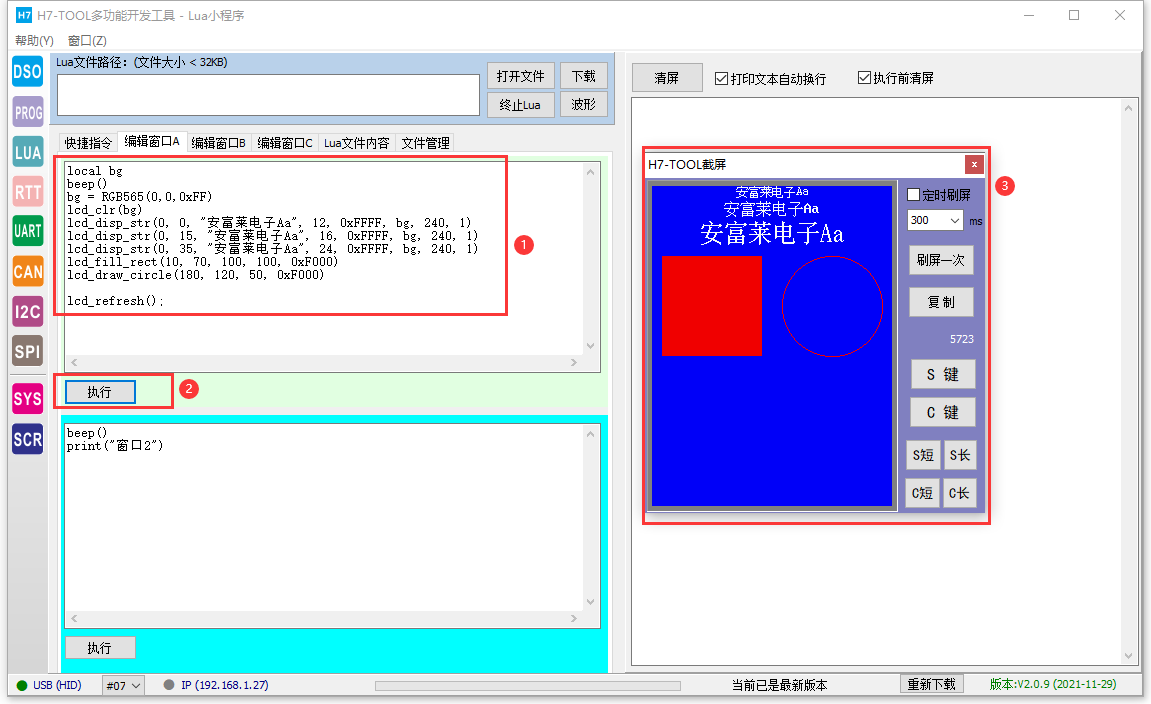
local bg beep() bg = RGB565(0,0,0xFF) lcd_clr(bg) lcd_disp_str(0, 0, "安富莱电子Aa", 12, 0xFFFF, bg, 240, 1) lcd_disp_str(0, 15, "安富莱电子Aa", 16, 0xFFFF, bg, 240, 1) lcd_disp_str(0, 35, "安富莱电子Aa", 24, 0xFFFF, bg, 240, 1) lcd_fill_rect(10, 70, 100, 100, 0xF000) lcd_draw_circle(180, 120, 50, 0xF000) lcd_refresh();
显示效果:

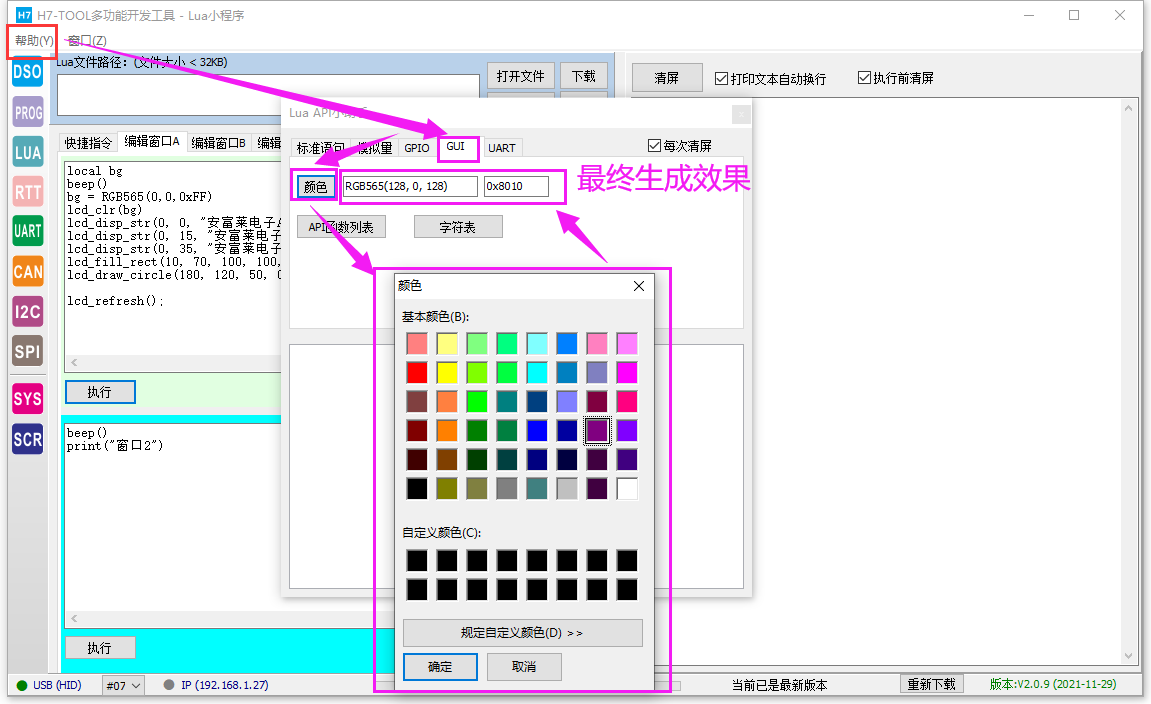
颜色值选取
为了方便选取颜色值,大家可以在这里选择: