第41章 HTTP超文本传输协议基础知识
本章节为大家讲解HTTP(HyperText Transfer Protocol,超文本传输协议),从本章节开始,正式进入嵌入式Web的设计和学习。
(本章的知识点主要整理自网络)
41.1 初学者重要提示
41.2 HTTP基础知识参考资料
41.3 HTTP基础知识点
41.4 HTTP通信实例
41.5 总结
41.2 HTTP基础知识参考资料
大家可以从以下地址获得HTTP基础知识:
- RFC2616地址(HTTP/1.1) : ftp://ftp.rfc-editor.org/in-notes/rfc2616.txt 。
- wiki百科中文版HTTP:地址链接(这个是超链接)
- wiki百科英文版HTTP:地址链接(这个是超链接)
- 百度百科HTTP:地址链接(这个是超链接)
对于初学者来说,学习上面四个参考资料就够了。如果大家有网络方面的书籍,比如《TCP/IP详解》,也可以直接看书籍。
41.4 HTTP通信实例
为了帮助大家更好的理解HTTP的请求消息和响应消息,我们这里举一个例子。请求消息如下(注意,下面代码有4行,第3行和第4行都是回车换行):
GET /index.html HTTP/1.1 Host: www.example.com
- GET /index.html HTTP/1.1
这个是请求行,请求方法使用GET,请求的URL是/index.html,即获取此网页内容,协议版本是HTTP/1.1。特别注意,这三个部分之间一定要有空格,且末尾一定要带回车换行。回车换行在这里的表现形式就是切换到了下一行Host。
- Host: www.example.com
这个是请求头域,Host头域必须要有,这里是访问网站www.example.com。特别注意,末尾也要有回车和换行符,反映在这里就是空白的第3行,由回车和换行符切换到这一行的。
- 空行
空行也是必不可少的,反映在这里就是空白的第4行,也是由回车和换行符切换到这一行的。
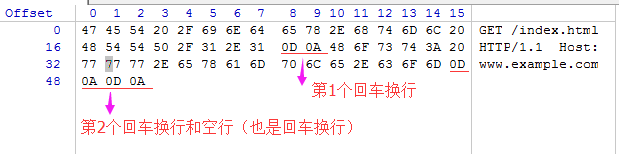
为了让大家看到回车换行的效果,将请求消息整理到记事本里面,然后用winhex软件打开这个记事本就可以看到回车换行的数值了。

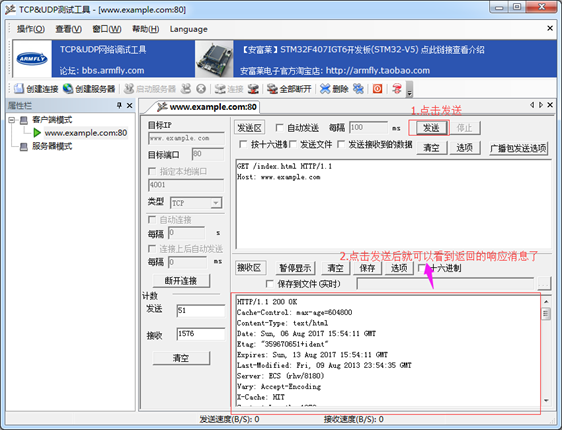
下面我们测试HTTP请求消息,测试方法也比较简单,依然使用我们TCP通信章节用的网络调试助手。
- 第1步:创建客户端。

- 第2步:填写请求信息。

- 第3步:点击发送就可以看到返回的响应消息了。

返回的完整消息内容如下:
HTTP/1.1 200 OK Cache-Control: max-age=604800 Content-Type: text/html Date: Sun, 06 Aug 2017 15:54:11 GMT Etag: "359670651+ident" Expires: Sun, 13 Aug 2017 15:54:11 GMT Last-Modified: Fri, 09 Aug 2013 23:54:35 GMT Server: ECS (rhv/8180) Vary: Accept-Encoding X-Cache: HIT Content-Length: 1270 <!doctype html> <html> <head> <title>Example Domain</title> <meta charset="utf-8" /> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style type="text/css"> body { background-color: #f0f0f2; margin: 0; padding: 0; font-family: "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif; } div { 600px; margin: 5em auto; padding: 50px; background-color: #fff; border-radius: 1em; } a:link, a:visited { color: #38488f; text-decoration: none; } @media (max- 700px) { body { background-color: #fff; } div { auto; margin: 0 auto; border-radius: 0; padding: 1em; } } </style> </head> <body> <div> <h1>Example Domain</h1> <p>This domain is established to be used for illustrative examples in documents. You may use this domain in examples without prior coordination or asking for permission.</p> <p><a href="http://www.iana.org/domains/example">More information...</a></p> </div> </body> </html>
- HTTP/1.1 200 OK
这个是状态行,协议版本HTTP/1.1,状态码200,状态码描述OK,表示响应消息返回成功。
- Cache-Control
这个是响应头域,表示缓冲控制,无论是否可以缓存此对象,都要告诉服务器到客户端的所有缓存机制。这里表示604800秒后缓冲的内容失效。
- Content-Type
属于响应头域,内容类型用于定义网络文件的类型和网页的编码,决定文件接收方将以什么形式、什么编码读取这个文件。这里返回的内容类型是TEXT/HTML。
- Date
属于响应头域,表示此条消息被发送时的日期和时间。
- Etag
属于响应头域,表示对于某个资源的某个特定版本的一个标识符,通常是一个消息散列。ETag是HTTP协议提供的若干机制中的一种Web缓存验证机制,并且允许客户端进行缓存协商。
- Expires
属于响应头域,表示指定一个日期/时间,超过该时间则认为此回应已经过期。
- Last-Modified
属于响应头域,表示所请求对象的最后修改日期。
- Server
属于响应头域,表示服务器名字。
- Vary
属于响应头域,用于告知下游的代理服务器,应当如何对未来的请求协议头进行匹配,以决定是否可使用已缓存的回应内容而不是重新从原始服务器请求新的内容。
- X-Cache
属于响应头域,表示HTTP请求是由代理服务器回应的,HIT表示代理直接回应。
- Content-Length
属于响应头域,表示回应消息体的长度,即实际内容,单位字节。这里是1270字节的数据。
- 剩下的内容就是HTML格式的消息实体了。
具体大家可以实际操作下,有个感性的认识,另外就是换个其它的网址也操作下,加深理解。